HttpWatch工具简介及使用技巧
HttpWatch是一款强大的网页数据分析工具,可以收集并显示页页深层信息.集成在Internet Explorer工具栏.包括网页摘要.Cookies管理.缓存管理.消息头发送/接受.字符查询.POST 数据和目录管理,报告输出等功能 。它不用代理服务器或一些复杂的网络监控工具,就能够在显示网页同时显示网页请求和回应的日志信息。甚至可以显示浏览器缓存和IE之间的交换信息。
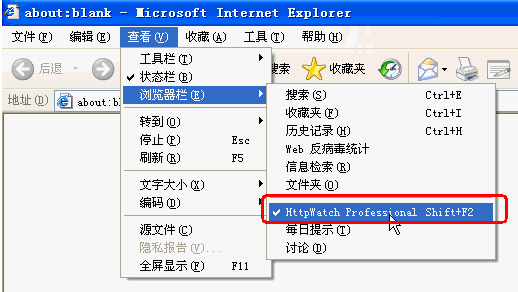
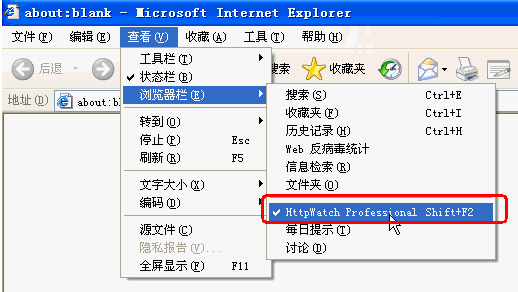
1.启动Httpwatch

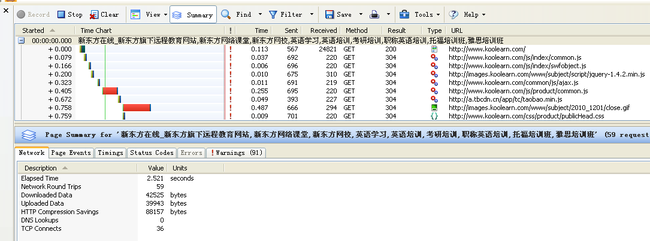
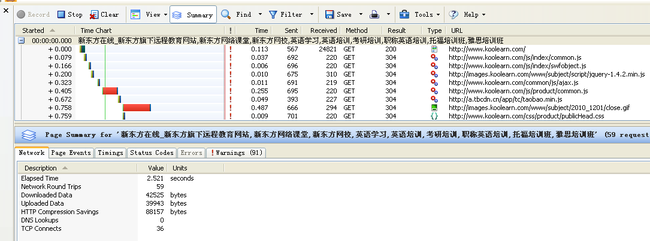
2.程序界面

3.界面元素
点击“Record”后,在地址栏输入 http://www.koolearn.com

回车后

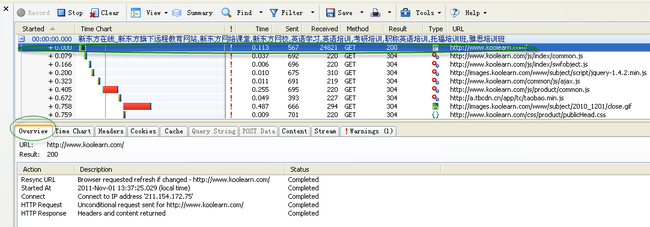
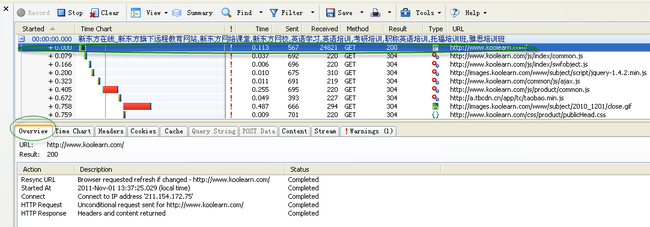
选中其中一项

OverView (概要)

1.Resync URL:浏览器请求的URL
2.Started At:请求开始时间(实际记录的是本机的时间)
3.Connect:请求的网址的IP地址
4.Http Request:Http请求,当浏览器向Web服务器发出请求时,它向服务器传递了一个数据块,也就是请求信息
5.Http Response:Http响应,当浏览器接受到web服务器返回的信息时
Header(报头)
Http请求头发送信息:

1.Accept:能够接受的返回数据的范围, */*表示所有
2.Accept-Encoding:浏览器可接受的除了纯文本之外的内容编码的类型,比如gzip压缩还是deflate压缩内容。
3.Accept-Language:能够接受的返回数据的语言
4.Connection:Keep-Alive 保持Tcp请求连接
备注:在HTTP工作开始之前,Web浏览器首先要通过网络与Web服务器建立连接,该连接是通过TCP来完成的,该协议与IP协议共同构建Internet,即著名的TCP/IP协议族,因此Internet又被称作是TCP/IP网络。HTTP是比TCP更高层次的应用层协议,根据规则,只有低层协议建立之后才能,才能进行更层协议的连接,因此,首先要建立TCP连接,一般TCP连接的端口号是80
5.Host:请求连接的主机名称
6.User-Agent:客户端标识浏览器类型
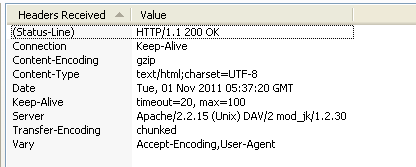
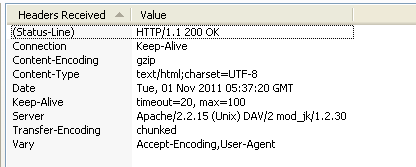
Http请求头返回信息

1.Status-Line:表示Http服务端响应返回200
2:Connection:保持Tcp请求连接
3.Content-Type:标明发送或者接收的实体的MIME类型
4.Date:发送HTTP消息的日期
5.Server:一种标明Web服务器软件及其版本号的头标
6.Etag:一种实体头标,它向被发送的资源分派一个唯一的标识符
7.X-Cache:表示你的 http request 是由 proxy server 回的
8.Age:表示Http接受到请求操作响应后的缓存时间
1.启动Httpwatch

2.程序界面

3.界面元素
点击“Record”后,在地址栏输入 http://www.koolearn.com

回车后

选中其中一项

OverView (概要)

1.Resync URL:浏览器请求的URL
2.Started At:请求开始时间(实际记录的是本机的时间)
3.Connect:请求的网址的IP地址
4.Http Request:Http请求,当浏览器向Web服务器发出请求时,它向服务器传递了一个数据块,也就是请求信息
5.Http Response:Http响应,当浏览器接受到web服务器返回的信息时
Header(报头)
Http请求头发送信息:

1.Accept:能够接受的返回数据的范围, */*表示所有
2.Accept-Encoding:浏览器可接受的除了纯文本之外的内容编码的类型,比如gzip压缩还是deflate压缩内容。
3.Accept-Language:能够接受的返回数据的语言
4.Connection:Keep-Alive 保持Tcp请求连接
备注:在HTTP工作开始之前,Web浏览器首先要通过网络与Web服务器建立连接,该连接是通过TCP来完成的,该协议与IP协议共同构建Internet,即著名的TCP/IP协议族,因此Internet又被称作是TCP/IP网络。HTTP是比TCP更高层次的应用层协议,根据规则,只有低层协议建立之后才能,才能进行更层协议的连接,因此,首先要建立TCP连接,一般TCP连接的端口号是80
5.Host:请求连接的主机名称
6.User-Agent:客户端标识浏览器类型
Http请求头返回信息

1.Status-Line:表示Http服务端响应返回200
2:Connection:保持Tcp请求连接
3.Content-Type:标明发送或者接收的实体的MIME类型
4.Date:发送HTTP消息的日期
5.Server:一种标明Web服务器软件及其版本号的头标
6.Etag:一种实体头标,它向被发送的资源分派一个唯一的标识符
7.X-Cache:表示你的 http request 是由 proxy server 回的
8.Age:表示Http接受到请求操作响应后的缓存时间