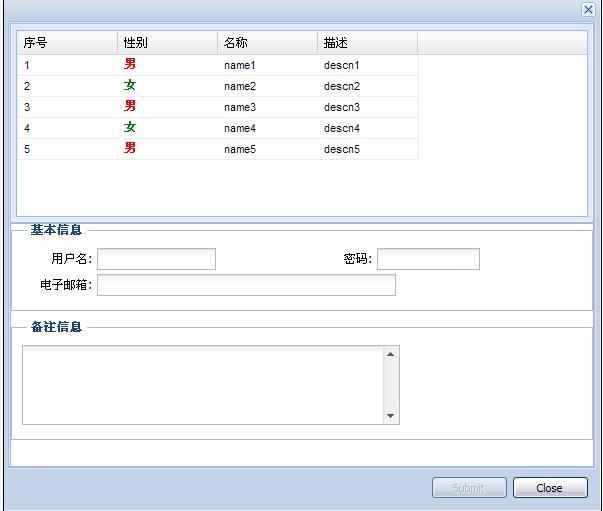
ext.window中放入gridPanel和formPanel
代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
< html >
< head >
< meta http-equiv = "Content-Type" content = "text/html; charset=UTF-8">
< title > Hello World Window Example </ title >
< link rel = "stylesheet" type = "text/css" href = "../../resources/css/ext-all.css" />
< script type = "text/javascript" src = "../../adapter/ext/ext-base.js"></ script >
< script type = "text/javascript" src = "../../ext-all.js"></ script >
< script language = "javascript" >
Ext . onReady ( function (){
var win ;
var button = Ext . get ( 'show-btn' );
var data = [[ '1' , 'male' , 'name1' , 'descn1' ], [ '2' , 'female' , 'name2' , 'descn2' ], [ '3' , 'male' , 'name3' , 'descn3' ], [ '4' , 'female' , 'name4' , 'descn4' ], [ '5' , 'male' , 'name5' , 'descn5' ]];
var ds = new Ext . data . Store ({
proxy : new Ext . data . MemoryProxy ( data ),
reader : new Ext . data . ArrayReader ({}, [{
name : 'id'
}, {
name : 'sex'
}, {
name : 'name'
}, {
name : 'descn'
}])
});
ds . load ();
var cm = new Ext . grid . ColumnModel ([{
header : ' 序号 ' ,
dataIndex : 'id'
}, {
header : ' 性别 ' ,
dataIndex : 'sex' ,
renderer : function ( value ){
if ( value == 'male' ) {
return "<span style='color:red;font-weight:bold;'> 男 <//span>" ;
}
else {
return "<span style='color:green;font-weight:bold;'> 女 <//span>" ;
}
}
}, {
header : ' 名称 ' ,
dataIndex : 'name'
}, {
header : ' 描述 ' ,
dataIndex : 'descn'
}]);
var grid = new Ext . grid . GridPanel ({
// el:'hello-grid',
region : 'north' ,
store : ds ,
cm : cm ,
width : 300 ,
frame : true ,
height : 200
});
grid.on('rowclick',onRowDbClick);
function onRowDbClick(grid,rowIndex,e)
{
var row = grid.store.data.items[rowIndex];
formPanel . form . findField ( "name" ). setValue ( row.data["name"] );
}
var formPanel = new Ext . form . FormPanel ({
labelWidth : 70 ,
labelAlign : 'right' ,
height : 300 ,
// el:'hello-form',
region : 'center' ,//定位
items : [{
xtype : 'fieldset' ,
title : ' 基本信息 ' ,
autoHeight : true ,
items : [{
layout : 'column' ,
border : false ,
defaults : {
border : false
},
items : [{
columnWidth : .5 ,
layout : 'form' ,
defaultType : 'textfield' ,
defaults : {
width : 120
},
items : [{
xtype : "hidden" ,
name : "id"
}, {
fieldLabel : ' 用户名 ' ,
name : 'name' ,
width : 120
}]
}, {
columnWidth : .5 ,
layout : 'form' ,
defaultType : 'textfield' ,
defaults : {
width : 104
},
items : [{
inputType : 'password' ,
fieldLabel : ' 密码 ' ,
name : 'password'
}]
}]
}, {
layout : 'form' ,
border : false ,
defaults : {
border : false
},
defaultType : 'textfield' ,
items : [{
width : 300 ,
name : "email" ,
fieldLabel : ' 电子邮箱 '
}]
}]
}, {
xtype : 'fieldset' ,
title : ' 备注信息 ' ,
autoHeight : true ,
items : [{
xtype : "textarea" ,
width : 380 ,
height : 80 ,
name : "remark" ,
hideLabel : true
}]
}]
});
button . on ( 'click' , function (){
// create the window on the first click and reuse on subsequent clicks
if (! win ){
win = new Ext . Window ({
// el:'hello-win',
// layout:'fit',
layout : 'border' ,
width : 600 ,
height : 500 ,
closeAction : 'hide' , // 关闭窗口时渐渐缩小
plain : true ,
items :[ formPanel , grid ],
buttons : [{
text : 'Submit' ,
disabled : true
},{
text : 'Close' ,
handler : function (){
win . hide ();
}
}]
});
}
win . show ( this );
});
});
</ script >
<!-- Common Styles for the examples -->
< link rel = "stylesheet" type = "text/css" href = "../examples.css" />
< style type = "text/css">
.x-panel-body p {
margin : 10px ;
font-size : 12px ;
}
</ style >
</ head >
< body >
< script type = "text/javascript" src = "../examples.js"></ script > <!-- EXAMPLES -->
< input type = "button" id = "show-btn" value = "Hello World" />< br />< br />
<
< div id = "hello-win" class = "">
< div id = "hello-grid"></ div >
< div id = "hello-form" >
</ div >
</ div >
</ body >
</ html >