【iOS-Cocos2d游戏开发】使用cocosBuiler制作cocos2d场景
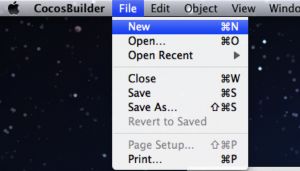
1.新建文件
这里有几个参数:
Root object type(根对象类型):
CCNode(一般选这个),CCLayer,CCSprite,CCMenu,CCParticleSystem。
Template(模板):这个不用管,也改不了,默认就是灰色。 Stage size(舞台尺寸):
iPhone(480×320),iPad(1024×768)。
Stage origin(舞台的锚点):Bottom left(左下点),Centered(中心点)。
注意: 1.根对象的类型不要选错了,否则后面调用Api函数会出错。
2.iPhone不管高清和非高清都是(480×320),iPhone高清需要把所有的图都缩小一半,再进行后面的步骤,不然坐标会出错。
3.舞台的锚点设置需要考虑旋转问题,舞台不涉及旋转,一般情况选左下,涉及旋转,一般选中心点。选择存储,生成ccb文件
2.布局
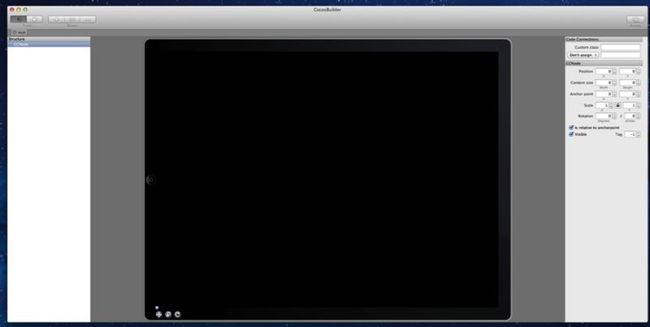
新建文件完成后,会出现如下界面。界面左边是舞台对象的结构关系,界面中间是显示的效果,右边是选中的对象的参数。如图,最上面一排:选中,拖动,放大,等大,缩小 Structure下面是结构关系
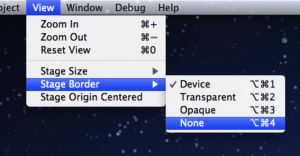
补充:黑框的模拟器外观可能会影响坐标调整,如图所示
Devive:模拟器 Transparent:透明 Opaque:不透明 None:无 建议选择None
如图,这些参数相信大部分都很熟悉了吧,下面重点介绍,需要注意的地方。 Asset按钮:当选中对象不能加载图片或动画时,将成为灰色,例如:根对象CCNode,或者CCMenu等等。 Cumstorm class栏:这一栏填写根对象所属类型,根对象上的其他对象不用填写了。
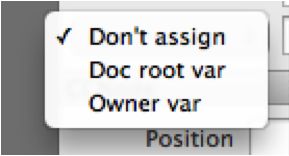
这里可以设定对象称,对象所属类型。
Don`t assign:不分配
Doc root var:从属于根对象所属类型
Owner var:从属于指定类型
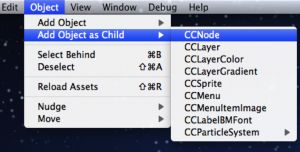
CCSprite的添加:
选择根对象,在根对象上添加一个CCSprite,然后选中添加的CCSprite,右下面板会显示关于CCSprite的属性选项
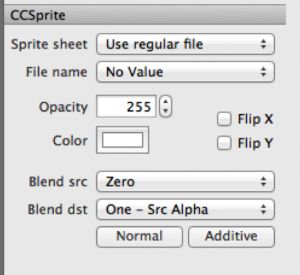
这里的几个选项
Sprite sheet:图片来自*.plist的情况下选*.plist,否则默认用Use regular
file。
File name:选择图片文件名
Opacity:透明度
Color:颜色调整
FlipX:X轴翻转
FlipY:Y轴翻转
Blend src:源色,用于混合叠加
Blend dst:目标色,用于混合叠加
Normal:默认选项,图片原始的默认设置
Additive:附加,调整Blend src,Blend dst,可使部分图片具有反白色高亮效果。
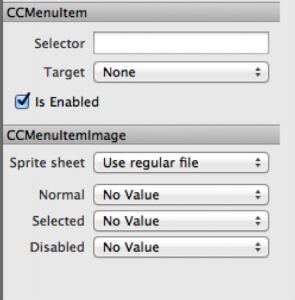
CCMenuItemImage的添加
选择根对象,在根对象上添加一个CCMenu,然后在CCMenu上添加CCMenuItemImage,选中添加的CCMenuItemImage,右下面板会显示关于CCMenuItemImage的属性选项
Selector:触发的按钮响应函数,带参数”click:”,不带参数”click”。
Target:目标,None – 无,Document root从属根对象,Owner从属于指定对象。
其余的参数可以参照CCSprite。
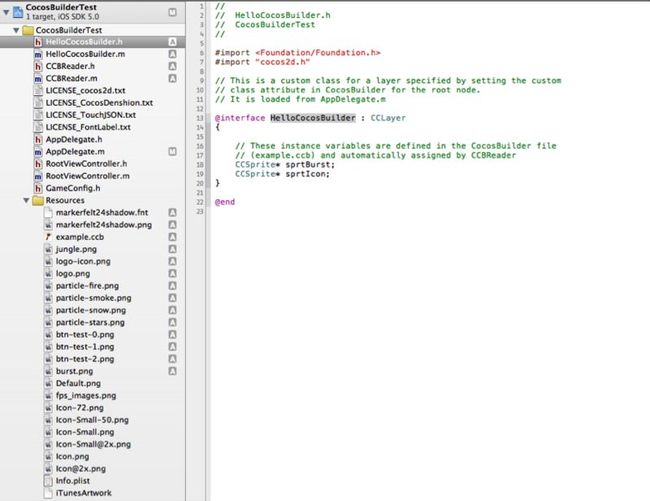
4.资源导入工程
这里需要用到两个文件CCBReader.h,CCBReader.m,作用是解析ccb,记得把这两个文件导入工程。导入ccb,项目中添加ccb所用到的资源。加载ccb有多种方式:
用ccb替换整个屏幕 :
CCScene* scene = [CCBReader sceneWithNodeGraphFromFile:@"example.ccb"];
以层的方式加载ccb:
CCLayer* layer = [CCBReader nodeGraphFromFile:@"example.ccb"];
个人比较推荐第二种方式,还有其他加载方式大家可以尝试。
注意:ccb定义的变量要和类中变量对应,才可使用,具体例子参照cocosBuilder 官方example。
5.其他需要注意的地方
1.ccb在加载时会自动调用所属类的init方法,要注意加载造成的问题,例如内存泄露等。同时所属类init方法不要带参数,例如 initWithString要拆分成init和setString两个方法。
2.ccb里面如果没有触发按钮,并且没有使用的变量,这种情况下可以没有所属类,例如ccb里全是静止的CCSprite。
6.结束
以上就是本人使用cocosBuilder的一点心得,有不足之处还望指正。
cocosBuiler下载:1.0版本 for mac(最新2.0)
工程源码下载:实例DEMO