使用最原始AJAX与Java Servlet实现无刷新的登录系统
已经有一年半没有从事J2ee开发了,各种各样的Ajax框架JQuery,Prototype ,YUI等都发展到一句话搞定程度了。这篇文章是我在2009年时候写在QQ空间里面,现在顺便把它copy和大家一起分享。写的不好,见谅
现在的ajax越赖越先进了,当年10行代码搞定今天只要一句话搞定了,社会进步,人类的进步,但我想起当年最初最底层的ajax编写就是玩出来的:
建立登录界面index.jsp(客户端):


该界面很简单,如图1所示,但要注意三点:
(1)在<head>与</head>引入外部外部js文件(该文件用于XMLHttpRequest对象收集信息及处理返回结果):
<script language="JavaScript" type="text/javascript" src="js/loginCheck.js"></script>
(2)登录用户名,密码的ID分别为userID,userPwd。将登录按钮的类型改成button,onClick事件为checkUserLogin()。即当用户点击登录按钮时,浏览器将调用loginCheck.js文件中的checkUserLogin函数来处理:
<td width="112" align="right">UserID:</td>
<td width="166"><input name="userID" type="text" id="userID"></td>
<td align="right">Password:</td> <td><input name="userPwd" type="password" id="userPwd"></td>
<input type="button" name="login" value="Login" onClick="checkUserLogin();">
(3)在登录表单下面有一表格,该表格的Style值为display:none表示该表格以及其中的所有组件在初始化时是隐藏的,只有在用户登录成功后才显示。
<table width="304" align="center" style="display:none " id="loginOKTable"> <tr><td align="center" ><input type="text" name="welcomeUI" size="40" readonly id="welcomeUI"></td> </tr>
</table>
三.建立登录界面loginCheck.js脚本文件(客户端):
该页面代码解释:
(1)创建全局XMLHttpRequest对象实例变量。该对象是IE浏览器已定义的,后来又由其他浏览器支持,是AJAX中的核心对象。它是一种支持异步请求的技术,通过该技术可以使用JavaScript向服务器提出请求并处理响应,在服务器未返回结果前不阻塞用户继续操作。
var httpRequest;
(2)定义创建XMLHttpRequest对象函数
function createHttpReqObj()
{
if(window.XMLHttpRequest) //创建IE之外浏览器的XMLHttpRequest对象
{
httpRequest = new XMLHttpRequest();
}
else if (window.ActiveXObject) //创建IE浏览器的XMLHttpRequest对象
,不同的IE版本创建不同的对象
{
try
{
httpRequest = new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e)
{
try
{
httpRequest = new ActiveXObject("Microsoft.XMLHTTP")
} catch (e) {}
}
}
}
(3)检查用户登录函数(通过点击登录按钮触发)
function checkUserLogin()
{
var isValidInput=true;//用户未输入用户名帐号标志
//获取用户输入的用户名以及密码
var userName=document.getElementById("userName");
var userPwd=document.getElementById("userPwd");
//判断用户名和密码是否为空
if(userName.value=="")
{
window.alert("UserName can not be null.");
userName.focus();
isValidInput =false;
}
if(userPwd.value=="")
{
window.alert("User password can not be null.");
isValidInput.focus();
isCheckInput=false;
}
createHttpReqObj() ; //调用createHttpReqObj函数创建XMLHttpRequest对象
if(isValidInput && httpRequest)
{
var url="servlet/CheckUserLogin";
httpRequest.open("POST",url, true);
// onreadystatechange是XMLHttpRequest对象的参数。用于定义该对象状态改变时的监听器,其值对应一个javacript函数。本文将使用handleCheckLogin函数来监听。
httpRequest.onreadystatechange = handleCheckLogin;
httpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
//send(body) 函数是XMLHttpRequest对象的内置函数,用于发送请求到http服务器并接收回应,参数body为请求发送的数据.
httpRequest.send("userName=" + userName.value + "&userPFONT-FAMILY: 'Courier New'; mso-bidi-font-size: 10.5pt; mso-font-kerning: 0pt"> }
}
function handleCheckLogin()
{
if (XMLHttpReq.readyState == 4)
{
if (XMLHttpReq.status == 200)
{
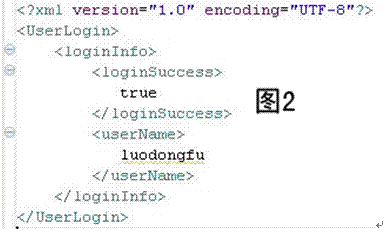
//获取XMLHttpRequest对象返回的responseXML结果
var result=httpRequest.responseXML;
//获取返回结果中的所有的loginInfo信息
var loginInfos=result.getElementsByTagName("loginInfo");
//获取登录界面上的隐藏表格loginOKTable
var loginOKTable=window.document.getElementById("loginOKTable");
//将表格loginOKTable隐藏
loginOKTable.style.display="none";
for(var i=0;i<loginInfos.length;i++)
{
//使用getElementsByTagName函数获取所有是否登录成功loginSuccess标鉴信息:true 或false。因为返回的loginSuccess标鉴可以有很多个,所以用firstChild属性获取第一个loginSuccess标鉴; data属性获取loginSuccess标鉴的文本信息。
var isSuccess=loginInfos.getElementsByTagName ("loginSuccess")[0].firstChild.data;
//如果loginSuccess标鉴文本内容为true,表示登录成功
if(isSuccess!=null && isSuccess=="true")
{
//获取第一个userName标鉴的文本信息
var loginUserName=loginInfos.getElementsByTagName ("userName")[0].firstChild.data;
var loginContext=(loginUserName+" login success.Thank you.");
//获取表格loginOKTable的welcomeUI文本框并在该文本框追加登录成功信息window.document.getElementById("welcomeUI").value=loginContext;
//将隐藏表格loginOKTabl以及其中所有组件显示出来
loginOKTable.style.display="block";
}
else
{
window.alert("Login fail!\nYour loginName or password was not correct "); //登录失败提示
}
break;
}
}
else {
window.alert("Error happened on server!");//服务器出现错误
}
}
}
创建CheckUserLogin(Servlet)类的内容(服务端:
tringBuffer xmlBuffer = new StringBuffer(
"<?xml version='1.0' encoding='UTF-8'?>");
xmlBuffer.append("<loginInfo>");
xmlBuffer.append("<loginSuccess>");
xmlBuffer.append(isLoginSuccess);
xmlBuffer.append("</loginSuccess>");
if (isLoginSuccess) //如果检验成功追加userName标鉴
{
xmlBuffer.append("<userName>");
xmlBuffer.append(userName);
xmlBuffer.append("</userName>");
//获取HttpSession对象并设置登录成功值,在其他页面可以通过此页面来判断是否已经登录成功
HttpSession session = request.getSession(true);
session.setAttribute("loginSuccess", true);
}
xmlBuffer.append("</loginInfo>");
PrintWriter out = response.getWriter();
out.println(xmlBuffer.toString());
out.flush();
out.close();
