为组件更换样式
以下方法为旁门左道,虽然能立竿见影,但会影响到组件的原始结构.
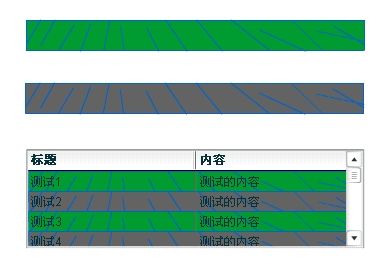
以为DataGrid 更换每行的背景为例,下为效果图:
贴上代码
test_dg.addItem({标题:"测试1",内容:"测试的内容"})
test_dg.addItem({标题:"测试2",内容:"测试的内容"})
test_dg.addItem({标题:"测试3",内容:"测试的内容"})
test_dg.addItem({标题:"测试4",内容:"测试的内容"})
test_dg.addItem({标题:"测试5",内容:"测试的内容"})
test_dg.addItem({标题:"测试6",内容:"测试的内容"})
test_dg.addItem({标题:"测试7",内容:"测试的内容"})
test_dg.addItem({标题:"测试8",内容:"测试的内容"})
test_dg.addItem({标题:"测试2",内容:"测试的内容"})
test_dg.addItem({标题:"测试3",内容:"测试的内容"})
test_dg.addItem({标题:"测试4",内容:"测试的内容"})
test_dg.addItem({标题:"测试5",内容:"测试的内容"})
test_dg.addItem({标题:"测试6",内容:"测试的内容"})
test_dg.addItem({标题:"测试7",内容:"测试的内容"})
test_dg.addItem({标题:"测试8",内容:"测试的内容"})
function AddBackToRow(_dg:Object,_back1_id:String,_back2_id:String)
{
_dg.redraw();//这步逼使组件立即生效,十分关键
for(var i in _dg.rows)
{
if(i%2 == 0)
_dg.rows[i].attachMovie(_back1_id,"backg",-1)
else
_dg.rows[i].attachMovie(_back2_id,"backg",-1)
}
}
AddBackToRow(test_dg,"backg","backg2")
其它组件都可以用类似的方法进行样式更换,按以上例字,如果要背景自适应长度,还需要另外添加代码.
若非不得已,本人不建议使用这样的方法.