GWT和 google Map 一起使用.
使用的是Google api 这个在GWT 里面使用还是非常的方便的.
因为GWT 在做富客户端的程序是很方便.
http://code.google.com/p/gwt-google-apis/
这个是web在线的demo.
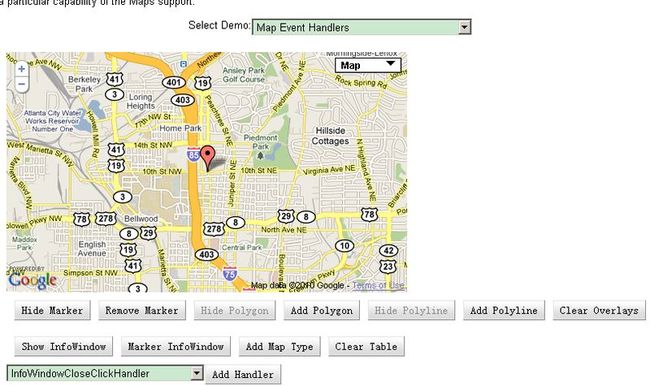
http://gwt.google.com/samples/HelloMaps-1.0.4/HelloMaps.html#Adding%20Controls%20to%20the%20Map
这个是google 官方的 map api的使用.
http://code.google.com/docreader/#p=gwt-google-apis&s=gwt-google-apis&t=MapsGettingStarted
1.首先把 google-map.jar 放到工程下面.
2.在module.xml里面添加.
<inherits name='com.google.gwt.maps.GoogleMaps' />
3.添加代码.
package com.example.google.gwt.mapstutorial.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.maps.client.InfoWindowContent;
import com.google.gwt.maps.client.MapWidget;
import com.google.gwt.maps.client.control.LargeMapControl;
import com.google.gwt.maps.client.geom.LatLng;
import com.google.gwt.maps.client.overlay.Marker;
import com.google.gwt.user.client.ui.RootPanel;
public class SimpleMaps implements EntryPoint {
private MapWidget map;
// GWT module entry point method.
public void onModuleLoad() {
LatLng cawkerCity = LatLng.newInstance(39.509,-98.434);
// Open a map centered on Cawker City, KS USA
map = new MapWidget(cawkerCity, 2);
map.setSize("500px", "300px");
// Add some controls for the zoom level
map.addControl(new LargeMapControl());
// Add a marker
map.addOverlay(new Marker(cawkerCity));
// Add an info window to highlight a point of interest
map.getInfoWindow().open(map.getCenter(),
new InfoWindowContent("World's Largest Ball of Sisal Twine"));
// Add the map to the HTML host page
RootPanel.get("mapsTutorial").add(map);
}
}
说明.
在其他的代码里面可以动态取得map的坐标.
map.addMapMoveEndHandler(new MapMoveEndHandler() {
public void onMoveEnd(MapMoveEndEvent event) {
message.setText(map.getCenter().toString());
System.out.println(map.getCenter().toString());
System.out.println(map.getCenter().getLatitude() + "\t"
+ map.getCenter().getLongitude());
}
});
给map添加一个 移动的Handler.这样就可以监听到移动的位置了..
随便找了一个北京的地方..
坐标是:
39.86231722624386 116.3726806640625
以后自己就可以开始的时候定位坐标了.
LatLng.newInstance(39.509,-98.434);
是定位函数.将坐标定位到这个经纬度.
并且可以在地图上面弹出对话框.显示特殊的图标.
可以充分的利用 google的 GWT 做很多应用..(虽然现在还没有想好)
还可以通过button 来操作 地图按钮.