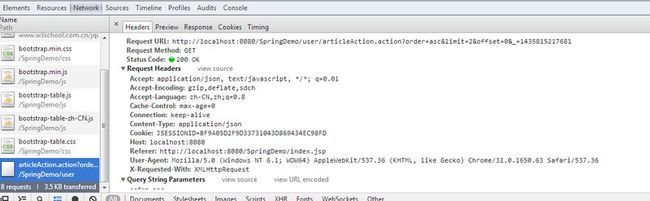
问题 : 有好多人用 pageSize: params.pageSize, pageNumber: params.pageNumber 以为 传到后台 的参数 就是 pageSize pageNumber,实际上是 limit offset ,bootstrap-table 作者没有说明,,,,见下图(2)
<link href="<%=request.getContextPath()%>/css/bootstrap.min.css" rel="stylesheet" type="text/css" /> <link href="<%=request.getContextPath()%>/css/bootstrap-table.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://www.w3school.com.cn/jquery/jquery-1.11.1.min.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/js/bootstrap.min.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/js/bootstrap-table.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/js/bootstrap-table-zh-CN.js"></script> <script type="text/javascript">
<%@ page contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=9" />
<title>TRACE-用户登录</title>
<link href="<%=request.getContextPath()%>/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<link href="<%=request.getContextPath()%>/css/bootstrap-table.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://www.w3school.com.cn/jquery/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/js/bootstrap.min.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/js/bootstrap-table.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/js/bootstrap-table-zh-CN.js"></script>
<script type="text/javascript">
function getTab(){
var url="<%=request.getContextPath()%>/user/articleAction.action";
alert(url);
$('#tableaaa').bootstrapTable({
method: 'get',
url: url,
cache: false,
height: 400,
striped: true,
pagination: true,
pageNumber:1,
pageSize: 2,
pageList: [10, 25],
search: false, //不显示 搜索框
showColumns: false, //不显示下拉框(选择显示的列)
sidePagination: "server", //服务端请求
minimumCountColumns: 2,
clickToSelect: true,
columns: [{
field: 'state',
checkbox: false
}, {
field: 'articleTitle',
title: 'articleTitle',
align: 'right',
valign: 'bottom'
}, {
field: 'articleContent',
title: 'articleContent',
align: 'center',
valign: 'middle'
}, {
field: 'insertTime',
title: 'insertTime',
align: 'left',
valign: 'top'
}, {
field: 'count',
title: 'count',
align: 'center',
valign: 'middle'
}]
});
}
function queryParams(params) {
return { pageSize: params.pageSize,
pageNumber: params.pageNumber
};
}
$(function(){
getTab();
})
</script>
</head>
<body>
<table id="tableaaa" data-side-pagination="server" data-show-header="true" data-height="400" data-pagination="true" data-search="false">
<thead>
<tr>
<th data-field="articleTitle" >Item ID</th>
<th data-field="articleContent">Item Name</th>
<th data-field="insertTime" >Item Price</th>
<th data-field="count" >Item Name</th>
</tr>
</thead>
</table>
</body>
</html>
public class ArticleAction extends BaseAction{
private static final long serialVersionUID = -3386507630244204760L;
private ArticleService articleService;
private int limit;
private int offset;
public void getTable(){
List<Article> list = articleService.getList(limit, offset);
int count = articleService.getCount();
try {
JSONObject jsonobj = new JSONObject();
jsonobj.put("total", count);
JSONArray jsonarr = new JSONArray(list);
jsonobj.put("rows", jsonarr);
System.out.println(jsonobj.toString());
getResponse().getWriter().print(jsonobj.toString());
} catch (IOException | JSONException e) {
}
}