SiteMesh简介一(图片不出来。请下附件看)
一、 为什么要用SiteMesh
当一个大型的JavaEE应用开发出来时,所有的视图页面通常是由不同开发人员的共
同协作开发出来的,为了保持整个项目的页面风格一致,一般都在页面的head中引入相同的样式,可能还包含相同的header,footer,scripts,还有copyright等。
为了解决这种问题,JSP提供了include技术,这种include技术可以把所有页面中共
同的部分包含进来,从一定程度上解决了软件复用的问题,也提高了页面的开发效率 但
问题依然存在——每个视图页面都需要显式包含那些页面,这种大量的显式包含也是一件
非常费时的事情.”当我们在每个页面小使用无数的include来包含header,stylesheet,scripts,footer时,还是不可避免地出现了一个问题:大量重复代码(虽然这种重复比直接在每个页面中直接使用相同代码要好),但我们依然必须使每个页面使用include来保持相同的页面结构,而且如果视图页面控制不当,依然有可能导致整个应用的风格不统一。
如下面的代码是cqap中一个jsp的开始部分 ,所以每一次开发一个新的页面时,就是拷贝这段代码。其中include的pubpage.jsp里,包含了css和js文件。
<font color="red"> <html:errors /> </font>
<%@include file="/qrydef/page/include/pubpage.jsp"%>
<link rel="StyleSheet" href="/qrydef/css/tree.css" type="text/css" />
<script type="text/javascript" src="/qrydef/jscript/ajax.js"></script>
<script type="text/javascript" src="/qrydef/jscript/all.js"></script>
<script type="text/javascript" src="/qrydef/jscript/MySelect.js"></script>
用include已经简化了很多,但所过要对include的内容,或者要对某些页面再加上一些js, css时,就要批量修改代码了。
Sitemesh就能很好的解决这样的问题。
有时候你要开发一个新的项目,而项目中很多模块在其它地方已经开发过了。但是他们的风格样式确不一样。这时就可以用sitemesh了,只要简单的配置不需要重新开发页面。
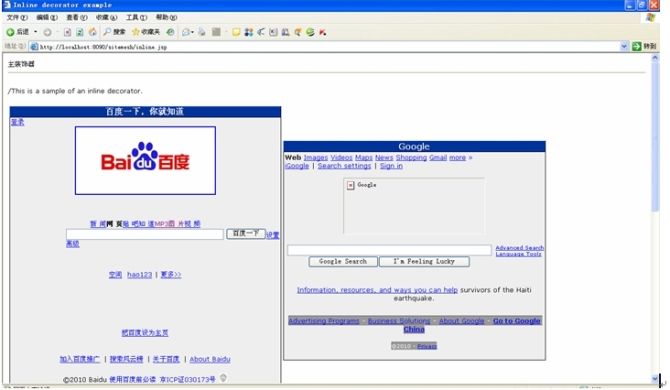
看一下下面的效果,直接将baidu和google包含进来。就统一了它们的样式。你一定会好奇怎么做到的吧。那就了解一下siteMesh吧。
二、 SiteMesh简介
SiteMesh(http://www.opensymphony.com/sitemesh/)是opensymphony团队开发的Web应用框架之一,旨在提高页面的可维护性和复用性,动态地进行功能扩展。它是由一个基于Web页面布局、装饰以及与现存web应用整合的框架。它能在由大量页面构成的项目中创建一致的页面布局和外观,对通用的导航条、版权进行复用。使用它能够帮助开发人员较容易实现页面中动态内容和静态装饰外观的分离。所有这些,都是Decorator模式的最生动的实现。
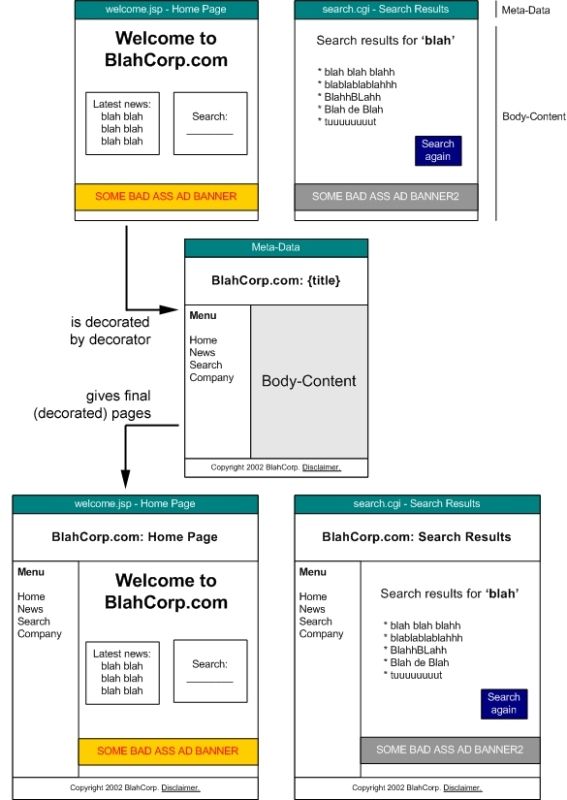
如下图所示上面welcome.jsp和search.cgi两个页面,通过装饰器,用户看到的会是下面的两个结果。
三、 SiteMeh的原理
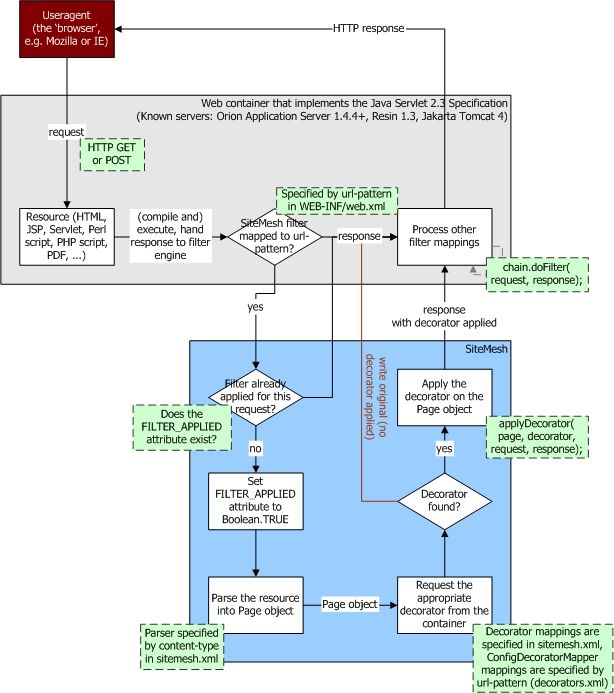
SiteMeh的原理很简单,它使用filter拦截请求,一个请求到服务器后,如果该请求需要SiteMesh装饰,服务器先解释被请求_的资源,然后根据配置文件获得用于该请求的装饰器,即根据不同的请求根据配置文件获取不同的装饰器模板。最后用装饰器装饰被请求资源,将结果一同返回给客户端浏览器。SiteMesh这里的分离,使得内容页面,不知道自己将怎么样地被“装饰”,而这个装饰由容器
通过配置文件来控制。用SiteMesh带来的是不仅仅是页面结构问题,它的出现让人们有更多的时间去关注底层业务逻辑,而不是整个页面的风格和结构。它让人们摆脱了大量用include方式复用页面尴尬局面,它也提供了很大的灵活性以及提供了整合异构Web系统页面的一种方案,真正实现页面显
示view的内容与框架(或者说布局、导航)的分离。数据流的流程图如下所示
四、 简单实例
1、访问http://www.opensymphony.com/sitemesh/download.html下载sitemesh-2.4.jar放到LIB目录下
2、修改web.xml配置:
添加sitemesh的过滤器
<filter>
<filter-name>sitemesh</filter-name>
<filter-class>com.opensymphony.module.sitemesh.filter.PageFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>sitemesh</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
3、建立WEB-INF/decorators.xml描述各装饰器页面
<!-- 指定 main装饰器,该装饰器使用main.jsp页面 -->
<decorator name="main" page="main.jsp">
<!-- main装饰器装饰所有的页面 -->
<pattern>/*</pattern>
</decorator>
<!—_不会被装饰的路径-->
<excludes>
<pattern>/js/*</pattern>
<pattern>/images/*</pattern>
<pattern>/css/*</pattern>
</excludes>
4、建立装饰器页面 /decorators/main.jspjsp
<%@ page contentType="text/html; charset=GBK"%>
<%@ taglib uri="http://www.opensymphony.com/sitemesh/decorator" prefix="decorator"%> <html>
<head>
<!—-被装饰页面的title 装放在这个位置-->
<title><decorator:title default="装饰器页面..." /></title>
<link href="<%= request.getContextPath() %>/decorators/main.css" rel="stylesheet" type="text/css">
<!—被装饰页面的head 装放在这个位置-->
<decorator:head />
</head>
<body>
sitemesh的例子<hr>
<!—被装饰页面的body 装放在这个位置-->
<decorator:body />
<hr>
Copyright www.pansky.com.cn
</body>
</html>