Google AdMob 广告 iOS 初级指南
转自:
https://developers.google.com/mobile-ads-sdk/docs/ios/fundamentals?hl=zh-cn
转载仅为防止被墙导致无法查阅!
概览
Google AdMob 横幅广告利用屏幕的一小部分吸引用户进行“点击”,进而享受更丰富的全屏浏览体验,如进入网站或应用商店网页。
要在 iOS 应用中展示 Google AdMob 横幅广告,只需在您的 Xcode 项目中加入 SDK,然后在用户界面上添加 GADBannerView 即可。
在本指南中,我们将示例项目命名为 BannerExample。在实际操作时,请直接将说明中的 BannerExample 替换为您自己项目的名称。
要求
Google AdMob 广告 SDK(iOS 版)要求采用 iOS 2.x 或更高版本(要展示广告,至少需使用 3.0 版),以及 XCode 4.2 或更高版本。
加入 SDK
解压缩后的 SDK 包含六个 Objective-C 标头、一个运行时库和一份 README 文件。
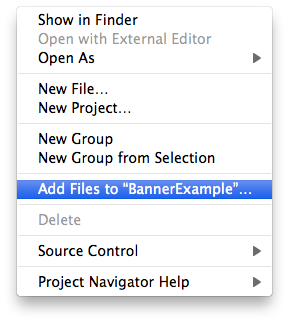
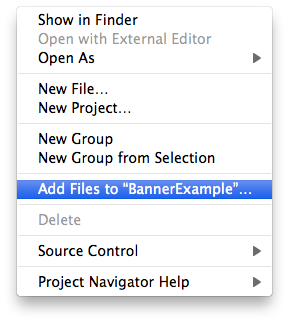
1. 右键点击 Xcode 中的项目,选择添加文件到“BannerExample”...。

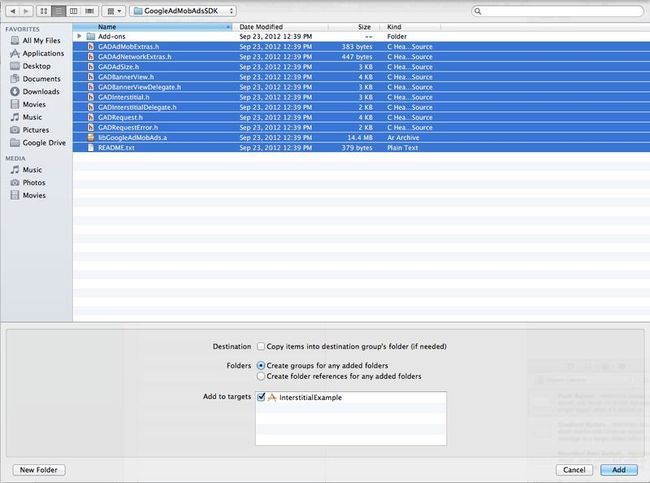
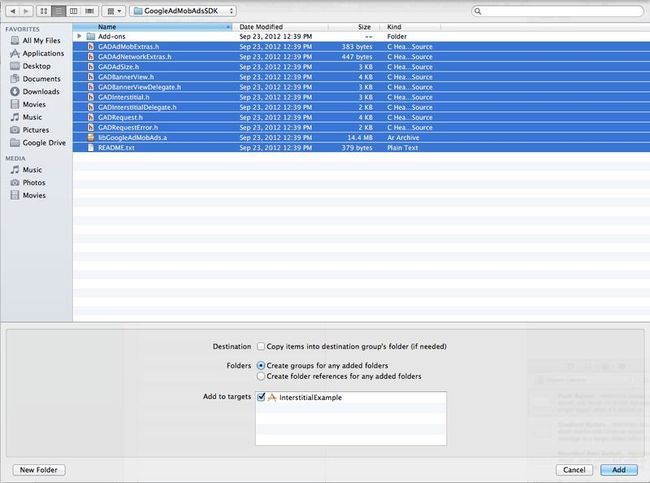
2. ...然后在 SDK 中,选择 README 以外的所有项目。

3. SDK 库会引用四种您可能尚未纳入项目的 iOS 开发框架:

AudioToolbox
MessageUI
SystemConfiguration
CoreGraphics
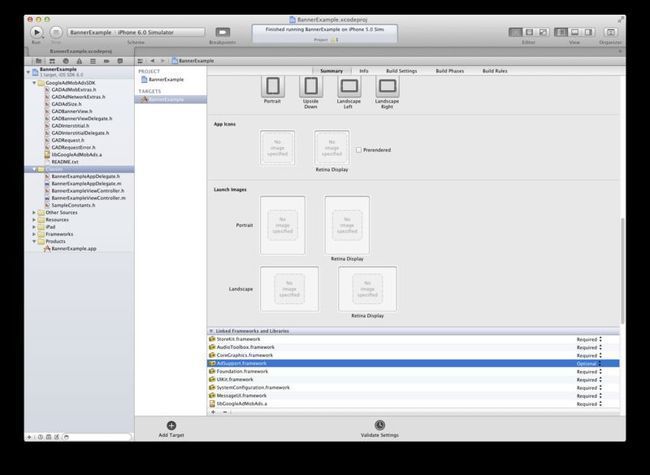
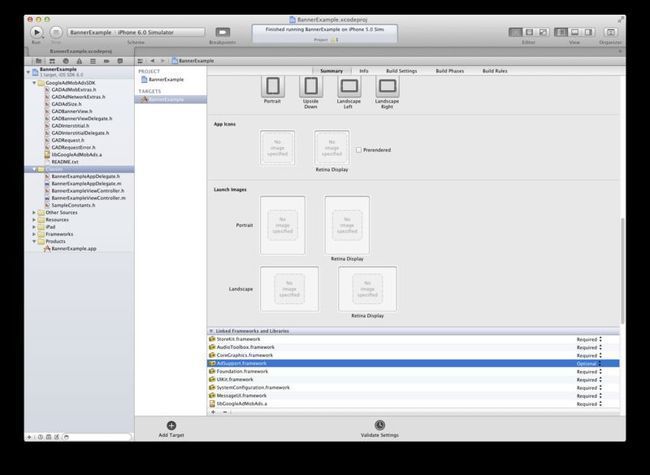
要添加这些框架,请双击 BannerExample 项目名称。打开 Build Phases(构建阶段)标签下的 Link Binary With Libraries(关联带库的二进制文件)下拉列表。使用显示的 + 按钮添加 iOS SDK 中的框架。
现在,您应该可以正确无误地重新生成项目了。
添加 GADBannerView
iOS 应用由 UIView 对象和 Objective-C 实例(用户看到的是文字区域、按钮等控件)所组成。GADBannerView 就是一种 UIView 子类,用来展示小型 HTML5 广告以响应用户触摸。
与所有 UIView 一样,GADBannerView 可以轻松地以代码形式生成。
添加横幅广告会用到以下七行代码:
导入 GADBannerView.h
在应用的 UIViewController 中声明 GADBannerView 实例
加以创建
设置广告的单元 ID,也就是您的 AdMob 发布商 ID
设置“根视图控制器”
将该视图添加进用户界面
对其加载广告
最好在应用的 UIViewController 中执行上述所有步骤。
// BannerExampleViewController.h
// 从 SDK 导入 GADBannerView 的定义
#import "GADBannerView.h"
@interface BannerExampleViewController : UIViewController {
// 将其中一个声明为实例变量
GADBannerView *bannerView_;
}
@end
以下代码会在视图控制器的 viewDidLoad 初始化挂钩 (Hook) 中设置横幅广告。
// BannerExampleViewController.m
#import "BannerExampleViewController.h"
@implementation BannerExampleViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 在屏幕底部创建标准尺寸的视图。
bannerView_ = [[GADBannerView alloc]
initWithFrame:CGRectMake(0.0,
self.view.frame.size.height -
GAD_SIZE_320x50.height,
GAD_SIZE_320x50.width,
GAD_SIZE_320x50.height)];
// 指定广告的“单元标识符”,也就是您的 AdMob 发布商 ID。
bannerView_.adUnitID = MY_BANNER_UNIT_ID;
// 告知运行时文件,在将用户转至广告的展示位置之后恢复哪个 UIViewController
// 并将其添加至视图层级结构。
bannerView_.rootViewController = self;
[self.view addSubview:bannerView_];
// 启动一般性请求并在其中加载广告。
[bannerView_ loadRequest:[GADRequest request]];
}
- (void)viewDidUnload {
[bannerView_ release];
}
- (void)dealloc {
[super dealloc];
}
@end
警告:请确保在开发过程中使用测试模式,以免无法点击您自己的广告。有关如何启用测试广告的详细信息,请参阅最佳做法指南。
您可以在此下载包含上述代码的示例项目。
结果

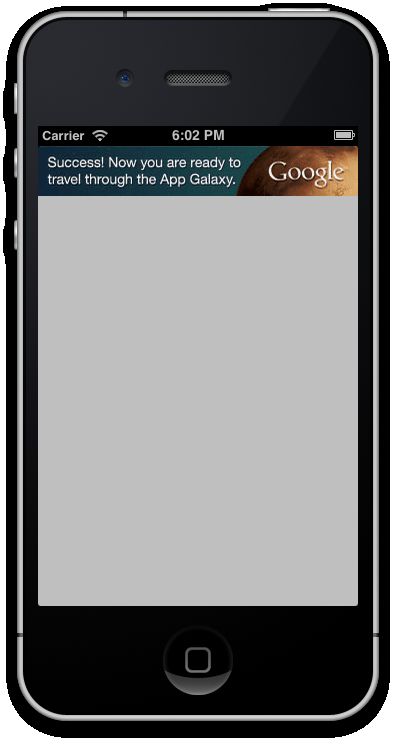
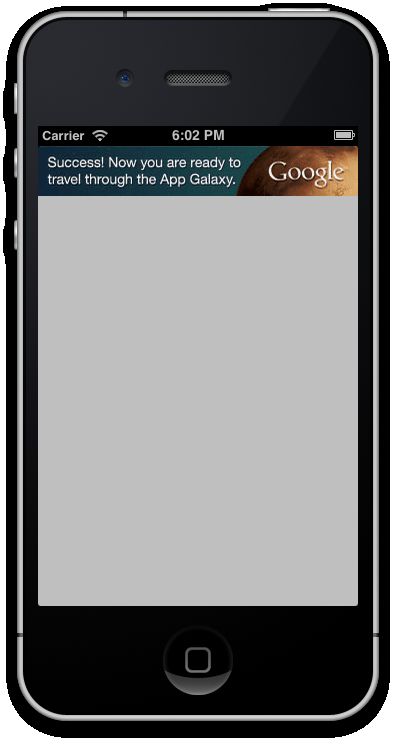
不管您使用的是哪一种方法,都会在应用底部展示横幅广告:
注意:如果 AdMob 是第一次收到您的发布商 ID,您可能需要等候多达两分钟,才会收到广告;这一两分钟的初始延迟具有反复性,每当应用未使用的时间达到 24 小时时就会发生。如果要请求测试广告以确保请求代码运作正常,请参阅最佳做法部分。
警告:在 2011 年 10 月 14 日之后新建的所有 iPad 和 iPhone 应用都要求使用 2011 年 3 月 15 日或以后发布的 AdMob SDK,也就是高于 4.0.2 的 iOS 版 SDK。如果您是从我们的官方下载网站下载库,您无需担心版本问题。如果不是,则您使用的可能是在 2011 年 3 月 15 日之前发布的 AdMob SDK,因而在更新您的 SDK 之前,您新建的应用将无法获得任何广告展示。
转载仅为防止被墙导致无法查阅!
概览
Google AdMob 横幅广告利用屏幕的一小部分吸引用户进行“点击”,进而享受更丰富的全屏浏览体验,如进入网站或应用商店网页。
要在 iOS 应用中展示 Google AdMob 横幅广告,只需在您的 Xcode 项目中加入 SDK,然后在用户界面上添加 GADBannerView 即可。
在本指南中,我们将示例项目命名为 BannerExample。在实际操作时,请直接将说明中的 BannerExample 替换为您自己项目的名称。
要求
Google AdMob 广告 SDK(iOS 版)要求采用 iOS 2.x 或更高版本(要展示广告,至少需使用 3.0 版),以及 XCode 4.2 或更高版本。
加入 SDK
解压缩后的 SDK 包含六个 Objective-C 标头、一个运行时库和一份 README 文件。
1. 右键点击 Xcode 中的项目,选择添加文件到“BannerExample”...。

2. ...然后在 SDK 中,选择 README 以外的所有项目。

3. SDK 库会引用四种您可能尚未纳入项目的 iOS 开发框架:

AudioToolbox
MessageUI
SystemConfiguration
CoreGraphics
要添加这些框架,请双击 BannerExample 项目名称。打开 Build Phases(构建阶段)标签下的 Link Binary With Libraries(关联带库的二进制文件)下拉列表。使用显示的 + 按钮添加 iOS SDK 中的框架。
现在,您应该可以正确无误地重新生成项目了。
添加 GADBannerView
iOS 应用由 UIView 对象和 Objective-C 实例(用户看到的是文字区域、按钮等控件)所组成。GADBannerView 就是一种 UIView 子类,用来展示小型 HTML5 广告以响应用户触摸。
与所有 UIView 一样,GADBannerView 可以轻松地以代码形式生成。
添加横幅广告会用到以下七行代码:
导入 GADBannerView.h
在应用的 UIViewController 中声明 GADBannerView 实例
加以创建
设置广告的单元 ID,也就是您的 AdMob 发布商 ID
设置“根视图控制器”
将该视图添加进用户界面
对其加载广告
最好在应用的 UIViewController 中执行上述所有步骤。
// BannerExampleViewController.h
// 从 SDK 导入 GADBannerView 的定义
#import "GADBannerView.h"
@interface BannerExampleViewController : UIViewController {
// 将其中一个声明为实例变量
GADBannerView *bannerView_;
}
@end
以下代码会在视图控制器的 viewDidLoad 初始化挂钩 (Hook) 中设置横幅广告。
// BannerExampleViewController.m
#import "BannerExampleViewController.h"
@implementation BannerExampleViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 在屏幕底部创建标准尺寸的视图。
bannerView_ = [[GADBannerView alloc]
initWithFrame:CGRectMake(0.0,
self.view.frame.size.height -
GAD_SIZE_320x50.height,
GAD_SIZE_320x50.width,
GAD_SIZE_320x50.height)];
// 指定广告的“单元标识符”,也就是您的 AdMob 发布商 ID。
bannerView_.adUnitID = MY_BANNER_UNIT_ID;
// 告知运行时文件,在将用户转至广告的展示位置之后恢复哪个 UIViewController
// 并将其添加至视图层级结构。
bannerView_.rootViewController = self;
[self.view addSubview:bannerView_];
// 启动一般性请求并在其中加载广告。
[bannerView_ loadRequest:[GADRequest request]];
}
- (void)viewDidUnload {
[bannerView_ release];
}
- (void)dealloc {
[super dealloc];
}
@end
警告:请确保在开发过程中使用测试模式,以免无法点击您自己的广告。有关如何启用测试广告的详细信息,请参阅最佳做法指南。
您可以在此下载包含上述代码的示例项目。
结果

不管您使用的是哪一种方法,都会在应用底部展示横幅广告:
注意:如果 AdMob 是第一次收到您的发布商 ID,您可能需要等候多达两分钟,才会收到广告;这一两分钟的初始延迟具有反复性,每当应用未使用的时间达到 24 小时时就会发生。如果要请求测试广告以确保请求代码运作正常,请参阅最佳做法部分。
警告:在 2011 年 10 月 14 日之后新建的所有 iPad 和 iPhone 应用都要求使用 2011 年 3 月 15 日或以后发布的 AdMob SDK,也就是高于 4.0.2 的 iOS 版 SDK。如果您是从我们的官方下载网站下载库,您无需担心版本问题。如果不是,则您使用的可能是在 2011 年 3 月 15 日之前发布的 AdMob SDK,因而在更新您的 SDK 之前,您新建的应用将无法获得任何广告展示。