JFreeChar柱状图实例
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@page import="org.jfree.data.category.DefaultCategoryDataset"%>
<%@page import="org.jfree.data.category.CategoryDataset"%>
<%@page import="org.jfree.chart.JFreeChart"%>
<%@page import="org.jfree.chart.ChartFactory"%>
<%@page import="org.jfree.chart.plot.PlotOrientation"%>
<%@page import="org.jfree.chart.plot.CategoryPlot"%>
<%@page import="org.jfree.chart.axis.CategoryAxis"%>
<%@page import="org.jfree.chart.axis.ValueAxis"%>
<%@page import="org.jfree.chart.renderer.category.BarRenderer3D"%>
<%@page import="java.awt.Color"%>
<%@page import="org.jfree.chart.labels.StandardCategoryItemLabelGenerator"%>
<%@page import="java.awt.Font"%>
<%@page import="org.jfree.chart.axis.AxisLocation"%>
<%@page import="org.jfree.chart.servlet.ServletUtilities"%>
<%@page import="org.jfree.chart.labels.ItemLabelPosition"%>
<%@page import="org.jfree.chart.labels.ItemLabelAnchor"%>
<%@page import="org.jfree.ui.TextAnchor"%>
<%@page import="java.awt.Paint"%>
<%
DefaultCategoryDataset dataSet = new DefaultCategoryDataset();
//设置数据
dataSet.addValue(10000,"产量","苹果");
dataSet.addValue(9000,"销量","苹果");
dataSet.addValue(9999,"产量","梨子");
dataSet.addValue(6500,"销量","梨子");
dataSet.addValue(20000,"产量","香蕉");
dataSet.addValue(12000,"销量","香蕉");
dataSet.addValue(10000,"产量","芒果");
dataSet.addValue(9000,"销量","芒果");
dataSet.addValue(5000,"产量","西瓜");
dataSet.addValue(5000,"销量","西瓜");
//创建图表
//参数依次为:标题、横轴名称,纵轴名称、数据集、方向、是否显示图例(对于简单的柱状图必须是false)、是否生成工具、是否生成URL
JFreeChart chart = ChartFactory.createBarChart3D("水果产销统计图","水果","产销量",dataSet,PlotOrientation.VERTICAL,true,true,true);
//chart.setBackgroundPaint(new Color(255,255,128));
//获取图表域对象
CategoryPlot plot = chart.getCategoryPlot();
//设置图表的横轴和纵轴
CategoryAxis domainAxis = plot.getDomainAxis();
domainAxis.setLowerMargin(0.01);//设置距离图片左端的距离为1%
domainAxis.setUpperMargin(0.01);// 设置距离图片右端的距离为1%
domainAxis.setCategoryLabelPositionOffset(10);//图表横轴与标签的距离为10像
domainAxis.setCategoryMargin(0.1);//横轴标签之间的距离为10%
//设置柱子的属性
ValueAxis rangeAxis = plot.getRangeAxis();
rangeAxis.setUpperMargin(0.1);//设置最高柱子与图片顶端的距离为10%
//设置图表的颜色
BarRenderer3D render = new BarRenderer3D();
render.setBaseOutlinePaint(Color.red);
//注意第一个参数0、1
render.setSeriesPaint(0,new Color(0,255,0));//设置柱子的颜色(产量)
render.setSeriesOutlinePaint(0,Color.black);//设置柱子边框的颜色(产量)
render.setSeriesPaint(1,new Color(0,0,255));//设置柱子的颜色(销量)
render.setSeriesOutlinePaint(1,Color.red);//设置柱子边框的颜色(销量)
//显示每个柱的数值,并修改该数值的字体属性
render.setItemLabelGenerator(new StandardCategoryItemLabelGenerator());
render.setBasePositiveItemLabelPosition(new ItemLabelPosition(ItemLabelAnchor.OUTSIDE12, TextAnchor.BASELINE_CENTER));
render.setItemLabelAnchorOffset(10D);// 设置柱形图上的文字离柱子顶端的距离
render.setItemLabelFont(new Font("黑体",Font.BOLD,12));//12号黑体加粗
render.setItemLabelPaint(new Color(255,0,0));
render.setItemLabelsVisible(true);
/*------设置X轴坐标上的文字-----------*/
domainAxis.setTickLabelFont(new Font("sans-serif", Font.BOLD, 11));
/*------设置X轴的标题文字------------*/
domainAxis.setLabelFont(new Font("宋体", Font.BOLD, 12));
/*------设置Y轴坐标上的文字-----------*/
rangeAxis.setTickLabelFont(new Font("sans-serif", Font.BOLD, 12));
/*------设置Y轴的标题文字------------*/
rangeAxis.setLabelFont(new Font("黑体", Font.BOLD, 12));
/*------这句代码解决了底部汉字乱码的问题-----------*/
chart.getLegend().setItemFont(new Font("宋体", Font.PLAIN, 12));
chart.getTitle().setFont(new Font("宋体", Font.BOLD,12));
plot.setRenderer(render);
//设置横纵坐标的显示位置
plot.setDomainAxisLocation(AxisLocation.BOTTOM_OR_LEFT);
plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_LEFT);
//plot.setBackgroundPaint(new Color(255,255,128));
//生成的图表图片
String filename = ServletUtilities.saveChartAsPNG(chart,600,400,session);
//图表图片的URL
String graphUrl = request.getContextPath()+"/servlet/DisplayChart?filename="+filename;
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>住状图实例——水果销售统计</title>
</head>
<body>
<p align="center">
<img alt="水果销售统计" src="<%=graphUrl %>" width="600" height="400">
</p>
</body>
</html>
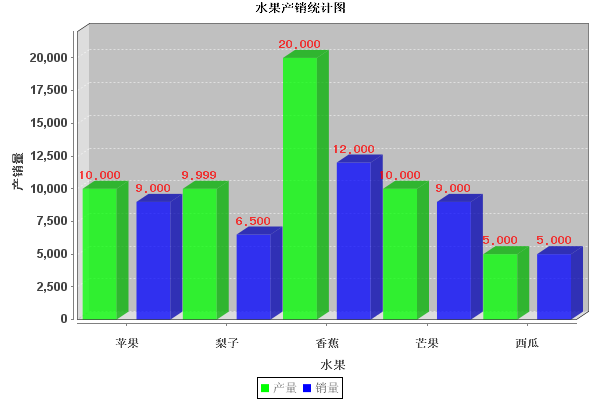
效果图: