互联网产品设计进阶(16)灵活使用层布局页面
互联网产品设计进阶(16)使用层灵活布局页面
来自图书:《修炼之道:互联网产品从设计到运营》抢鲜评品,即将出版!
在很多网站中,合理的网页布局可以给用户带来很好的体验。在网站中,图层是网页的一个区域,在一个网页中可以有多个图层存在,它最大的优势在于:各个图层可以重叠,并且可以决定每个图层是否可见,同时也能够自定义各图层之间的层次关系。在熟练掌握了图层技术之后,就可以给网页提供强大的页面控制能力。
1.关于图层的一些特性
层可以包含文本、图像或其他任何可在 HTML 文档正文中放入的内容。这里谈一下今天对嵌套图层应用的一个体会。嵌套图层指的是一个图层创建在另外一个图层中,只要创建了一个父图层之后用鼠标点击图层内部,并且再次插入一个图层即可。不过嵌套的图层并不意味着子图层必须要在父图层内部,它们之间存在着继承关系。继承的作用是可以使子图层的可见性和父图层保持一致,由于很多动态网页的特效是通过控制图层的可见性来实现的,因此当父图层可见性改变时,子图层的可见性也随之改变。而且继承关系也可以让子图层和父图层的相对位置不变,比如我们拖拽父图层移动,此时子图层也会跟随着移动,这在制作动态网页的时候将显得非常有用。
图层最大的优势在于图层可以重叠,为了表示各个图层哪个在上面,哪个在下面,就要给每个图层设定一个序号,这个序号就是“Z-顺序”,它的意思就是除了屏幕的X和Y坐标之外,人为增加一个垂直于屏幕的Z轴。层对象的主要参数。
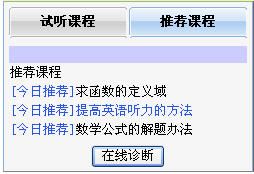
l 层编号:用于惟一标识每一个层以供网页中的程序使用。层编号中不能含有特殊字符和连字符,例如图4-30中的layer1,这时在叶面上插入第一个层时的默认值。
l 左和上:网页中层对象的位置,默认为以页面的左上角为基准。
l 宽和高:层对象的宽度和高度。
l Z轴:若层对象在网页中出现重叠,Z轴数值大的层显示在数值小的层的上方。
l 显示:设置层对象的可见性,其有四个选项:default(默认)、inherit(继承)、visible(可见)和hidden(隐藏)。
l 背景图像:设置层的背景图片。
l 背景颜色:设置层的背景颜色。
l 标签:设置层对象所使用的HTML标签,共有DIV和SPAN两种,默认情况下Dreamweaver MX使用 div 标签创建层。。
l 溢出:设置当前层对象中的内容超出层的定义尺寸时的处理方法。有四种处理方式,visible:自动调整层的大小以适应层中的内容;hidden:保持层的定义尺寸,超出的内容将被隐藏;scroll:强制为层设置滚动条;auto:根据需要自动为层设置滚动条。
l 剪辑:定义当层对象超出设定尺寸时的基本显示区域。
2.实例注释
首先定义td_news、td_news_jysp,只有被选中的td突出显示。
| <SCRIPT LANGUAGE="JavaScript"> <!-- function select_change_div(sShowTdId,sShowDivid){ var aTd=new Array(); aTd[0]="td_news"; aTd[1]="td_news_jysp";
//数组中所有td的样式还原,被选中的td突出显示 for(var i=0;i<aTd.length;i++){ document.getElementById(aTd[i]).background="images/menu_bg2.gif"; } document.getElementById(sShowTdId).background="images/menu_bg1.gif";
var aDiv=new Array(); aDiv[0]="div_news"; aDiv[1]="div_news_jysp";
//隐藏数组中所有div,显示被选中的div for(var i=0;i<aDiv.length;i++){ document.getElementById(aDiv[i]).style.display="none"; } document.getElementById(sShowDivid).style.display=""; }
function tdOnMouseOver(o){ o.style.backgroundImage='url(images/menu_bg1.gif)'; }
function tdOnMouseOut(o){ o.style.backgroundImage='url(images/menu_bg2.gif)'; } //--> </SCRIPT> |
虽然简单,但很实用。下一步计划用JQuery或Ext进一步实现设计的效果。