AOM 初体验(一)
AOM2.0M1在2月2号就发布了:
还有就是现在地球人都知道的:约定优先配置(Convention Over Configuration),AOM在2.0M1中已经得到了很大的支持。
我们以用户登陆例子开始AOM2.0的探索之旅。
新建apusic标准项目


点击 完成
新建一个web模块

点击下一步,将默认后缀名xhtml 选上

点击完成。
在web/webContent下新建登陆页面 login.xhtml
页面很简单,就是一个表单,包括用户名、密码还有个按钮。可是为什么label的value都没有值呢?不急,我们先继续做下去。
在web/src下,新建LoginBean.java


点击完成。
那么页面上的控件如何和代码绑定呢?
在Bean中
1:属性是通过元数据@Bind 来绑定页面对应控件的ID的。
2:方法是通过元数据@Action 来绑定页面对应控件的ID
LoginBean 修改成如下代码
绑定的属性是可以直接在页面上通过el之类的表达式访问的,因此也无需要getter/setter了。
如何将页面和Bean对应起来,在jsf中,大家都知道通过faces-config.xml 来配置url,model-bean.在AOM中,可以简化掉这繁琐的工作。
在webContent/web-inf/目录下,新建operamasks.xml
login.xhtml 会自动寻找bean:LoginBean,如果你的bean的name为小写,即loginBean,那么将
中的大写V改成小写的v即可
在那里配置bean的name?
哦,忘记了。在LoginBean代码中
如果没有写,默认的是LoginBean。
好了,这就是全部可以运行的代码,我们测试下
Apusic Studio默认已经内置支持apusic,选择login.xhtml,点击右键浏览即可

有人要问,是不是不能在其他的服务器上运行呢?
当然可以,AOM并没有绑定死在Apusic上,如果你愿意(想),当然没有任何问题的。你可以参考operamasks.org上的文档
http://infocenter.apusic.com/help/index.jsp?topic=/org.operamasks.infocenter/output/eclipse/install_requirement.html

输入用户名测试下:

用户名和密码都是必须的,我该如何验证呢?
OK,该@Required登场了。修改LoginBean.java,在需要验证的地方,加上@Required元数据
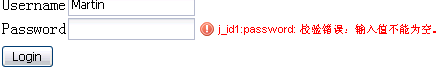
保存代码,刷新下页面,看看效果

Great!
可是这个我可以放在客户端先验证的,没必要直接提交给服务器验证,该怎么办?
这个提议不错,AOM当然也提供支持,修改login.xhtml
为
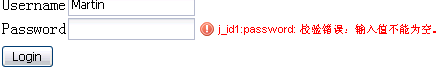
打开FireBug, 盯着 Console,再刷新,哦,确实是在客户端验证了。
那么错误信息可以自定义吗?
@Bind有个message属性,你可以直接输入 @Bind(messages="Ooops....")
还有更多验证吗?
当然有,不过不是本文的范围,会在接下来的文章中专门介绍。
输入框旁边的字符这么出来的呢?
这个是根据你的id自动产生的,首字母大写。
可是我想改呢?
控件都有个value的属性,直接修改即可
看着上面直接在代码中输入 message ,value="用户名" 感觉代码的坏味道又出来了,我要全球化怎么办?
AOM很好,也很强大:) 已经有很到的支持了,每个bean会自动去加载同目录级别下的LocalStrings_xxx.properties
在LoginBean.java同目录新建
LocalStrings_en_US.properties
LocalStrings_zh_CN.properties
再次浏览页面

错误信息的改变:

还等什么呢?还不快来试试:)
引用
Apusic OperaMasks 2.0 M1 发布
1. 升级到Ext2.0
2. IoVC编程模型支持
3. 无状态支持
4. 增强调试辅助
5. 完善的布局组件
6. 组件快速开发支持
1. 升级到Ext2.0
2. IoVC编程模型支持
3. 无状态支持
4. 增强调试辅助
5. 完善的布局组件
6. 组件快速开发支持
还有就是现在地球人都知道的:约定优先配置(Convention Over Configuration),AOM在2.0M1中已经得到了很大的支持。
我们以用户登陆例子开始AOM2.0的探索之旅。
新建apusic标准项目


点击 完成
新建一个web模块

点击下一步,将默认后缀名xhtml 选上

点击完成。
在web/webContent下新建登陆页面 login.xhtml
<f:view xmlns="http://www.w3.org/1999/xhtml" xmlns:f="http://java.sun.com/jsf/core"
xmlns:w="http://www.apusic.com/jsf/widget" xmlns:layout="http://www.apusic.com/jsf/layout"
xmlns:ajax="http://www.apusic.com/jsf/ajax"
renderKitId="AJAX" xmlns:h="http://java.sun.com/jsf/html">
<w:page>
<w:form clientValidate="true">
<layout:panelGrid columns="3">
<h:outputLabel for="username"/>
<w:textField id="username"/>
<h:message for="username"/>
<h:outputLabel for="password"/>
<h:inputSecret id="password" />
<h:message for="password"/>
<h:outputText id="message"/>
</layout:panelGrid>
<layout:panelGrid>
<w:button id="login"/>
</layout:panelGrid>
</w:form>
</w:page>
</f:view>
页面很简单,就是一个表单,包括用户名、密码还有个按钮。可是为什么label的value都没有值呢?不急,我们先继续做下去。
在web/src下,新建LoginBean.java


点击完成。
那么页面上的控件如何和代码绑定呢?
在Bean中
1:属性是通过元数据@Bind 来绑定页面对应控件的ID的。
2:方法是通过元数据@Action 来绑定页面对应控件的ID
LoginBean 修改成如下代码
package org.operamasks.demo.login;
import org.operamasks.faces.annotation.Action;
import org.operamasks.faces.annotation.Bind;
import org.operamasks.faces.annotation.ManagedBean;
import org.operamasks.faces.annotation.ManagedBeanScope;
@ManagedBean(scope = ManagedBeanScope.SESSION)
public class LoginBean {
/**
* 用户账号
*
* @Bind 表示绑定页面对应的控件
*/
@Bind
private String username;
/**
* 用户密码
*
* @Bind 表示绑定页面对应的控件
*/
@Bind
private String password;
/**
* 绑定页面id为message控件,用于显示消息
*/
@Bind
private String message;
/**
* 用户登陆
*
* @Action 表示页面对应id控件的action
*/
@Action
public void login() {
this.message = "欢迎你:"+this.username;
}
}
绑定的属性是可以直接在页面上通过el之类的表达式访问的,因此也无需要getter/setter了。
如何将页面和Bean对应起来,在jsf中,大家都知道通过faces-config.xml 来配置url,model-bean.在AOM中,可以简化掉这繁琐的工作。
在webContent/web-inf/目录下,新建operamasks.xml
<?xml version="1.0"?>
<operamasks-config xmlns="http://www.operamasks.org/IoVC"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.operamasks.org/IoVC http://www.operamasks.org/schema/operamasks.xsd ">
<view-mapping>
<url-pattern>*</url-pattern>
<model-bean>#{~View}Bean</model-bean>
</view-mapping>
</operamasks-config>
login.xhtml 会自动寻找bean:LoginBean,如果你的bean的name为小写,即loginBean,那么将
<model-bean>#{~View}Bean</model-bean>
中的大写V改成小写的v即可
<model-bean>#{~view}Bean</model-bean>
在那里配置bean的name?
哦,忘记了。在LoginBean代码中
@ManagedBean(name="loginBean",scope = ManagedBeanScope.SESSION)
public class LoginBean {
}
如果没有写,默认的是LoginBean。
好了,这就是全部可以运行的代码,我们测试下
Apusic Studio默认已经内置支持apusic,选择login.xhtml,点击右键浏览即可

有人要问,是不是不能在其他的服务器上运行呢?
当然可以,AOM并没有绑定死在Apusic上,如果你愿意(想),当然没有任何问题的。你可以参考operamasks.org上的文档
http://infocenter.apusic.com/help/index.jsp?topic=/org.operamasks.infocenter/output/eclipse/install_requirement.html

输入用户名测试下:

用户名和密码都是必须的,我该如何验证呢?
OK,该@Required登场了。修改LoginBean.java,在需要验证的地方,加上@Required元数据
/** * 用户账号 * * @Bind 表示绑定页面对应的控件 * @Required 验证 表示该属性是必须的 */ @Bind @Required private String username; /** * 用户密码 * * @Bind 表示绑定页面对应的控件 * @Required 验证 表示该属性是必须的 */ @Bind @Required private String password;
保存代码,刷新下页面,看看效果

Great!
可是这个我可以放在客户端先验证的,没必要直接提交给服务器验证,该怎么办?
这个提议不错,AOM当然也提供支持,修改login.xhtml
<w:form>
为
<w:form clientValidate="true">
打开FireBug, 盯着 Console,再刷新,哦,确实是在客户端验证了。
那么错误信息可以自定义吗?
@Bind有个message属性,你可以直接输入 @Bind(messages="Ooops....")
还有更多验证吗?
当然有,不过不是本文的范围,会在接下来的文章中专门介绍。
输入框旁边的字符这么出来的呢?
这个是根据你的id自动产生的,首字母大写。
可是我想改呢?
控件都有个value的属性,直接修改即可
<h:outputLabel for="username" value="用户名"/>
看着上面直接在代码中输入 message ,value="用户名" 感觉代码的坏味道又出来了,我要全球化怎么办?
AOM很好,也很强大:) 已经有很到的支持了,每个bean会自动去加载同目录级别下的LocalStrings_xxx.properties
在LoginBean.java同目录新建
LocalStrings_en_US.properties
LoginBean.username.label=Username LoginBean.password.label=Password LoginBean.login.label=Login
LocalStrings_zh_CN.properties
LoginBean.username.label=用户名 LoginBean.password.label=密码 LoginBean.login.label=登陆
再次浏览页面

错误信息的改变:

还等什么呢?还不快来试试:)