扩展一下FCK HtmlEditor 增加图片上传、代码插入功能
Ext自己带了一个HtmlEditor,具备基本的编辑功能,而且使用起来非常方便,在web应用起来感觉还不错,但是他缺少了上传功能,这样使得编辑文字的时候不能图文并茂,写一个小工程个人认为不需要集成FCK或者其他的编辑器,使用这个足矣,所以在闲暇之余给HtmlEditor写了一个扩展代码,使得htmlEditor具备图片上传功能,并及时给图片插入到文字中间,代码如下:
- HTMLEditor=Ext.extend(Ext.form.HtmlEditor,{
- codeStyle:'<br/><pre style="border-right: #999999 1px dotted; padding-right: 5px; border-top: #999999 1px dotted; padding-left: 5px; font-size: 12px; padding-bottom: 5px; margin-left: 10px; border-left: #999999 1px dotted; margin-right: 10px; padding-top: 5px; border-bottom: #999999 1px dotted; background-color: #eeeeee">{0}</pre><br/>',
- onRender : function(ct, position){
- HTMLEditor.superclass.onRender.call(this, ct, position);
- if(this.keys){
- if(!this.keys.length){
- this.keyMap = new Ext.KeyMap(this.getEditorBody(), this.keys);
- }
- else{
- this.keyMap = new Ext.KeyMap(this.getEditorBody(),this.keys[0]);
- for(var i=1;i<this.keys.length;i++)this.keyMap.addBinding(this.keys[i]);
- }
- this.keyMap.stopEvent=true;
- }
- },
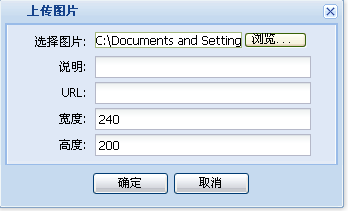
- addImage:function(){
- function insertImage(){
- var editor=this;
- //editor.insertAtCursor("<br/><img src='upload/IMG_1198.JPG'/></br>");
- win.upload(function(ret){
- if(ret){
- s="<br/><img src="+ret.path;
- if(ret.width)s+=" width="+ret.width;
- if(ret.height)s+=" height="+ret.height;
- s+=" /><br/>";
- editor.insertAtCursor(s);
- win.close();
- }
- });
- };
- var win=new UploadImageWindow({modal:false,iconCls:"icon-img",
- buttons:[{text:"确定",handler:insertImage,scope:this},{text:"取消",handler:function(){win.close();}}]});
- win.show();
- },
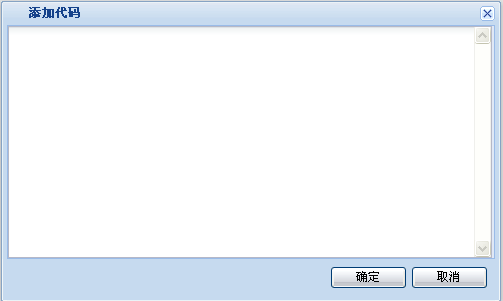
- addCode:function(){
- function insertCode(){
- var value=win.getComponent("codes").getValue();
- this.insertAtCursor(String.format(this.codeStyle,value));
- win.close();
- };
- var win=new Ext.Window({title:"添加代码",
- width:500,
- height:300,
- modal:true,
- iconCls:"icon-code",
- layout:"fit",
- items:{xtype:"textarea",id:"codes"},
- buttons:[{text:"确定",handler:insertCode,scope:this},{text:"取消",handler:function(){win.close();}}]});
- win.show();
- },
- createToolbar:function(editor){
- HTMLEditor.superclass.createToolbar.call(this,editor);
- this.tb.insertButton(16,{cls:"x-btn-icon",
- icon:"resources/resources/images/default/dd/img.png",handler:this.addImage,scope:this});
- this.tb.insertButton(18,{cls:"x-btn-icon",
- icon:"resources/resources/images/default/dd/code.png",handler:this.addCode,scope:this});
- },
- validateValue : function(value){
- if(value.length > this.maxLength){
- var s=String.format(this.maxLengthText, this.maxLength);
- this.markInvalid(s);
- return false;
- }
- return true;
- }
- });
- UploadImageWindow=Ext.extend(Ext.Window,{
- title : '上传图片',
- width : 345,
- height : 210,
- defaults : {
- border : false
- },
- buttonAlign : 'center',
- createFormPanel :function() {
- return new Ext.form.FormPanel({
- defaultType : 'textfield',
- labelAlign : 'right',
- fileUpload:true,
- labelWidth : 75,
- frame : true,
- defaults : {
- width : 220
- },
- items : [{
- name : 'pathFile',
- fieldLabel : '选择图片',
- inputType : 'file'
- },
- {
- name : 'title',
- fieldLabel : '说明'
- },
- {
- name : 'path',
- fieldLabel : 'URL'
- },
- {
- name : 'width',
- fieldLabel : '宽度',
- value:'240'
- },
- {
- name : 'height',
- fieldLabel : '高度',
- value:'200'
- }
- ]
- });
- },
- upload:function(fn) {
- this.fp.form.submit({
- waitTitle:"Ժ",
- waitMsg : '正在上传......',
- method:"POST",
- url : 'xxxx',//上传的action
- success : function(form, action) {
- this.fp.form.findField("path").setValue("/upload/"+action.result.data.path);
- var obj={title:this.fp.form.findField("title").getValue(),
- path:this.fp.form.findField("path").getValue(),
- width:this.fp.form.findField("width").getValue(),
- height:this.fp.form.findField("height").getValue()
- }
- fn(obj);
- },
- failure : function(form, action) {
- if (action.failureType == Ext.form.Action.SERVER_INVALID)
- Ext.MessageBox.alert('', action.result.errors.msg);
- fn(false);
- },
- scope:this
- });
- },
- initComponent : function(){
- UploadImageWindow.superclass.initComponent.call(this);
- this.fp=this.createFormPanel();
- this.add(this.fp);
- }
- });
- //
- Ext.reg('myhtmleditor',HTMLEditor);
HTMLEditor=Ext.extend(Ext.form.HtmlEditor,{
codeStyle:'<br/><pre style="border-right: #999999 1px dotted; padding-right: 5px; border-top: #999999 1px dotted; padding-left: 5px; font-size: 12px; padding-bottom: 5px; margin-left: 10px; border-left: #999999 1px dotted; margin-right: 10px; padding-top: 5px; border-bottom: #999999 1px dotted; background-color: #eeeeee">{0}</pre><br/>',
onRender : function(ct, position){
HTMLEditor.superclass.onRender.call(this, ct, position);
if(this.keys){
if(!this.keys.length){
this.keyMap = new Ext.KeyMap(this.getEditorBody(), this.keys);
}
else{
this.keyMap = new Ext.KeyMap(this.getEditorBody(),this.keys[0]);
for(var i=1;i<this.keys.length;i++)this.keyMap.addBinding(this.keys[i]);
}
this.keyMap.stopEvent=true;
}
},
addImage:function(){
function insertImage(){
var editor=this;
//editor.insertAtCursor("<br/><img src='upload/IMG_1198.JPG'/></br>");
win.upload(function(ret){
if(ret){
s="<br/><img src="+ret.path;
if(ret.width)s+=" width="+ret.width;
if(ret.height)s+=" height="+ret.height;
s+=" /><br/>";
editor.insertAtCursor(s);
win.close();
}
});
};
var win=new UploadImageWindow({modal:false,iconCls:"icon-img",
buttons:[{text:"确定",handler:insertImage,scope:this},{text:"取消",handler:function(){win.close();}}]});
win.show();
},
addCode:function(){
function insertCode(){
var value=win.getComponent("codes").getValue();
this.insertAtCursor(String.format(this.codeStyle,value));
win.close();
};
var win=new Ext.Window({title:"添加代码",
width:500,
height:300,
modal:true,
iconCls:"icon-code",
layout:"fit",
items:{xtype:"textarea",id:"codes"},
buttons:[{text:"确定",handler:insertCode,scope:this},{text:"取消",handler:function(){win.close();}}]});
win.show();
},
createToolbar:function(editor){
HTMLEditor.superclass.createToolbar.call(this,editor);
this.tb.insertButton(16,{cls:"x-btn-icon",
icon:"resources/resources/images/default/dd/img.png",handler:this.addImage,scope:this});
this.tb.insertButton(18,{cls:"x-btn-icon",
icon:"resources/resources/images/default/dd/code.png",handler:this.addCode,scope:this});
},
validateValue : function(value){
if(value.length > this.maxLength){
var s=String.format(this.maxLengthText, this.maxLength);
this.markInvalid(s);
return false;
}
return true;
}
});
UploadImageWindow=Ext.extend(Ext.Window,{
title : '上传图片',
width : 345,
height : 210,
defaults : {
border : false
},
buttonAlign : 'center',
createFormPanel :function() {
return new Ext.form.FormPanel({
defaultType : 'textfield',
labelAlign : 'right',
fileUpload:true,
labelWidth : 75,
frame : true,
defaults : {
width : 220
},
items : [{
name : 'pathFile',
fieldLabel : '选择图片',
inputType : 'file'
},
{
name : 'title',
fieldLabel : '说明'
},
{
name : 'path',
fieldLabel : 'URL'
},
{
name : 'width',
fieldLabel : '宽度',
value:'240'
},
{
name : 'height',
fieldLabel : '高度',
value:'200'
}
]
});
},
upload:function(fn) {
this.fp.form.submit({
waitTitle:"Ժ",
waitMsg : '正在上传......',
method:"POST",
url : 'xxxx',//上传的action
success : function(form, action) {
this.fp.form.findField("path").setValue("/upload/"+action.result.data.path);
var obj={title:this.fp.form.findField("title").getValue(),
path:this.fp.form.findField("path").getValue(),
width:this.fp.form.findField("width").getValue(),
height:this.fp.form.findField("height").getValue()
}
fn(obj);
},
failure : function(form, action) {
if (action.failureType == Ext.form.Action.SERVER_INVALID)
Ext.MessageBox.alert('', action.result.errors.msg);
fn(false);
},
scope:this
});
},
initComponent : function(){
UploadImageWindow.superclass.initComponent.call(this);
this.fp=this.createFormPanel();
this.add(this.fp);
}
});
//
Ext.reg('myhtmleditor',HTMLEditor);
使用Ext.extends来扩展一下自定义的htmlEditor,在扩展中,首先建立一个窗口,在图片上传窗口中很简单,就是再次建立一个上传的FormPanel,获取这个表单上传的结果(结果为js数组或者json)。在最后在使用Ext.reg('myhtmleditor',HTMLEditor)注册一下自定义的htmlEditor名称为myhtmleditor,这样在代码中就可以使用myhtmleditor类型了,如下代码:
- {
- xtype:"myhtmleditor",
- name:"content",
- value:"",
- fieldLabel:"内容",
- width:550,
- height:400
- }
{
xtype:"myhtmleditor",
name:"content",
value:"",
fieldLabel:"内容",
width:550,
height:400
}
运行结果如下:
整体截图
代码插入窗口
其实扩展Ext的组件很简单,例如还需要继续扩展HtmlEditor,可以在插入图片创建的window中重新,自己可以任意定义图片插入的窗口,可以设定任何属性,然后给相应的值转化为相应的html代码插入到htmleditor中就可以了!插入代码的过程更加简单,就是向htmlEditor中插入相应的css代码,并给用户的代码嵌入到css中!