如何在Android中点击overlay弹出带尾巴的气泡
1.在res/layout目录下建立pop view的xml文件:overlay_pop.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:background="@drawable/bubble_background" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="5px" android:paddingTop="5px" android:paddingRight="5px" android:paddingBottom="20px"> <TextView android:id="@+id/map_bubbleTitle" android:ellipsize="marquee" style="@style/map_BubblePrimary" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:singleLine="true" /> <TextView android:id="@+id/map_bubbleText" style="@style/map_BubbleSecondary" android:layout_width="fill_parent" android:layout_height="wrap_content" android:singleLine="false" /> </LinearLayout>
其中用到的style是放在res/values中的style.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="map_BubblePrimary"> <item name="android:textStyle">bold</item> <item name="android:typeface">monospace</item> <item name="android:textColor">#000</item> </style> <style name="map_BubbleSecondary"> <item name="android:textStyle">italic</item> <item name="android:textColor">#000</item> </style> </resources>
另外,作为背景的bubble_background图片是采用采用9.png的格式:
在onCreate中:
MapView是继承自ViewGroup 的,因此,MapView有addView()方法,同时还有MapView.LayoutParams
MapView.LayoutParams 可以根据GeoPoint来定位,我就是利用这个特性来定位弹出的popView的.
View popView = View.inflate(this, R.layout.overlay_pop, null); mapView.addView(popView, new MapView.LayoutParams(MapView.LayoutParams.WRAP_CONTENT, MapView.LayoutParams.WRAP_CONTENT, null, MapView.LayoutParams.BOTTOM_CENTER)); popView.setVisibility(View.GONE);
2.实现点击某个Overlay弹出popView。
overlay有onTap()方法,你可以实现自己的overlay onTap()方法,弹出popView,
也可以使用setOnFocusChangeListener(),在listener中实现弹出popView,.
我是用的listener,因为setOnFocusChangeListener在失去焦点也会触发,我可以再失去焦点的时候隐藏popView.
/**
* 气泡窗口监听器
*/
private final ItemizedOverlay.OnFocusChangeListener onFocusChangeListener = new ItemizedOverlay.OnFocusChangeListener() {
@Override
public void onFocusChanged(ItemizedOverlay overlay, OverlayItem newFocus) {
// 创建气泡窗口
if (popView != null) {
popView.setVisibility(View.GONE);
}
if (newFocus != null) {
MapView.LayoutParams geoLP = (MapView.LayoutParams) popView.getLayoutParams();
geoLP.point = newFocus.getPoint();// 这行用于popView的定位
TextView title = (TextView) popView.findViewById(R.id.map_bubbleTitle);
title.setText(newFocus.getTitle());
TextView desc = (TextView) popView.findViewById(R.id.map_bubbleText);
if (newFocus.getSnippet() == null || newFocus.getSnippet().length() == 0) {
desc.setVisibility(View.GONE);
} else {
desc.setVisibility(View.VISIBLE);
desc.setText(newFocus.getSnippet());
}
mapView.updateViewLayout(popView, geoLP);
popView.setVisibility(View.VISIBLE);
}
}
};
3.自己实现一个继承自ItemizedOverlay的Overlay,
Overlay中有一个
private static final int LAYER_FLAGS = Canvas.MATRIX_SAVE_FLAG | Canvas.CLIP_SAVE_FLAG | Canvas.HAS_ALPHA_LAYER_SAVE_FLAG | Canvas.FULL_COLOR_LAYER_SAVE_FLAG | Canvas.CLIP_TO_LAYER_SAVE_FLAG;
private final ArrayList<OverlayItem> overlayItems = new ArrayList<OverlayItem>();
和用于向overlayItems中添加OverlayItem的方法
public void addOverlay(OverlayItem overlay) {
overlayItems.add(overlay);
populate();
}
在override的draw方法中
@Override
public void draw(Canvas canvas, MapView mapView, boolean shadow) {
if (!shadow) {
canvas.save(LAYER_FLAGS);
Projection projection = mapView.getProjection();
int size = overlayItems.size();
Point point = new Point();
Paint paint = new Paint();
paint.setAntiAlias(true);
OverlayItem overLayItem;
for (int i = 0; i < size; i++) {
overLayItem = overlayItems.get(i);
Drawable marker = overLayItem.getMarker(0);
// marker.getBounds()
/* 象素点取得转换 */
projection.toPixels(overLayItem.getPoint(), point);
if (marker != null) {
boundCenterBottom(marker);
}
/* 圆圈 */
paint.setColor(Color.RED);
canvas.drawCircle(point.x, point.y, 5, paint);
/* 标题 */
String title = overLayItem.getTitle();
if (title != null && title.length() > 0) {
paint.setColor(Color.BLACK);
paint.setTextSize(15);
canvas.drawText(title, point.x, point.y, paint);
}
}
canvas.restore();
}
super.draw(canvas, mapView, shadow);
}
在onCreate中初始化
overlay.addOverlay(new OverlayItem(pointQSH, "清水河", "清水河校区")); overlay.addOverlay(new OverlayItem(pointSH, "沙河", "沙河校区")); overlay.setOnFocusChangeListener(onFocusChangeListener); mapView.getOverlays().add(overlay);
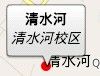
OK,实现效果: