MatrixTransform
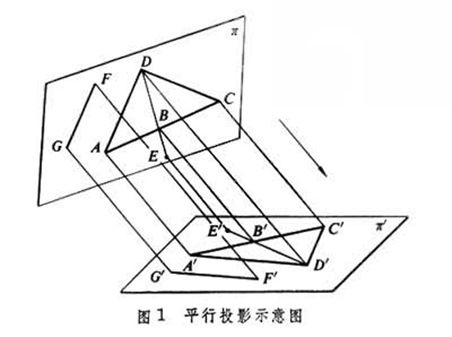
MatrixTransform 通过创建一个任意仿射矩阵变换,用于操作二维平面中的对象或坐标系。由于仿射变换时,平行的边依然平行,所以,我们无法对一个矩形的位图进行随意变换,比如我们无法拉伸一个角,也无法进行把它变成梯形等。如下图所示:就类似光线照射下,图形的投影。
如下图,从矩形是无法转换成后一种的。
旋转、倾斜、平移、缩放 是最常用的仿射变换,对应就是RotateTransform、SkewTransform、TranslateTransform、ScaleTransform 类。
有关这四种变化可以参看我之前写的博客:
Silverlight学习笔记--通用绘图属性
http://blog.joycode.com/ghj/archive/2009/11/30/115793.joy
Silverlight 图形的转换
http://blog.joycode.com/ghj/archive/2010/01/05/115841.joy
由于 MatrixTransform之相关矩阵运算 可以看下面我写的博客:
http://blog.joycode.com/ghj/archive/2010/01/28/115865.joy
MatrixTransform主要通过点的矩阵变换来实现图形的改变,我们常看到的一些效果,如对称效果,就可以通过矩阵变换来实现。
首先,我们先来了解一下MatrixTransform的所有参数的意义,MatrixTransform的参数如下:{M11, M 12, M 21, M22, OffesetX,OffsetY}
其中:{ M11, M12, M21, M22}构成一个矩阵A,用于坐标的变换,{ OffesetX,OffsetY }构成平移向量O,用于坐标的平移。
据我在Google上搜索,使用 MatrixTransform 并没有提供更多的 仿射变换 功能,我们使用 MatrixTransform 来创建 自定义变换也就是旋转、倾斜、平移、缩放这几种的组合。
下面是一个演示,我们可以手工修改 M11, M 12, M 21, M22, OffesetX,OffsetY ,继而可以看到矩形的变化效果,在输入框上滚动鼠标中轮也可以增加或者减少数字。
<iframe style="width: 500px; height: 200px" src="http://ghj1976.blob.core.windows.net/silverlight/TestPage_SilverlightApp_MatrixTransform.html" frameborder="0" scrolling="no"></iframe>演示程序的代码:
Xaml 文件
UserControl x:Class="SilverlightApp_MatrixTransform.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="200" d:DesignWidth="400" >
Grid x:Name="LayoutRoot" Background="White"> Grid.ColumnDefinitions> ColumnDefinition Width="200"/> ColumnDefinition Width="50"/> ColumnDefinition Width="50"/> ColumnDefinition Width="50"/> ColumnDefinition Width="50"/> Grid.ColumnDefinitions> Grid.RowDefinitions> RowDefinition Height="0.33*"/> RowDefinition Height="0.34*"/> RowDefinition Height="0.33*"/> Grid.RowDefinitions> Rectangle Fill="#FF186ED0" Stroke="Black" Grid.Column="0" Grid.Row="0" Grid.RowSpan="3" x:Name="rectangle" Width="100" Height="100" VerticalAlignment="Center" HorizontalAlignment="Center"> Rectangle.RenderTransform> MatrixTransform x:Name="rectangleMatrix"> MatrixTransform> Rectangle.RenderTransform> Rectangle> TextBlock Grid.Column="1" Grid.Row="0" Text="M11:" VerticalAlignment="Center" HorizontalAlignment="Center"/> TextBox x:Name="tb_M11" Text="1.0" VerticalAlignment="Center" TextAlignment="Center" Grid.Row="0" Grid.Column="2" d:LayoutOverrides="Width" /> TextBlock Grid.Column="3" Grid.Row="0" Text="M12:" VerticalAlignment="Center" HorizontalAlignment="Center"/> TextBox x:Name="tb_M12" Text="0.0" VerticalAlignment="Center" TextAlignment="Center" Grid.Row="0" Grid.Column="4" d:LayoutOverrides="Width" /> TextBlock Grid.Column="1" Grid.Row="1" Text="M21:" VerticalAlignment="Center" HorizontalAlignment="Center"/> TextBox x:Name="tb_M21" Text="0.0" VerticalAlignment="Center" TextAlignment="Center" Grid.Row="1" Grid.Column="2" d:LayoutOverrides="Width" /> TextBlock Grid.Column="3" Grid.Row="1" Text="M22:" VerticalAlignment="Center" HorizontalAlignment="Center"/> TextBox x:Name="tb_M22" Text="1.0" VerticalAlignment="Center" TextAlignment="Center" Grid.Row="1" Grid.Column="4" d:LayoutOverrides="Width" /> TextBlock Grid.Column="1" Grid.Row="2" Text="offsetX:" VerticalAlignment="Center" HorizontalAlignment="Center"/> TextBox x:Name="tb_offsetX" Text="0.0" VerticalAlignment="Center" TextAlignment="Center" Grid.Row="2" Grid.Column="2" d:LayoutOverrides="Width" /> TextBlock Grid.Column="3" Grid.Row="2" Text="offsetY:" VerticalAlignment="Center" HorizontalAlignment="Center"/> TextBox x:Name="tb_offsetY" Text="0.0" VerticalAlignment="Center" TextAlignment="Center" Grid.Row="2" Grid.Column="4" d:LayoutOverrides="Width" /> Grid> UserControl>
C# 文件
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; namespace SilverlightApp_MatrixTransform { public partial class MainPage : UserControl { public MainPage() { InitializeComponent(); this.Loaded += new RoutedEventHandler(MainPage_Loaded); } Matrix m = new Matrix(); void MainPage_Loaded(object sender, RoutedEventArgs e) { this.tb_M11.MouseWheel += new MouseWheelEventHandler(TextBox_MouseWheel); this.tb_M11.GotFocus += new RoutedEventHandler(TextBox_GotFocus); this.tb_M11.TextChanged += new TextChangedEventHandler(TextBox_TextChanged); this.tb_M12.MouseWheel += new MouseWheelEventHandler(TextBox_MouseWheel); this.tb_M12.GotFocus += new RoutedEventHandler(TextBox_GotFocus); this.tb_M12.TextChanged += new TextChangedEventHandler(TextBox_TextChanged); this.tb_M21.MouseWheel += new MouseWheelEventHandler(TextBox_MouseWheel); this.tb_M21.GotFocus += new RoutedEventHandler(TextBox_GotFocus); this.tb_M21.TextChanged += new TextChangedEventHandler(TextBox_TextChanged); this.tb_M22.MouseWheel += new MouseWheelEventHandler(TextBox_MouseWheel); this.tb_M22.GotFocus += new RoutedEventHandler(TextBox_GotFocus); this.tb_M22.TextChanged += new TextChangedEventHandler(TextBox_TextChanged); this.tb_offsetX.MouseWheel += new MouseWheelEventHandler(TextBox_MouseWheel); this.tb_offsetX.GotFocus += new RoutedEventHandler(TextBox_GotFocus); this.tb_offsetX.TextChanged += new TextChangedEventHandler(TextBox_TextChanged); this.tb_offsetY.MouseWheel += new MouseWheelEventHandler(TextBox_MouseWheel); this.tb_offsetY.GotFocus += new RoutedEventHandler(TextBox_GotFocus); this.tb_offsetY.TextChanged += new TextChangedEventHandler(TextBox_TextChanged); } private void TextBox_MouseWheel(object sender, MouseWheelEventArgs e) { TextBox tb = sender as TextBox; if (tb == null) return; double w = 1.0; if (double.TryParse(tb.Text, out w)) w = w + (double)e.Delta / 100; else w = 1.0; if (tb != null) tb.Text = w.ToString(); } private void TextBox_GotFocus(object sender, RoutedEventArgs e) { TextBox box = sender as TextBox; box.Select(0, box.Text.Length); } private void TextBox_TextChanged(object sender, TextChangedEventArgs e) { TextBox tb = sender as TextBox; if (tb == null) return; double w = 1.0; if (!double.TryParse(tb.Text, out w)) w = 1.0; switch (tb.Name) { case "tb_M11": m.M11 = w; break; case "tb_M12": m.M12 = w; break; case "tb_M21": m.M21 = w; break; case "tb_M22": m.M22 = w; break; case "tb_offsetX": m.OffsetX = w; break; case "tb_offsetY": m.OffsetY = w; break; default: break; } rectangleMatrix.Matrix = m; } } }
参考资料:
WPF中的MatrixTransform
http://www.cnblogs.com/zhouyinhui/archive/2007/07/07/809553.html
稳扎稳打Silverlight(10) - 2.0其它之Transform详解,以及UIElement和FrameworkElement的常用属性
http://www.cnblogs.com/webabcd/archive/2008/11/03/1325150.html
MatrixTransform 类
http://msdn.microsoft.com/zh-cn/library/system.windows.media.matrixtransform.aspx
Basic Understanding of Matrix Transformation
http://blogs.msdn.com/joseph_fultz/archive/2009/07/31/basic-understanding-of-matrix-transformation.aspx
Silverlight Terrain Tutorial Part 2 – Using Transform Matrices to Create 3D Looking Terrain.
http://blogs.silverlight.net/blogs/msnow/archive/2008/08/18/terrain-tutorial-part-2-using-transform-matrices-to-create-3d-looking-terrain.aspx
MatrixTransform
http://blogs.msdn.com/jstegman/archive/2006/04/02/566939.aspx
WPF中MatrixTransform的理解与应用
http://blog.csdn.net/artlife/archive/2007/01/08/1477360.aspx
二维几何图形变换及其GDI+实现
http://www.cnblogs.com/begincsdn/archive/2005/07/14/193005.html
Silverlight Transforms
http://msdn.microsoft.com/en-us/library/cc189037(VS.95).aspx
Understanding the Transformation Matrix in Flash 8
http://www.senocular.com/flash/tutorials/transformmatrix/
Transformation Matrix in Silverlight 2
http://joel.neubeck.net/2008/09/transformation-matrix-in-silverlight-2/
AS3位图任意形变一步一步来(2)——计算变换矩阵
http://fdream.net/blog/article/632.aspx