Android使用Google Map API创建的一个根据经纬度定位的程序一
实现的功能是输入经度和纬度,则在地图上显示位置具体实现过程如下:
1 获取Google Maps API key
要使用Google 的Maps API ,必须要从Google 得到一个Google Maps API key. 获取的方法如下:
(1 ) 首先,要找到SDK tools 的debug.keystore 文件所在路径,也可以通过Eclipse 得到其位置,打开Eclipse--->Windows---> preferences--->Android--->Build 查看默认的debug keystore 位置。
我的系统为win7 ,debug.keystore 文件在C:\Users\yan\.android\debug.keystore 下
(2 )在Dos 模式下输入如下指令获得MD5 码:
keytool -list -alias androiddebugkey -keystore “ 文件路径” -storepass android -keypass android
其中“ 文件路径” 输入刚才的debug.keystore 文件路径
如下:
Microsoft Windows [ 版本 6.1.7600]
版权所有 (c) 2009 Microsoft Corporation 。保留所有权利。
C:\Users\yan>keytool -list -alias androiddebugkey -keystore "C:\Users\yan\.andro
id\debug.keystore" -storepass android -keypass android
androiddebugkey, 2010-10-19, PrivateKeyEntry,
认证指纹 (MD5) : 41:BD:E2:CC:B9:39:82:27:D9:C7:A9:63:5A:E2:9A:5C
C:\Users\yan>
(3 ) 最后,到申请API Key 的网页输入MD5 码
http://code.google.com/intl/zh-TW/android/maps-api-signup.html 即可生成Key 值,记住该key 值。以后使用时,在代码中加入android:apiKey=“ 申请到的Key 值” 即可。
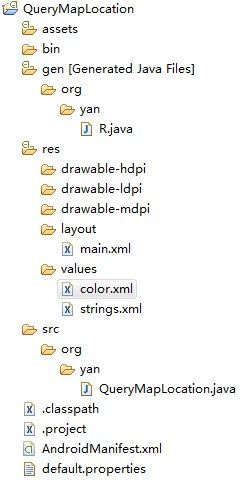
2 创建Android 项目
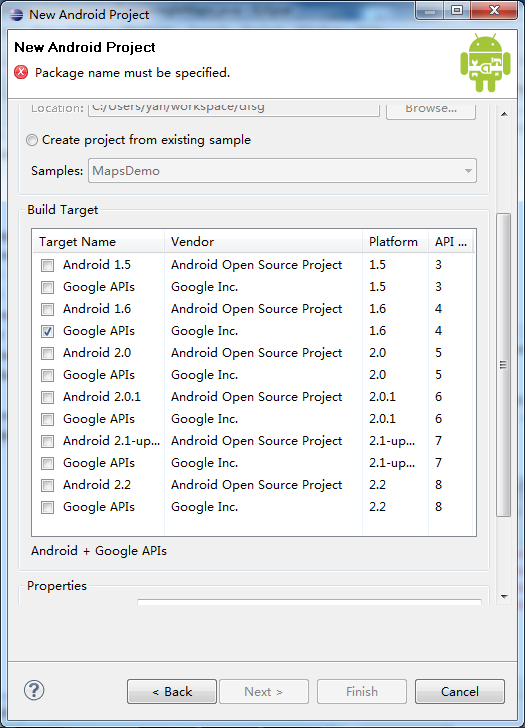
(1 ) 新建一个android 项目QueryMapLocation ,这里注意,BuildTarget 要选择GoogleAPIs, 如果选择的是Android ,则不能正常加载Google 地图
其中main.xml 内容如下:
| <? xml version = "1.0" encoding = "utf-8" ?> < AbsoluteLayout android:id = "@+id/layout1" android:layout_width = "fill_parent" android:layout_height = "fill_parent" android:background = "@drawable/white" xmlns:android = "http://schemas.android.com/apk/res/android" > < EditText android:id = "@+id/myEdit1" android:layout_width = "105px" android:layout_height = "40px" android:textSize = "16sp" android:layout_x = "130px" android:layout_y = "12px" android:numeric = "decimal" > </ EditText > < EditText android:id = "@+id/myEdit2" android:layout_width = "105px" android:layout_height = "40px" android:textSize = "16sp" android:layout_x = "130px" android:layout_y = "52px" android:numeric = "decimal" > </ EditText > < TextView android:id = "@+id/myText1" android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:text = "@string/str_longitude" android:textColor = "@drawable/blue" android:layout_x = "10px" android:layout_y = "22px" > </ TextView > < TextView android:id = "@+id/myText2" android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:text = "@string/str_latitude" android:textColor = "@drawable/blue" android:layout_x = "10px" android:layout_y = "62px" > </ TextView > < Button android:id = "@+id/myButton1" android:layout_width = "77px" android:layout_height = "45px" android:text = "@string/str_button1" android:layout_x = "240px" android:layout_y = "12px" > </ Button > < Button android:id = "@+id/myButton2" android:layout_width = "40px" android:layout_height = "40px" android:text = "@string/str_button2" android:textSize = "20sp" android:layout_x = "277px" android:layout_y = "55px" > </ Button > < Button android:id = "@+id/myButton3" android:layout_width = "40px" android:layout_height = "40px" android:text = "@string/str_button3" android:textSize = "20sp" android:layout_x = "240px" android:layout_y = "55px" > </ Button > < com.google.android.maps.MapView android:id = "@+id/myMapView1" android:layout_width = "fill_parent" android:layout_height = "fill_parent" android:layout_x = "0px" android:layout_y = "102px" android:enabled = "true" android:clickable = "true" android:apiKey = "0IJzdEVboTS_thBehcSjwAfSzTxroBH2XoeMOLQ" > </ com.google.android.maps.MapView > </ AbsoluteLayout >
|