jQuery的自动完成插件autocomplete
autocomplete方法有两个参数,第一个用来填写URL地址或是数据,jQuery Autocomplete插件是支持Ajax方式调用数据,所以可以填写调用的地址,另外可以直接填写数据,格式为JavaScript数组
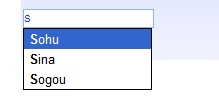
1、最简单的autocomplete
var names = [
"Google","NetEase", "Sohu", "Sina", "Sogou", "Baidu", "Tencent",
"Taobao", "Tom", "Yahoo", "JavaEye", "Csdn", "Alipay"
];
//var names = "Core Selectors Attributes Traversing Manipulation CSS Events Effects Ajax Utilities".split(" ");
$().ready(function(){
jQuery("#username").autocomplete(names);
})
2、
$().ready(function() {
$("#website").autocomplete(websites,{
minChars: 0,
max: 5,
autoFill: true,
mustMatch: true,
matchContains: true,
scrollHeight: 220,
formatItem: function(data, i, total) {
return "<I>"+data[0]+"</I>";
},
formatMatch: function(data, i, total) {
return data[0];
},
formatResult: function(data) {
return data[0];
}
});
});
在options项我们增加了好几个参数
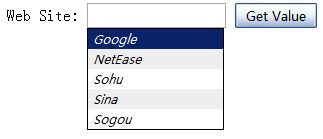
minChars表示在自动完成激活之前填入的最小字符 ,这里我们设置为0,在我们双击文本框,不输入字符的时候,就会把数据显示出来,效果如下
max表示下拉框中显示的数据条数 ,我们设置了5,所以显示5条,也如上图
autoFill表示自动填充,就是在文本框中自动填充符合条件的项目,看下图,在我们输入“g”的时候,文本框里填充了“google”
mustMatch表示必须匹配条目 ,也就是在文本框里输入的内容,必须是data参数里的数据,如果不匹配,文本框就被清空
matchContains表示包含匹配,就是data参数里的数据,是否只要包含文本框里的数据就显示 ,比如在上面的图中,我们输入了“g”,由 于“Sogou”中也包含一个“g”,所以会显示出来,如果将matchContains设为fasle,则“Sogou”就不会显示。
后面3个参数formatItem、formatMatch、formatResult非常有用,formatItem作用在于可以格式化列表中的 条目,比如我们加了“I”,让列表里的字显示出了斜体 ,其代表的是显示的格式 ;formatMatch是配合formatItem使用,表示匹配的内容,表示用户输入的内容在哪些数据项里面搜索 ;formatResult是定义最终返回的数据 ,比如我们还是要返回原始数据,而不是formatItem过的数据。
[options]里还有很多有用的参数,大家可以看它的文档。
jQuery Autocomplete插件里还有两个重要的方法,一个是result( handler ),一个是search( ),比如用户在选定了某个条目时需要触发一些别的方法时,着两个方法就可以起作用了,我们再修改以上的例子
$().ready(function() {
function findValueCallback(event, data, formatted) {
$("#content").html("<strong>"+(!data ? "No match!" : "Selected: " + formatted)+"</strong>");
}
//data 选中的行json对象. formatted是formatMatch返回的值.
$("#website").autocomplete(websites,{
minChars: 0,
max: 5,
autoFill: true,
mustMatch: true,
matchContains: true,
scrollHeight: 220,
formatItem: function(data, i, total) {
return "<I>"+data[0]+"</I>";
},
formatMatch: function(data, i, total) {
return data[0];
},
formatResult: function(data) {
return data[0];
}
});
$("#website").result(findValueCallback);
$("#getvalue").click(function() {$("#website").search()});
1、在使用远程地址时,它默认传入的参数是:q(输入值),limit(返回结果的最大值),可以使用extraParams传入其他的参数
后台可使用request.getParameter("q") 获取输入的值(未完成的值如tianj)
要提供更多的参数,通常是使用一个键值对对象.如果传过去的值是{ bar:4 },将会被autocompleter解析成?q=tianj&bar=4 (假设当前用户输入了tianj)
2、autocomplete在使用ajax传递参数时,默认使用了get方式传递 ,也实在是没有找到可以通过参数提交post方式的办法。
解决方式1:在使用ajax的get方式传递中文时,使用new String(request.getParameter("q").getBytes("iso8859-1"),"utf-8")获得参数值
解决方式2:修改jquery.autocomplete.js代码,把get方式修改为post方式,然后参见之前ajax解决中文乱码的问题的
参数parse的使用:
jQuery("#hotelName").autocomplete("<%=basePath%>autocomplete.do?method=suggestHotel", {
extraParams:{citycode:function(){return jQuery('#citycodehidden').val();},
codeType:function(){return jQuery('#destinationType').val();}},
minChars: 3,
matchSubset: false,
max: 20,
width: 310,
matchContains: true,
autoFill: false,
dataType: 'json',
scrollHeight: 200,
//加入对返回的json对象进行解析函数,parse函数返回一个数组
parse: function(data) {
var rows = [];
for(var i=0; i<data.length; i++){
rows[rows.length] = {
data:data[i], //下拉框显示数据格式
value:data[i].hotelid, //选定后实际数据格式
result:data[i].hotelname //选定后输入框显示数据格式
};
}
return rows;
},
formatItem: function(row, i, n) {
return row;
}
}).result(function(event, data, formatted) {//如选择后给其他控件赋值,触发别的事件等等
$('hotelId').value = formatted;
});
http://5uecs.com/2010/0317/xOMDAwMDAwMDExOA.htm
http://www.cnblogs.com/askew/archive/2010/01/18/1650703.html
http://i.laoer.com/tag/javascript
cacheLength (Number):
缓存的长度.即对从数据库中取到的结果集要缓存多少条记录.设成0为不缓存.Default: 10
注意是设置为0才不缓存,网上都说是设为1才不缓存,他奶奶个熊的,让个试了好久!
parse: function(data) {
return $.map(eval(data), function(row) {
return {
data: row,
value: row.name,
result: row.name + " <" + row.to + ">"
}
});
},
jQuery.map(array, callback)
将一个数组中的元素转换到另一个数组中。返回一个数组
$.map( [0,1,2], function(n){
return n + 4;
});
将原数组中每个元素加 4 转换为一个新数组。
结果:[4, 5, 6]