Flash/Flex学习笔记(5):制作基于xml数据源的flv视频播放器
步骤:
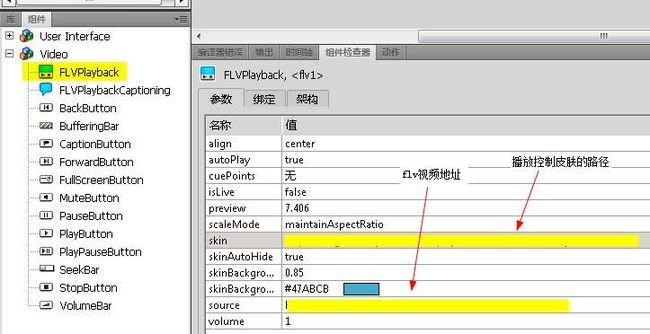
1.Flash CS4 中 先拖一个"FLVPlayback"组件到舞台上
注:FLVPlayback本身已经具备了flv播放的基本功能,简单设置下属性就能播放视频了 
2.加载xml数据源
xml数据源格式如下:
<?xml version="1.0" encoding="utf-8"?>
<data>
<item flv="flv地址1" photo="缩略图1" url="点击路径1" name="名称1"></item>
<item flv="flv地址2" photo="缩略图2" url="点击路径2" name="名称2"></item>
...
</data>
ActionScript加载XML的核心代码:
var _xml:XML ;//声明一个XML类型的变量,用于后面接收数据
var _urlReq:URLRequest = new URLRequest();
_urlReq.url="xml文件地址";
var _loader:URLLoader=new URLLoader(_urlReq);//(异步)开始加载xml
_loader.addEventListener(Event.COMPLETE,loadCompleted);//配置加载完成后的回调函数
//加载完成后的处理函数
function loadCompleted(e:Event):void {
_xml=XML(_loader.data);
for each (var item in _xml.item) {
trace(item.@flv + "," + item.@photo + "," + item.@url + "," + item.@name});//AS中用@来访问xml节点元素的属性
}
}
3.将TileList组件与xml数据绑定起来
TileList有点类似于Silverlight中的WrapPanel,在"Flash/Flex学习笔记(2):捕获摄像头"中最下面的截图列表就是TileList组件的应用,关于它的使用不重复贴代码了
至于tileList与xml的绑定,主要是通过DataProvider来完成
关键As3源代码:
import fl.events.ListEvent;
import fl.video.VideoEvent;
import fl.video.VideoProgressEvent;
lblDebug.visible = false; //关闭调试
flv1.play();//先默认播放第一个
var _xml:XML ;
var _urlReq:URLRequest = new URLRequest(); _urlReq.url="xml文件地址";
var _loader:URLLoader=new URLLoader(_urlReq);
_loader.addEventListener(Event.COMPLETE,loadCompleted);
var _dp:DataProvider = new DataProvider(); var _currentIndex:uint=0;
function loadCompleted(e:Event):void {
_xml=XML(_loader.data);
for each (var item in _xml.item) {
_dp.addItem({flv:item.@flv,source:item.@photo,url:item.@url,name:item.@name});
}
if (_dp.length>0) {
playflv(_currentIndex);
flv1.addEventListener(VideoEvent.COMPLETE,playCompleted);
flv1.addEventListener(VideoEvent.BUFFERING_STATE_ENTERED,buffered);
flv1.addEventListener(VideoEvent.STOPPED_STATE_ENTERED,stopEntered);
flv1.addEventListener(VideoEvent.PAUSED_STATE_ENTERED,pauseEntered);
flv1.addEventListener(VideoEvent.PLAYING_STATE_ENTERED,playingEntered);
flv1.addEventListener(VideoProgressEvent.PROGRESS,progressHandler);
}
}
lst1.dataProvider=_dp;
lst1.addEventListener(ListEvent.ITEM_CLICK,clickBaby);
//点击宝贝时,播放对应的视频
function clickBaby(e:ListEvent) {
_currentIndex=e.index;
//trace(_currentIndex);
playflv(_currentIndex);
}
//播放完成后,插放下一个
function playCompleted(e:VideoEvent) {
trace("播放完成:" + e);
playflv(_currentIndex + 1);
}
function buffered(e:VideoEvent){
/*trace("缓冲中..." + e);
lblDebug.text = "缓冲中..."; */
flv1.playWhenEnoughDownloaded();
}
function stopEntered(e:VideoEvent){
//trace("已停止...");
//lblDebug.text = "已停止...";
}
function pauseEntered(e:VideoEvent){
//trace("已暂停...");
// lblDebug.text = "已暂停...";
pause1.visible = true;
}
function playingEntered(e:VideoEvent){
//trace("播放中...");
// lblDebug.text = "播放中...";
pause1.visible = false;
}
function progressHandler(e:VideoProgressEvent){
//trace(e);
//flv1.playWhenEnoughDownloaded();
//trace("缓冲时间:" + flv1.bufferTime);
//trace("flv1.buffering=" + flv1.buffering + ",flv1.paused=" + flv1.paused)
if (flv1.buffering || flv1.paused){//这个地方有点问题,会使用户的点击暂停失效(目前还没找到因“网速过慢导致进入缓冲的自动暂停” 与“用户自主点击暂停”如何用代码区分)
flv1.playWhenEnoughDownloaded();
}
}
//播放指定索引的视频
function playflv(flvIndex:uint) {
//trace("flvIndex=" + flvIndex + ",_currentIndex=" + _currentIndex);
if (flvIndex>=_dp.length) {
flvIndex=0;
}
var item:Object=_dp.getItemAt(flvIndex);
flv1.load(item.flv);
flv1.play();
pause1.visible = false;
_currentIndex=flvIndex;
lst1.scrollToIndex(_currentIndex);
}
stop();
<script type="text/javascript"></script>