web chart
Highcharts(下面提供下载) 是一个基于 jquery 的 Chart 插件,其使用相当简单,交互性也高,不亚于 Open flash Chart,当然资源会占用多一点
下面是样便代码,由于是从项目里复制过来,所以如果想运行必须做点修改(如jquery的导入),代码仅供参考:
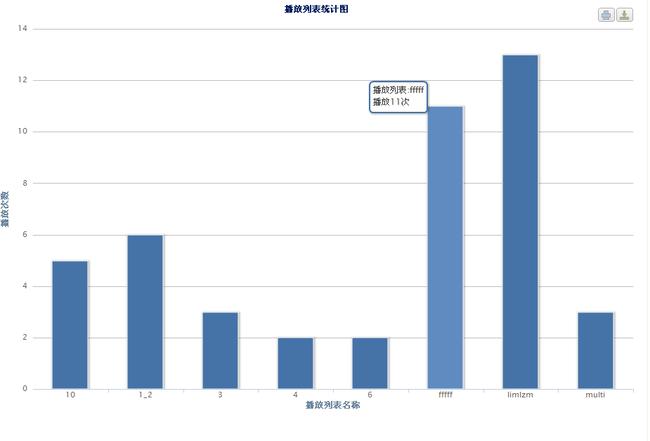
效果如下:


下面是样便代码,由于是从项目里复制过来,所以如果想运行必须做点修改(如jquery的导入),代码仅供参考:
<title>Playlist_Log</title>
<link rel="stylesheet" type="text/css" href="css/css.css">
<script src="js/cimage.js"></script>
<script type="text/javascript" src="js/ctime.js"></script>
<script type="text/javascript" src="js/swfobject.js"></script>
<script type='text/javascript' src='dwr/interface/logajax.js'></script>
<script type='text/javascript' src='dwr/engine.js'></script>
<script type='text/javascript' src='dwr/util.js'></script>
<script type="text/javascript" src="jquery/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="log/highcharts.js"></script>
<script type="text/javascript" src="log/exporting.js"></script>
<script type="text/javascript">
var plname = "<%= request.getAttribute("plname") %>";
var counts = "<%= request.getAttribute("counts") %>";
var plnameArr = plname.split(',');
var countsArr = counts.split(',') ;
var chart;
var options ;
$(document).ready(function() {
var initFun = function (){
options = {
chart: {"defaultSeriesType":"column" ,"renderTo":"container"},
title: {"text":"<font class='font3'><bean:message key='msg.page.logchart.playlistchart' /> </font>"},
legend: {"enabled":false},
xAxis: {"title":{"text":"<bean:message key='msg.page.logchart.playlistname'/>"},"categories":plnameArr },
yAxis: {"min":0,"title":{"text": "<bean:message key='msg.page.logchart.playcount' />" } },
tooltip: {"enabled":true},
credits: {"enabled":false},
plotOptions: {"areaspline":{"fillOpacity":0.5}},
series: [{
name: "<bean:message key='msg.page.logchart.playlistname' />" ,
data: (function(){
var data = [] ;
for(var i=0;i<countsArr.length;i++){
data[i] = countsArr [i] - 0 ; //return a integer value
}
return data;
})()
}],
subtitle: {}
};
options.tooltip.formatter = function() {
return '<bean:message key="msg.page.index.left.menu.playlist"/>:'+ this.x
+'<br><bean:message key="msg.page.vmcontrol.label.play"/>'+ this.y +'<bean:message key="msg.page.schedule.scope.times"/>';
}
chart = new Highcharts.Chart(options);
};
initFun();
$('#initbtn').click(
function(){
initFun();
}
);
$('#showFileLog').click(
function(event){
var stime=document.getElementById("starttime").value;
var etime=document.getElementById("endtime").value;
var fname=document.getElementById("filename").value;
// alert(stime +' '+ etime +' '+ fname);
if(stime=="")
{
alert("<bean:message key='msg.page.log.stime.empty.alert'/>");
return;
}
if(etime=="")
{
alert("<bean:message key='msg.page.log.etime.empty.alert'/>");
return;
}
if(fname=="")
{
alert("<bean:message key='msg.page.log.filename.empty.alert'/>");
return;
}
var titlestr="<bean:message key='msg.page.index.statistics.mtime'/>, <bean:message key='msg.page.schedule.label.second'/> ";
logajax.getdata(mac,stime,etime,fname,titlestr,function(data){
var ls_arr = data.split('&');
var ls_plnameArr , ls_countsArr ;
var x_axis = "";
for( var i = 0 ; i < ls_arr .length ; i++ ){
var ls_str = ls_arr[i].split('=') ;
if(ls_str[0] == 'values'){
ls_countsArr = ls_str[1].split(',');
}
if(ls_str[0] == 'x_labels'){
ls_plnameArr = ls_str[1].split(',');
}
if(ls_str[0] == 'title'){
x_axis = ls_str[1].split(',')[0] ;
}
}
options = {
chart: {"defaultSeriesType":"spline" ,"renderTo":"container"},
title: {"text": "<font class='font3'><bean:message key='msg.page.logchart.fileplaytimechart'/></font>"},
legend: {"enabled":false},
xAxis: {
"title":{"text": "<bean:message key='msg.page.all.time'/> <br> <bean:message key='msg.page.medit.label.filename'/>:" + x_axis },
labels: {
formatter: function() {
return "" ;
}
},
"categories" : ls_plnameArr
},
yAxis: {
"min":0
,"title":{"text": "<bean:message key='msg.page.logchart.playtime'/>(<bean:message key='msg.page.schedule.label.second'/>)" }
,labels: {
formatter: function() {
return this.value + '(s)' ;
}
}
},
tooltip: {"enabled":true},
credits: {"enabled":false},
plotOptions: {"areaspline":{"fillOpacity":0.5}},
series: [{
name: '',
data: (function(){
var data = [] ;
for(var i=0;i< ls_countsArr.length ; i++){
data[i] = ls_countsArr [i] - 0 ; //return a integer value
}
return data;
})()
}],
subtitle: {}
};
options.tooltip.formatter = function() {
return '<bean:message key="msg.page.all.time"/>:'+ this.x +'<br><bean:message key="msg.page.vmcontrol.label.play"/>'+ this.y +'<bean:message key="msg.page.schedule.label.second"/>';
}
chart = new Highcharts.Chart(options);
});
}
);
});
</script>
</head>
<body>
<jsp:include flush="true" page="../js/ctimelabel.jsp"></jsp:include>
<input type="hidden" id="time_label" value="<bean:message key="msg.page.all.time"/>" />
<iframe id="myiframes" style="z-index:0; position:absolute; top:150px; left:50px; width:0px; height:0px;scrolling: no;" frameborder="0" src="about:blank"></iframe>
<table width="930">
<tr>
<td><table width="100%"><tr><td class="font3"><bean:message key="msg.page.log.label.Starttime"/>:</td><td><input type="text" size="25" name="starttime" id="starttime" onClick="calendar()"/></td></tr></table></td>
<td><table width="100%"><tr><td class="font3"><bean:message key="msg.page.log.label.endtime"/>:</td><td><input type="text" size="25" name="endtime" id="endtime" onClick="calendar()"/></td></tr></table></td>
<td><table width="100%"><tr><td class="font3"><bean:message key="msg.page.medit.label.filename"/>:</td><td><input type="text" size="25" name="filename" id="filename" onKeyUp="searchfile(this.value)"/></td></tr></table></td>
<td><img src="<bean:message key='msg.page.image.index.ok1'/>" border="0" id="showFileLog" class="hand"/></td>
<td><img src="<bean:message key='msg.page.image.url.back'/>" border="0" id="initbtn" class="hand"/></td>
</tr>
<tr>
<td colspan=5>
<div id="container" style="width: 920px; height: 600px; margin: 0 auto"></div>
</td>
</tr>
</table>
</body>
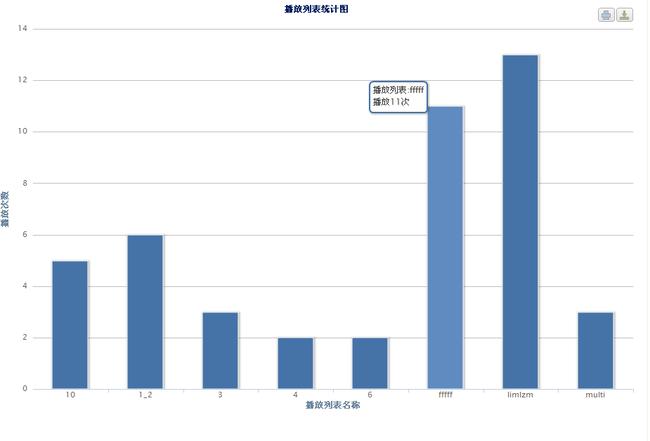
效果如下: