SmartGwt 之 gxt desktop集成
很是羡慕 gxt 里面的 desktop,恨 smartgwt 没有这个功能,于是想把它集成到
一个 smartgwt 的项目里面。smartgwt版本2.3,gxt版本2.2.1 for gwt2
首先是把 gxt 加入到项目当中,还算容易,拷贝jar文件到build path就可以了,
当然,还要有gxt的那些资源文件。就这一点来说,gxt不如smartgwt。
smartgwt的所有资源文件都放在jar文件里面,然后会自动释放到war的相应
目录下。而gxt还是沿用最早的gwt方式,要手工拷贝到 war 目录下。
随后修改 .gwt.xml文件,修改html文件,引入相应的css,在 Entry Point类
里面引入 Desktop 这个类的实例,它会自动添加到 RootPanel里面。基本上就可以把
Desktop 运行起来了。这个步骤只要按照gxt的 readme 就可以搞定。
接下来,是要将已有的 smartgwt 项目纳入到desktop里面来。这里面有些修改的工作量。
例如,我原来在SmartGwt里面,window上有些操作,也叫header icon,而在 gxt里面,
则要用ToolButton之类的类来处理。不过还算好,不算是伤筋动骨的。比较郁闷的是经常
在import一个类的时候,常常要想清楚这个是 gxt里面的类还是 smartgwt里面的类。
在一个 gxt 的window里面,添加smartgwt的控件,是另一个问题。这个主要是布局
方面的问题。例如,我最开始直接在window里面添加一个smartgwt的VLayout,然后
设置VLayout的width100和height100,结果就发现没有滚动条了,不管设置window
的layout是什么都没用。
后来用dom 查看器,发现这个VLayout的实际大小是整个浏览器的大小,滚动条当然看不到。
也许是因为gxt和smartgwt的layout体系不太一样,用widht100和height100,被gxt理解
为全部的大小了。于是在 gxt的window resize事件里面,设置这个VLayout的高度和宽度,
与window的 inner width和inner height一样,解决了这个问题。
其他的就没什么了,gxt把window都管理的挺好。
不过,扩展是个问题。我设想在 taskbar上放一个 search box,结果发现怎么添加都没用。
最后看 gxt的 TaskBar这个类,在 onrender里面已经写死了taskbar上就那么些东西。要想
扩展,除非修改它的源码。还没想清楚这个问题该如何解决。
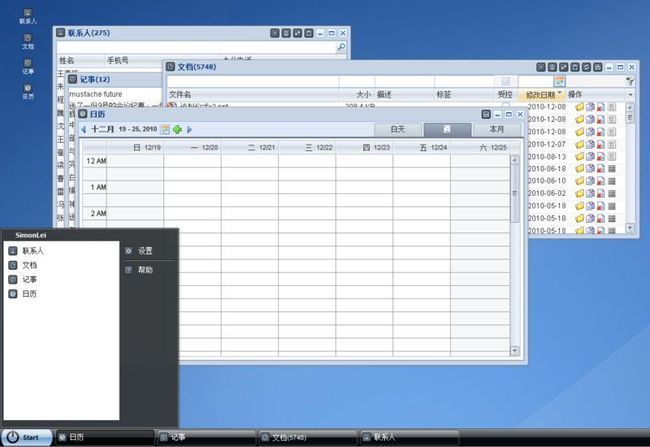
实现的效果如下图。使用的SmartGwt的theme是 Graphite,和gxt的桌面不太搭配。所以
这里还有另一个未解决的问题,那就是theme的一致性。以后如果要换肤,还牵涉到两套
系统的同步换肤问题。
总之,现在凑合用没问题,但是长远来看,还是有不少隐患的。最好还是能用SmartGwt来实现
自身的desktop。抽空再研究一下看看。