TabHost的使用
So over the past few weeks I’ve jumped into Google’s Android platform. It’s a blast and very well designed, but there are still some rough edges. One of those rough spots is getting a tab or paging control to work. The API documentation talks about a TabHost widget, but it has been marked as deprecated. (Already!? The API was just formed a few months ago, lol.) It speaks of a phantom “views/Tabs2.java” example which never shipped. There is also talk about a PageTurner widget, but no examples exist for that either.
Because I needed a tab-like control badly, I brute forced my way through getting a TabHost working. Hopefully this will save other developers some time. Remember that the TabHost widget is marked as deprecated in this version of the API. However, someone mentioned that TabHost might be making a comeback. In either case, here is a quick example of TabHost in action:
First let’s create an XML layout for our example, just a simple LinearLayout with a TabHost widget inside. It’s important to notice that the TabHost must contain both a TabWidget and a FrameLayout with specific id’s in order to work.
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:orientation=”vertical”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
><TabHost
id=”@+id/tabs”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
><TabWidget
id=”@android:id/tabs”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
/><FrameLayout
id=”@android:id/tabcontent”
android:layout_width=”fill_parent”
android:layout_height=”200px”
android:paddingTop=”30px”
><LinearLayout
id=”@+id/content1″
android:orientation=”vertical”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
android:background=”#ff99ccff”
><TextView
android:layout_width=”fill_parent”
android:layout_height=”wrap_content”
android:text=”tab item uno :)”
/></LinearLayout>
<LinearLayout
id=”@+id/content2″
android:orientation=”vertical”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
android:background=”#ffffcc99″
><TextView
android:layout_width=”fill_parent”
android:layout_height=”wrap_content”
android:text=”tab item dos :/”
/><Button
android:layout_width=”fill_parent”
android:layout_height=”wrap_content”
android:text=”tabhost needs”
/><Button
android:layout_width=”fill_parent”
android:layout_height=”wrap_content”
android:text=”to be upgraded ;)”
/></LinearLayout>
</FrameLayout>
</TabHost>
</LinearLayout>
Inside the FrameLayout we can put our tab contents, which in this case are two LinearLayouts with different contents. These, of course, could be pulled by id and filled with dynamic content as needed. If I remember correctly, I think it was important that some sort of tab-content container needed to actually exist as a sub-widget under the FrameLayout in order for the tabs to work.
Next, let’s jump over to the Java code and build up the tab example.
setContentView(R.layout.tabs);
TabHost tabs = (TabHost)this.findViewById(R.id.tabs);
tabs.setup();tabs.addTab(”one”, R.id.content1, “labelone”);
tabs.addTab(”two”, R.id.content2, “labeltwo”);
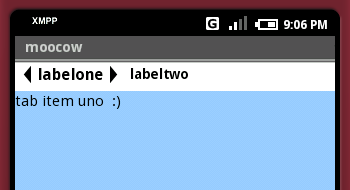
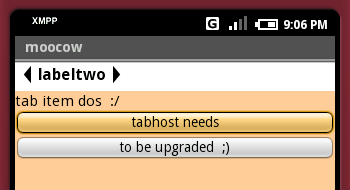
Nothing too fancy, just pull the TabHost, initialize it, and let it know about the tabs we have. Now let’s give the example a spin on the emulator:
This is the first real look we’ve had at the TabHost widget, and it looks okay. Mouse clicking doesn’t switch tabs, so you need to use the keypad’s left/right arrow keys to navigate. The up/down keys work as expected on a tab with buttons, so not much to complain about. ![]()