JFreeChart是一组功能强大、灵活易用的 Java绘图 API,使用它可以生成多种通用性的报表,包括柱状图、饼图、曲线图等。它能够用在 Swing和 Web等中制作自定义的图表或报表,并且得到广泛的应用。本文将通过引领读者学习在 JFreeChart中 柱状图 、 饼图 和曲线图的进阶应用,来达到熟练使用 JFreeChart的目的。
一. 下载与环境配置
1. 下载 JFreeChart
JFreeChart是开放源代码的免费软件。可以到其官方网站http://sourceforge.net/projects/jfreechart/files/上下载最新版本,本文使用1.0.10版。
说明: (1) source目录:为 jfreechart的源码目录;不会的主要看这里。因为他的文档是收费的。
(2) lib目录:为包目录,我们需要关注的包为 jfreechart-1.0.10.jar、 gnujaxp.jar和 jcommon-1.0.13.jar这三个包;
(3)根目录下的 jfreechart-1.0.10-demo.jar是例子程序,大家双击后可看到其中有很多例子的运行结果。
2. 环境配置
我们在 MyEclipse中创建一个名为 jfreechart的 Web工程。将下载的 JFreeChart1.0.6下 lib目录下的 jar包拷贝到 WebRoot/WEB-INF/lib目录下。另外还需要在 web.xml文件中增加如下配置:
- <servlet>
- <servlet-name>DisplayChart</servlet-name>
- <servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class>
- </servlet>
- <servlet-mapping>
- <servlet-name>DisplayChart</servlet-name>
- <url-pattern>/DisplayChart</url-pattern>
- </servlet-mapping>
<servlet>
<servlet-name>DisplayChart</servlet-name>
<servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>DisplayChart</servlet-name>
<url-pattern>/DisplayChart</url-pattern>
</servlet-mapping>
二. 开发柱状图
在 WebRoot目录下建立 bar目录,用来存放柱状图的各个例子。首先在该目录下建立一个 pillar1.jsp文件,让我们来看一个简单的柱状图的例子,修改后的 pillar1.jsp的内容如下所示:
- <%@ page language="java" contentType="text/html;charset=GBK" pageEncoding="utf-8"%>
- <%@ page import="org.jfree.chart.ChartFactory,org.jfree.chart.JFreeChart,org.jfree.chart.plot.PlotOrientation,
- org.jfree.chart.servlet.ServletUtilities,org.jfree.data.category.DefaultCategoryDataset"%>
- <%
- DefaultCategoryDataset dataset = new DefaultCategoryDataset();
- dataset.addValue(510, "深圳", "苹果");
- dataset.addValue(320, "深圳", "香蕉");
- dataset.addValue(580, "深圳", "橘子");
- dataset.addValue(390, "深圳", "梨子");
- JFreeChart chart = ChartFactory.createBarChart3D("水果销量统计图",
- "水果",
- "销量",
- dataset,
- PlotOrientation.VERTICAL,
- false,
- false,
- false);
- String filename = ServletUtilities.saveChartAsPNG(chart, 420, 300, null, session);
- String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
- %>
- <img src="<%= graphURL %>" width=420 height=300 border=0>
<%@ page language="java" contentType="text/html;charset=GBK" pageEncoding="utf-8"%>
<%@ page import="org.jfree.chart.ChartFactory,org.jfree.chart.JFreeChart,org.jfree.chart.plot.PlotOrientation,
org.jfree.chart.servlet.ServletUtilities,org.jfree.data.category.DefaultCategoryDataset"%>
<%
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
dataset.addValue(510, "深圳", "苹果");
dataset.addValue(320, "深圳", "香蕉");
dataset.addValue(580, "深圳", "橘子");
dataset.addValue(390, "深圳", "梨子");
JFreeChart chart = ChartFactory.createBarChart3D("水果销量统计图",
"水果",
"销量",
dataset,
PlotOrientation.VERTICAL,
false,
false,
false);
String filename = ServletUtilities.saveChartAsPNG(chart, 420, 300, null, session);
String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
%>
<img src="<%= graphURL %>" width=420 height=300 border=0>
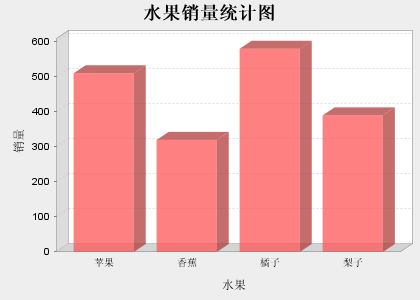
在浏览器中输入地址: http://localhost:8080/jfree/bar/pillar1.jsp ,可看到如下3D柱状图:
上面的这个柱状图比较简单,稍显单调,在有些情况下,我们需要用不同颜色来表示不同的种类,或者在种类上标上具体数值,亦或需要加上 3D水晶效果。下面让我们来做更深一步的探讨。接下来让我们看一个用不同颜色来表示不通种类的例子。在 WebRoot的 bar目录下新建 pillar2.jsp页面,将其代码修改如下:
- <%@ page language="java" contentType="text/html;charset=GBK" pageEncoding="utf-8"%>
- <%@ page import="org.jfree.chart.*,org.jfree.data.category.*,
- org.jfree.chart.servlet.*,org.jfree.chart.plot.PlotOrientation,org.jfree.data.general.DatasetUtilities"%>
- <%
- double[][] data = new double[][] {{1320}, {720}, {830}, {400}};
- String[] rowKeys = {"苹果", "香蕉", "橘子", "梨子"};
- String[] columnKeys = {""};
- CategoryDataset dataset = DatasetUtilities.createCategoryDataset(rowKeys, columnKeys, data);
- JFreeChart chart = ChartFactory.createBarChart3D("水果销量统计图",
- "水果",
- "销量",
- dataset,
- PlotOrientation.VERTICAL,
- true,
- false,
- false);
- String filename = ServletUtilities.saveChartAsPNG(chart, 450, 300, null, session);
- String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
- %>
- <img src="<%= graphURL %>" width=450 height=300 border=0>
<%@ page language="java" contentType="text/html;charset=GBK" pageEncoding="utf-8"%>
<%@ page import="org.jfree.chart.*,org.jfree.data.category.*,
org.jfree.chart.servlet.*,org.jfree.chart.plot.PlotOrientation,org.jfree.data.general.DatasetUtilities"%>
<%
double[][] data = new double[][] {{1320}, {720}, {830}, {400}};
String[] rowKeys = {"苹果", "香蕉", "橘子", "梨子"};
String[] columnKeys = {""};
CategoryDataset dataset = DatasetUtilities.createCategoryDataset(rowKeys, columnKeys, data);
JFreeChart chart = ChartFactory.createBarChart3D("水果销量统计图",
"水果",
"销量",
dataset,
PlotOrientation.VERTICAL,
true,
false,
false);
String filename = ServletUtilities.saveChartAsPNG(chart, 450, 300, null, session);
String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
%>
<img src="<%= graphURL %>" width=450 height=300 border=0>
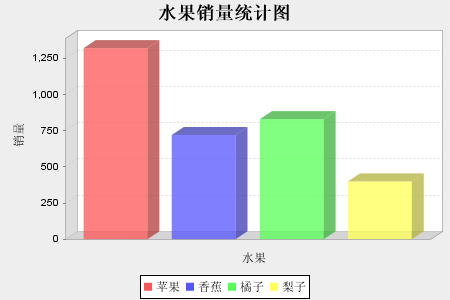
运行 pillar2.jsp页面的效果如下图所示:
对比该例与前例,可看出 createBarChart3D 的 倒数第三个参数修改成了 true,该参数可用来显示下方的用例 。上两例我们显示的只是一个城市的水果销量,有时候我们有对比显示多个城市的不同肉类,只要将上例稍作修改即可。例如要在图中表示鹤壁、西安、深圳、北京四个城市的四种水果的销售情况,只需要将如下三句稍做修改:
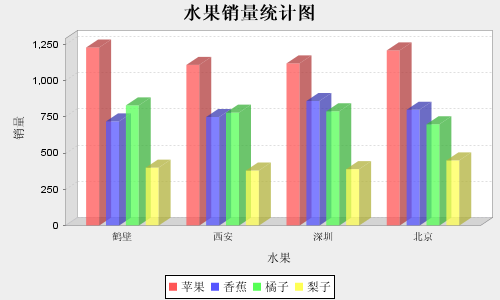
- double[][] data = new double[][] {{1230,1110,1120,1210}, {720,750,860,800}, {830,780,790,700,}, {400,380,390,450}};
- String[] rowKeys = {"苹果", "香蕉", "橘子", "梨子"};
- String[] columnKeys = {"鹤壁","西安","深圳","北京"};
double[][] data = new double[][] {{1230,1110,1120,1210}, {720,750,860,800}, {830,780,790,700,}, {400,380,390,450}};
String[] rowKeys = {"苹果", "香蕉", "橘子", "梨子"};
String[] columnKeys = {"鹤壁","西安","深圳","北京"};
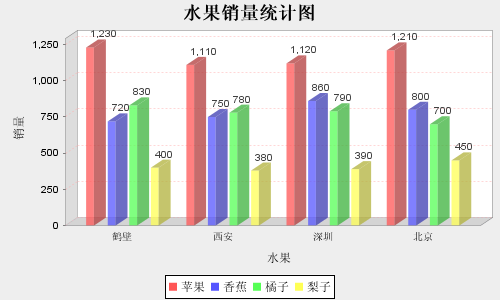
运行pillar3. jsp 页面,可看到如下界面:

上述几例中,在某个柱子上都没有显示相应的数值,下面让我们为每个柱子都加上它的数值,我们新建一个 pillar4.jsp页面,其内容如下:
- <%@ page language="java" contentType="text/html;charset=GBK" pageEncoding="utf-8"%>
- <%@ page import="org.jfree.chart.*,org.jfree.chart.plot.*,org.jfree.chart.labels.*,
- org.jfree.data.category.*,java.awt.*,org.jfree.ui.*,org.jfree.chart.renderer.category.BarRenderer3D,
- org.jfree.chart.servlet.*,org.jfree.chart.plot.PlotOrientation,org.jfree.data.general.DatasetUtilities"%>
- <%
- double[][] data = new double[][] {{1230,1110,1120,1210}, {720,750,860,800}, {830,780,790,700,}, {400,380,390,450}};
- String[] rowKeys = {"苹果", "香蕉", "橘子", "梨子"};
- String[] columnKeys = {"鹤壁","西安","深圳","北京"};
- CategoryDataset dataset = DatasetUtilities.createCategoryDataset(rowKeys, columnKeys, data);
- JFreeChart chart = ChartFactory.createBarChart3D("水果销量统计图",
- "水果",
- "销量",
- dataset,
- PlotOrientation.VERTICAL,
- true,
- true,
- false);
- CategoryPlot plot = chart.getCategoryPlot();
- //设置网格背景颜色
- plot.setBackgroundPaint(Color.white);
- //设置网格竖线颜色
- plot.setDomainGridlinePaint(Color.pink);
- //设置网格横线颜色
- plot.setRangeGridlinePaint(Color.pink);
- //显示每个柱的数值,并修改该数值的字体属性
- BarRenderer3D renderer = new BarRenderer3D();
- renderer.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator());
- renderer.setBaseItemLabelsVisible(true);
- //默认的数字显示在柱子中,通过如下两句可调整数字的显示
- //注意:此句很关键,若无此句,那数字的显示会被覆盖,给人数字没有显示出来的问题
- renderer.setBasePositiveItemLabelPosition(new ItemLabelPosition(ItemLabelAnchor.OUTSIDE12, TextAnchor.BASELINE_LEFT));
- renderer.setItemLabelAnchorOffset(10D);
- //设置每个地区所包含的平行柱的之间距离
- renderer.setItemMargin(0.4);
- plot.setRenderer(renderer);
- //设置地区、销量的显示位置
- //将下方的“肉类”放到上方
- //plot.setDomainAxisLocation(AxisLocation.TOP_OR_RIGHT);
- //将默认放在左边的“销量”放到右方
- //plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_RIGHT);
- String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
- String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
- %>
- <img src="<%= graphURL %>" width=530 height=320 border=0>
<%@ page language="java" contentType="text/html;charset=GBK" pageEncoding="utf-8"%>
<%@ page import="org.jfree.chart.*,org.jfree.chart.plot.*,org.jfree.chart.labels.*,
org.jfree.data.category.*,java.awt.*,org.jfree.ui.*,org.jfree.chart.renderer.category.BarRenderer3D,
org.jfree.chart.servlet.*,org.jfree.chart.plot.PlotOrientation,org.jfree.data.general.DatasetUtilities"%>
<%
double[][] data = new double[][] {{1230,1110,1120,1210}, {720,750,860,800}, {830,780,790,700,}, {400,380,390,450}};
String[] rowKeys = {"苹果", "香蕉", "橘子", "梨子"};
String[] columnKeys = {"鹤壁","西安","深圳","北京"};
CategoryDataset dataset = DatasetUtilities.createCategoryDataset(rowKeys, columnKeys, data);
JFreeChart chart = ChartFactory.createBarChart3D("水果销量统计图",
"水果",
"销量",
dataset,
PlotOrientation.VERTICAL,
true,
true,
false);
CategoryPlot plot = chart.getCategoryPlot();
//设置网格背景颜色
plot.setBackgroundPaint(Color.white);
//设置网格竖线颜色
plot.setDomainGridlinePaint(Color.pink);
//设置网格横线颜色
plot.setRangeGridlinePaint(Color.pink);
//显示每个柱的数值,并修改该数值的字体属性
BarRenderer3D renderer = new BarRenderer3D();
renderer.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator());
renderer.setBaseItemLabelsVisible(true);
//默认的数字显示在柱子中,通过如下两句可调整数字的显示
//注意:此句很关键,若无此句,那数字的显示会被覆盖,给人数字没有显示出来的问题
renderer.setBasePositiveItemLabelPosition(new ItemLabelPosition(ItemLabelAnchor.OUTSIDE12, TextAnchor.BASELINE_LEFT));
renderer.setItemLabelAnchorOffset(10D);
//设置每个地区所包含的平行柱的之间距离
renderer.setItemMargin(0.4);
plot.setRenderer(renderer);
//设置地区、销量的显示位置
//将下方的“肉类”放到上方
//plot.setDomainAxisLocation(AxisLocation.TOP_OR_RIGHT);
//将默认放在左边的“销量”放到右方
//plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_RIGHT);
String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
%>
<img src="<%= graphURL %>" width=530 height=320 border=0>
运行 pillar4.jsp页面的效果如下图所示:
以上4个案例都是纵向的柱子。下面在看一个横向的列子:
- <%@ page language="java" contentType="text/html;charset=GBK" pageEncoding="utf-8"%>
- <%@ page import="org.jfree.chart.*,org.jfree.chart.plot.*,org.jfree.chart.labels.*,
- org.jfree.data.category.*,java.awt.*,org.jfree.ui.*,org.jfree.chart.renderer.category.BarRenderer,
- org.jfree.chart.servlet.*,org.jfree.chart.plot.PlotOrientation"%>
- <%
- DefaultCategoryDataset dataset = new DefaultCategoryDataset();
- dataset.addValue(390, "中国", "河南");
- dataset.addValue(220, "中国", "河北");
- dataset.addValue(510, "中国", "辽宁");
- dataset.addValue(580, "中国", "山东");
- dataset.addValue(320, "中国", "山西");
- dataset.addValue(410, "中国", "陕西");
- JFreeChart chart = ChartFactory.createBarChart("苹果年产量统计图",
- "省份",
- "产量(万吨)",
- dataset,
- PlotOrientation.HORIZONTAL,
- false,
- false,
- false);
- CategoryPlot plot = chart.getCategoryPlot();
- //设置网格背景颜色
- plot.setBackgroundPaint(Color.white);
- //设置网格竖线颜色
- plot.setDomainGridlinePaint(Color.pink);
- //设置网格横线颜色
- plot.setRangeGridlinePaint(Color.pink);
- //显示每个柱的数值,并修改该数值的字体属性
- BarRenderer renderer = new BarRenderer();
- renderer.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator());
- renderer.setBaseItemLabelsVisible(true);
- //默认的数字显示在柱子中,通过如下两句可调整数字的显示
- //注意:此句很关键,若无此句,那数字的显示会被覆盖,给人数字没有显示出来的问题
- renderer.setBasePositiveItemLabelPosition(new ItemLabelPosition(ItemLabelAnchor.OUTSIDE3, TextAnchor.BASELINE_RIGHT));
- renderer.setItemLabelAnchorOffset(20D);
- plot.setRenderer(renderer);
- String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
- String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
- %>
- <img src="<%= graphURL %>" width=500 height=300 border=0>
<%@ page language="java" contentType="text/html;charset=GBK" pageEncoding="utf-8"%>
<%@ page import="org.jfree.chart.*,org.jfree.chart.plot.*,org.jfree.chart.labels.*,
org.jfree.data.category.*,java.awt.*,org.jfree.ui.*,org.jfree.chart.renderer.category.BarRenderer,
org.jfree.chart.servlet.*,org.jfree.chart.plot.PlotOrientation"%>
<%
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
dataset.addValue(390, "中国", "河南");
dataset.addValue(220, "中国", "河北");
dataset.addValue(510, "中国", "辽宁");
dataset.addValue(580, "中国", "山东");
dataset.addValue(320, "中国", "山西");
dataset.addValue(410, "中国", "陕西");
JFreeChart chart = ChartFactory.createBarChart("苹果年产量统计图",
"省份",
"产量(万吨)",
dataset,
PlotOrientation.HORIZONTAL,
false,
false,
false);
CategoryPlot plot = chart.getCategoryPlot();
//设置网格背景颜色
plot.setBackgroundPaint(Color.white);
//设置网格竖线颜色
plot.setDomainGridlinePaint(Color.pink);
//设置网格横线颜色
plot.setRangeGridlinePaint(Color.pink);
//显示每个柱的数值,并修改该数值的字体属性
BarRenderer renderer = new BarRenderer();
renderer.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator());
renderer.setBaseItemLabelsVisible(true);
//默认的数字显示在柱子中,通过如下两句可调整数字的显示
//注意:此句很关键,若无此句,那数字的显示会被覆盖,给人数字没有显示出来的问题
renderer.setBasePositiveItemLabelPosition(new ItemLabelPosition(ItemLabelAnchor.OUTSIDE3, TextAnchor.BASELINE_RIGHT));
renderer.setItemLabelAnchorOffset(20D);
plot.setRenderer(renderer);
String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
%>
<img src="<%= graphURL %>" width=500 height=300 border=0>
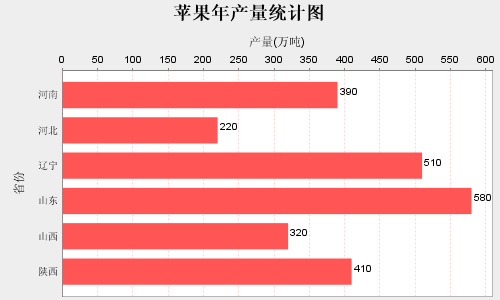
运行pillar5.jsp效果如下:
至此关于柱状图的列子先到这里。后面会在写饼图和曲线图。敬请期待。
注意:jfreechart的很多版本不兼容,请大家在运行此例时确认下载了对应的版本。