js表格控件 jsp使用 jqgrid3.5 配置 最简单的列子,下载
公司之前都用yahoo-table控件,但因为他它是配置复杂,决定换个表格控件,要求可以换样式,刚开始我选用了基于jquery的一个控件--flexigrid,使用起来还是很方便,样式也比较美观,但是在ie8上会有bug,虽然现在我已经改他原代码已经没有问题,毕竟他有一年多没有更新,资料在网上也不多,所有决定不用这个控件。之后我找到了jqgrid。
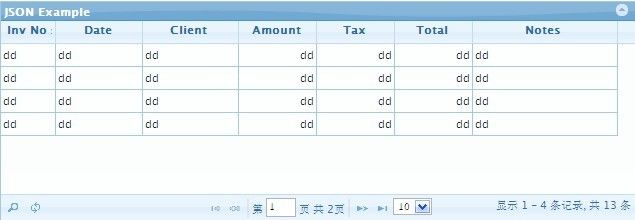
jqgrid 在样式上也是比较美观的,支持各种浏览器,更新的版本也比较多,现在最新的版本是3.6,功能是越来越多,排序,分页,查找,==,更多功能可以查看:http://www.trirand.com/jqgrid/jqgrid.html。 官方资料和例子都比较多,网上共享的列子也很多,遗憾的是都是英文的或是php的,要么就是3.5版之前的,jqgrid在3.5以后会jquery ui,支持自定义样式,官方的美观的dome就是使用了jquery ui库,网上下载的说是3.5的例子,一个个都不完整,对于初学者难以入门,今天我就写个最简单例子共享给大家,希望对大家有帮助。
首先使用jqgrid需要导入js和css,所需的我文件我上传了,可以下载,包括中文汉化,网上找不到,自己汉化的,有什么不足望大家提出宝贵意见。
<link rel="stylesheet" type="text/css" media="screen" href="themes/redmond/jquery-ui-1.7.1.custom.css" /> <link rel="stylesheet" type="text/css" media="screen" href="themes/ui.jqgrid.css" /> <script src="js/jquery.js" type="text/javascript"></script> <script src="js/jquery-ui-1.7.2.custom.min.js" type="text/javascript"></script> <script src="js/i18n/grid.locale-CN_zh.js" type="text/javascript"></script> <script src="js/jquery.jqGrid.min.js" type="text/javascript"></script>
<body> <table id="list2" class="scroll" cellpadding="0" cellspacing="0"></table> <div id="pager2" class="scroll" style="text-align:center;"></div> </body>
$("#list2").jqGrid({
url:'ajax.txt',
datatype: "json",mtype:"POST",
colNames:['Inv No','Date', 'Client', 'Amount','Tax','Total','Notes'],
colModel:[
{name:'id',index:'id', width:55},
{name:'invdate',index:'invdate', width:90},
{name:'name',index:'name asc, invdate', width:100},
{name:'amount',index:'amount', width:80, align:"right"},
{name:'tax',index:'tax', width:80, align:"right"},
{name:'total',index:'total', width:80,align:"right"},
{name:'note',index:'note', width:150, sortable:false}
],
rowNum:10,
rowList:[10,20,30],
pager: $('#pager2'),
sortname: 'id',
viewrecords: true,
sortorder: "desc",
caption:"JSON Example"
}).navGrid('#pager2',{edit:false,add:false,del:false});
});
ajax.txt内容,在实际运用中是从数据库查数据,自己拼成json字符串返回
{"page":"1","total":2,"records":"13",
"rows":[
{id:"12345",cell:["dd","dd","dd","dd","dd","dd","dd"]},
{id:"23456",cell:["dd","dd","dd","dd","dd","dd","dd"]},
{id:"34567",cell:["dd","dd","dd","dd","dd","dd","dd"]},
{id:"45678",cell:["dd","dd","dd","dd","dd","dd","dd"]}
]
}
url可以换成自己要请求的路径,queryString为:nd=1259595461093&_search=false&rows=10&page=1&sidx=id&sord=desc
想必有一定这样请求字符一看就明白,这儿就不多少说了。