javascript的一些小技巧
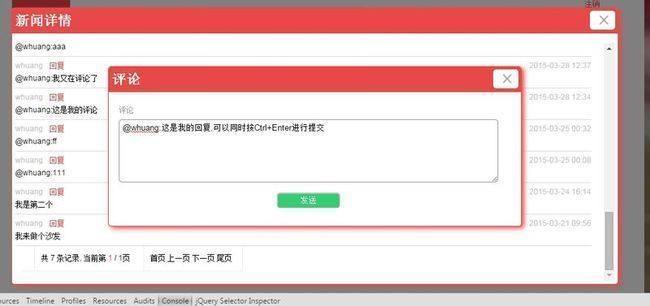
(1)同时按Ctrl+Enter提交本表单
com.whuang.hsj.ctrlEnter2Submit的实现如下:
/***
*
1. @param event : textarea onkeydown event
2. @param formElement : textarea itself
*/
com.whuang.hsj.ctrlEnter2Submit= function (event,formElement) {
if(event.keyCode == 13 && event.ctrlKey) {
var $thisForm=com.whuang.hsj.getForm(formElement);
var submitBtn=$thisForm.find(":button:first");
submitBtn.get(0).click();
}
};js方法执行流程:先通过com.whuang.hsj.getForm 方法获取textarea所在的表单,然后获取表单下的第一个按钮,最后触发按钮的onclick事件.
注意:”:button:first” 表示第一个按钮,同理”:input:first”表示第一个表单控件(输入框,按钮,复选框等)
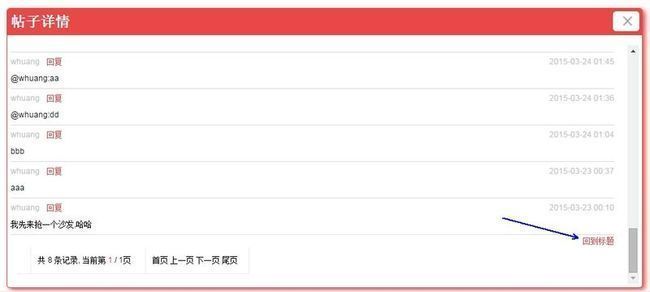
(2)实现渐变地回到顶部
<a style="float: right;" class="aHref" onclick="anchorGoWhere('title_loc_bbs')">回到标题</a>
anchorGoWhere是js方法,实现如下:
var anchorGoWhere = function (anchorName) {
$("#subPageBBS .subContent").animate({scrollTop: $("a[name=" + anchorName + "]").offset().top}, 1000);
};
说明:$(“#subPageBBS .subContent”) 是滚动条所在的div
(3)从jquery对象获取原生的dom元素
jquery对象.get(0) .例如
$navHrefComment.get(0).onclick = function () {
bbs.addBBSComment(cardid2);
};
(4)textarea字符长度限制
/*
1. textarea字符长度限制
*/
isMaxLen = function(event) {
var obj = event.srcElement?event.srcElement:event.target;
var target = $("#"+obj.getAttribute("id").replace(".","\\."));
var maxLength = target.attr("maxlength");
if (target.val().length > maxLength) {
target.blur();
target.val(target.val().substring(0, maxLength));
target.focus();
}
};
(5)回车+CTRL实现换行
/*
* 回车+CTRL换行
*
*/
newline = function(event) {
if(event.keyCode == 13 && event.ctrlKey){
if (document.selection) {
var selectText = document.selection.createRange();
if(selectText){
if(selectText.text.length > 0)
selectText.text += "\r\n";
else
selectText.text = "\r\n";
selectText.select();
}
}
else{
var obj = event.srcElement?event.srcElement:event.target;
obj.value += "\r\n";
}
}
};
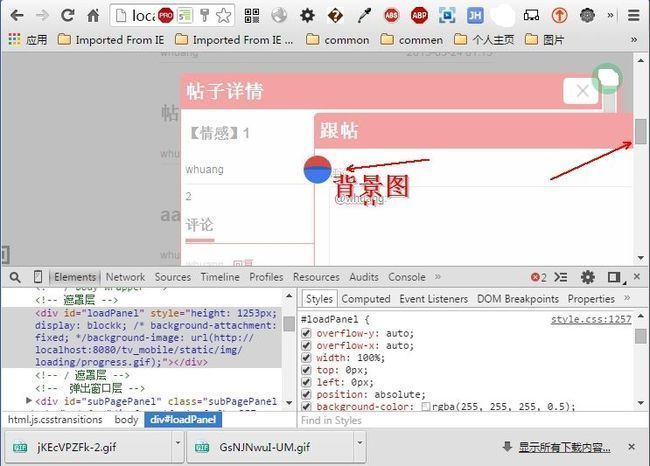
(6)使遮罩层的背景图片不随滚动条移动
之前显示遮罩层时,背景图片总是随滚动条的移动而改变,如下图:

这样就存在一个问题,就是内容太长时,有滚动条,而我设置的背景图片的位置在垂直和水平居中,就导致有时候,显示遮罩层,但是看不到背景图片(转圈的图片,提示等待),导致用户体验不好.
那么如何让背景图片始终在可视区域的居中位置呢?
终于找到方法了(参考http://www.cnblogs.com/wangmuxing/p/4369282.html)
使用background-attachment:fixed;属性
(7)jquery 获取javascript脚本内容
$('#scriptContent').text()
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<script type="text/javascript" src="jquery-1.11.1.js" id="scriptContent2"></script>
<script type="text/javascript" id="scriptContent">
var jsonp2 = function () {
$.ajax({
url: "http://localhost/cors/complex?callback=?",
dataType: "jsonp",
success: function (data) {
$('#resultDiv').html(JSON.stringify(data));
}
});
};
function mycallback(data) {
alert("Here: " + data.name);
}
var getScriptContent = function (e) {
alert($('#scriptContent').text());
}
</script>
</head>
<body>
<input type="button" value="jquery jsonp" onclick="jsonp2()"/>
<input type="button" value="获取脚本内容" onclick="getScriptContent()"/>
<div>
<div id="resultDiv"></div>
</div>
</body>
</html>
(8)动态设置script脚本内容
var script = document.createElement('script');
script.type = 'text/script';
script.text = 'alert(123)';
参考:
js 一些小技巧
js 一些小技巧 2
http://segmentfault.com/a/1190000002810487