Silverlight图表控件(二)
kagula
2011-10-30
内容简介
在《Silverlight图表控件》文章的基础上,进一步以源码的形式展示如何进一步定制化Silverlight图表控件。
代码很多地方懒的注释了(因为我每天很忙),本文假设你已经读过我写的《Silverlight图表控件》,并有C#基础。
本文的代码调试环境参考《Silverlight图表控件》。
本文包括两个例子:
第一个例子,如何自定义矩形的颜色。
第二个例子在第一个例子的基础上,展示了,在上一种数据源,如何添加一种颜色信息,又不和原来的颜色信息(源数据源)不冲突。
根据例一和例二的源代码你可以很容易展示同一数据源的两种不同数据可视化的表达。
每个例子包括四部份内容:
[1]App.xaml中的代码主要功能:可视化风格的定义。
[2]MainPage.xaml中的代码的主要功能:控件位置的摆放,和控件属性的设定。
[3]MainPage.xaml.cs中的代码的主要功能:产生数据源,数据源同控件的绑定,子控件的添加,控件属性的设定。
[4]辅助代码,例如记录结构的定义等等。
正文
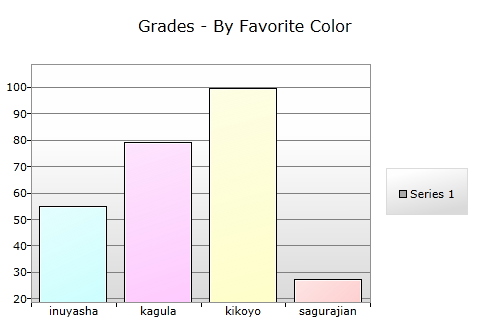
例一:根据不同的学生显示不同颜色的矩形条,不同矩形条的高代表了不同学生的成绩;
第一步:新建Silverlight4 应用项目,修改App.xaml的代码如下
第二步:修改MainPage.xaml的清单代码如下
第三步:MainPage.xaml.cs的代码清单如下
其它代码:Student的定义
运行效果图
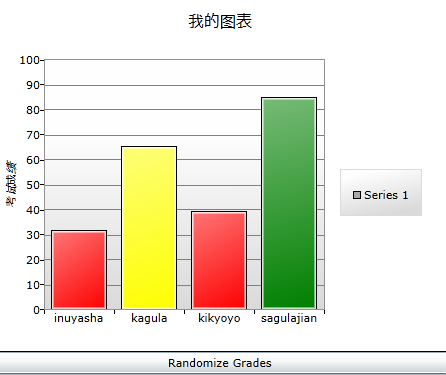
例二:testChart4项目:根据学生成绩的好坏矩形的颜色分别为绿色、黄色、红色。
第一步:新建Silverlight4 应用项目,修改App.xaml的代码如下
第二步:修改MainPage.xaml的清单代码如下
第三步:MainPage.xaml.cs的代码清单如下
其它代码:StudentViewModel的定义
点击“Randomize Grades”按钮后,会重新生成图表。
建议你完成本文后再参考资料[1]以不同的代码风格再实现一遍。
参考资料
[1]《Columns of a different color [Customizing the appearance of Silverlight charts with re-templating and MVVM]》
http://blogs.msdn.com/b/delay/archive/2009/02/04/columns-of-a-different-color-customizing-the-appearance-of-silverlight-charts-with-re-templating-and-mvvm.aspx