Ext.tree.TreeNode 树型菜单不能显示
//定义并构造西部面板
var westRegion = {
region:'west',
id:'west-panel',
iconCls: 'tabs',
title:'报表',
split:true,
width: 200,
minSize: 175,
maxSize: 400,
collapsible: true,
margins:'0 0 0 5',
layout:'accordion',
layoutConfig:{
animate:true
},
//items: [manageTree,msgTree]
listeners : {
"beforerender" : function(){
function addNode(node,obj){
var childNode = new Ext.tree.TreeNode({
id : obj.id,
text : obj.text,
leaf : obj.children?false:true,
listeners : {
"click" : obj.children?Ext.emptyFn : openReport
}
});
node.appendChild(childNode);
if(obj.children){
for(var i=0;i<obj.children.length;i++){
addNode(childNode,obj.children[i]);
}
}
};
var treeThis = this;
Ext.Ajax.request({
url:'getTreeAll.action',
params:{},
success:function(resp){
// alert(resp.responseText);
treeNodes = Ext.util.JSON.decode(resp.responseText);
for(var i=0;i<treeNodes.length;i++){
var tp = new Ext.tree.TreePanel({
title : treeNodes[i].text,
autoScroll: true,
animate: false,
containerScroll: true,
rootVisible: false,
autoHeight : true,
border : false
});
var root = new Ext.tree.TreeNode({
id: treeNodes[i].id,
text: treeNodes[i].text,
expandable:true,
expanded:true,
leaf: false
});
for(var j=0;j<treeNodes[i].children.length;j++){
addNode(root,treeNodes[i].children[j]);
}
tp.setRootNode(root);
treeThis.add(tp);
// treeThis.render();
}
// alert(treeNodes.length);
}
});
}
}
};
var treeNodes;
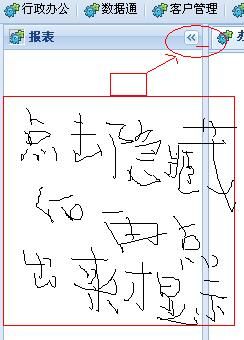
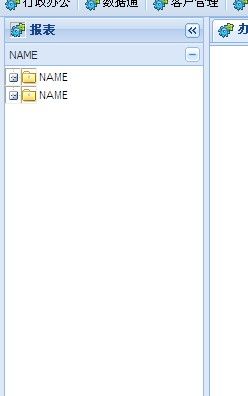
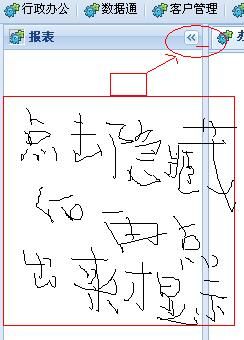
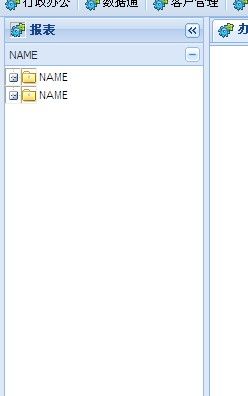
情况如下图片


var westRegion = {
region:'west',
id:'west-panel',
iconCls: 'tabs',
title:'报表',
split:true,
width: 200,
minSize: 175,
maxSize: 400,
collapsible: true,
margins:'0 0 0 5',
layout:'accordion',
layoutConfig:{
animate:true
},
//items: [manageTree,msgTree]
listeners : {
"beforerender" : function(){
function addNode(node,obj){
var childNode = new Ext.tree.TreeNode({
id : obj.id,
text : obj.text,
leaf : obj.children?false:true,
listeners : {
"click" : obj.children?Ext.emptyFn : openReport
}
});
node.appendChild(childNode);
if(obj.children){
for(var i=0;i<obj.children.length;i++){
addNode(childNode,obj.children[i]);
}
}
};
var treeThis = this;
Ext.Ajax.request({
url:'getTreeAll.action',
params:{},
success:function(resp){
// alert(resp.responseText);
treeNodes = Ext.util.JSON.decode(resp.responseText);
for(var i=0;i<treeNodes.length;i++){
var tp = new Ext.tree.TreePanel({
title : treeNodes[i].text,
autoScroll: true,
animate: false,
containerScroll: true,
rootVisible: false,
autoHeight : true,
border : false
});
var root = new Ext.tree.TreeNode({
id: treeNodes[i].id,
text: treeNodes[i].text,
expandable:true,
expanded:true,
leaf: false
});
for(var j=0;j<treeNodes[i].children.length;j++){
addNode(root,treeNodes[i].children[j]);
}
tp.setRootNode(root);
treeThis.add(tp);
// treeThis.render();
}
// alert(treeNodes.length);
}
});
}
}
};
var treeNodes;
情况如下图片