ext 动态树型的实现
前段时间 很多问我EXTJS动态树型该如何实现
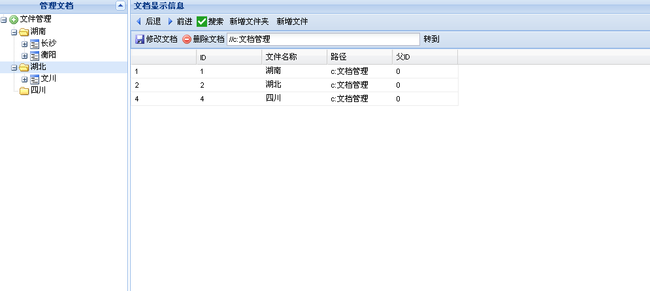
我就下了文挡 看看发现其实用EXTJS 实现树很简单 于是做了一个小小例子
教大家如何实现EXTJS 的树型

下面 讲解如何实现
//JS 文件
Ext.onReady(function() {
//创建动态加载树
var treeLoader = new Ext.tree.TreeLoader({
dataUrl : "TreeServlet.do"
});
// 创建一个动态树的节点
var root = new Ext.tree.AsyncTreeNode({
text : "文件管理",
//默认节点的ID为0
id : "0",
draggable : true,
//图片CSS
iconCls : "nodeIcon",
cls : "folder",
isTarget : false
});
// 创建树 面板
var tree = new Ext.tree.TreePanel({
layout : "fit",
title : "<center>管理文档</center>",
split : true,
width : 200,
height : 650,
animate : false,// 是否动画
enableDD : true,// 是否支持拖放
collapsible : true,
autoScroll : true,
root : root,
// isTarget : true,
loader : treeLoader
});
// 创建表头 模型
var cm = new Ext.grid.ColumnModel([Ext.grid.RowNumberer, {
header : "ID",
dataIndex : "id"
}, {
header : "文件名称",
dataIndex : "filename"
}, {
header : "路径",
dataIndex : "url"
}, {
header : "父ID",
dataIndex : "parentId"
}]);
// 创建数据存储器
var store = new Ext.data.Store({
url : "fileList.do",
// 创建数据读取器 // 创建数据读取器 讲数据解析成JSON 数据格式
reader : new Ext.data.JsonReader({
totalProperty : "totalProperty",
// 设置跟
root : "root",
// 设置总记录
// 映射字段
fields : [{
name : "id"
}, {
name : "filename"
}, {
name : "url"
}, {
name : "parentId"
}]
})
});
// 创建后退按钮
var btn_back = {
text : "后退",
iconCls : "back",
handler : function() {
alert("我是后退");
}
};
// 创建前进按钮
var btn_forward = {
text : "前进",
iconCls : "forward",
handler : function() {
Ext.Msg.alert("提示", "您点击 前进按钮");
}
};
// 创建一个window 窗体用与新增文件
var window = new Ext.Window({
title : "<center>新增文件</center>",
width : 500,
height : 500
});
// 创建新增文件按钮
var btn_addFile = {
text : "新增文件",
handler : function() {
window.show();
}
};
// 创建新增文件夹按钮
var btn_addFolder = {
text : "新增文件夹",
handler : function() {
alert("来");
}
};
// 创建搜索按钮
var btn_search = {
text : "搜索",
iconCls : "search",
handler : function() {
Ext.Msg.alert("提示", "您点击了搜索按钮");
}
};
// 创建修改按钮
var btn_add = {
text : "修改文档",
iconCls : "save",
handler : function() {
alert("谢谢");
}
};
// 创建删除按钮
var btn_delete = {
text : "删除文档",
iconCls : "delete",
handler : function() {
Ext.Msg.confirm("确认", "-----您确定要删除吗---", function(msg) {
if (msg == "yes") {
alert("OK删除吧");
}
})
}
};
// 创建 文本输入
var input_text = {
fieldLabel : "地址",
xtype : "textfield",
width : 300,
id : "address",
value : "c:\文件管理",
selectOnFocus : true
};
// 创建转到按钮
var btn_goto = {
text : "转到",
handler : function() {
alert(Ext.getCmp("address").getValue());
Ext.getCmp("address").setValue("bbbb");
Ext.getCmp("address").setValue(Ext.getCmp("address").getValue()
+ Ext.getCmp("address").setValue("cccc"));
}
};
// 创建 数据显示 面板
var grid = new Ext.grid.GridPanel({
title : "文档显示信息",
width : 800,
height : 650,
store : store,
cm : cm,
// 一些按钮
items : [{
layout : "column",
height : 20,
tbar : [btn_add, btn_delete, input_text, btn_goto]
}],
loadMask : {
msg : "数据加载中请等待 ....."
},
// 分页 条
bbar : new Ext.PagingToolbar({
emptyMsg : "对不起没有您要的数据",
displayInfo : true,
store : store,
pagesize : 10,
displayMsg : "从 {0}记录到{1}记录共{2}记录"
}),
// 按钮条
tbar : [btn_back, btn_forward, btn_search, btn_addFolder, btn_addFile]
});
// 树选择事件
tree.on("click", function(node, obejct) {
// 如果 ID 不等于空
if (node.id != null) {
var path = node.getPath('href');
//获取路径
Ext.getCmp("address").setValue(path);
return;
}
});
// 宣冉到层上
grid.render("BodyRight");
// 加载数据设置参数
store.load({
params : {
start : 10,
limit : 10
}
});
// tree.setRootNode(root);
//渲染到DIV上
tree.render("showTree");
});
//SERVLET 用到的后台
package com.mylogin.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.swing.tree.DefaultMutableTreeNode;
import net.sf.json.JSONArray;
import net.sf.json.JSONString;
import com.mylogin.entity.FileInfo;
import com.mylogin.service.FileInfoService;
public class TreeServlet extends HttpServlet {
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doPost(req, resp);
}
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
resp.setCharacterEncoding("UTF-8");
// 获取子节点的ID
Integer id = Integer.parseInt(req.getParameter("node"));
//得到文件信息列表(也就是图中的省市)
List<FileInfo> list = new ArrayList<FileInfo>();
try {
list = FileInfoService.findFileInfoById(id);
} catch (SQLException e) {
System.out.println("获取列表出错");
e.printStackTrace();
}
PrintWriter out = resp.getWriter();
// 输出JSON字符格式的字符串
StringBuffer sf = new StringBuffer("[");
Integer count = 0;
//用JSON格式输出
for (int i = 0; i < list.size(); i++) {
sf.append("{'text':" + "'" + list.get(i).getFilename() + "'"
+ ",'id':" + "'" + list.get(i).getId() + "'," + "'href':'"
+ list.get(i).getUrl() + "'");
// 如果不是跟节点则换图标
System.out.println(list.get(i).getParentId());
if (list.get(i).getParentId() != 0) {
sf.append(",'icon':'images/leaf.gif'");
}
sf.append("}");
if (count < list.size() - 1) {
sf.append(",");
count++;
}
}
sf.append("]");
System.out.println(sf);
out.print(sf);
// System.out.println();
System.out.println("我的树加载的ID" + id);
// System.out.println(JSONArray.fromObject(list));
// out.print(JSONArray.fromObject(list));
}
}
///
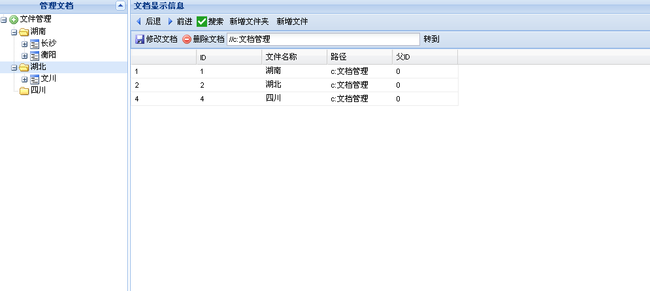
我就下了文挡 看看发现其实用EXTJS 实现树很简单 于是做了一个小小例子
教大家如何实现EXTJS 的树型

下面 讲解如何实现
//JS 文件
Ext.onReady(function() {
//创建动态加载树
var treeLoader = new Ext.tree.TreeLoader({
dataUrl : "TreeServlet.do"
});
// 创建一个动态树的节点
var root = new Ext.tree.AsyncTreeNode({
text : "文件管理",
//默认节点的ID为0
id : "0",
draggable : true,
//图片CSS
iconCls : "nodeIcon",
cls : "folder",
isTarget : false
});
// 创建树 面板
var tree = new Ext.tree.TreePanel({
layout : "fit",
title : "<center>管理文档</center>",
split : true,
width : 200,
height : 650,
animate : false,// 是否动画
enableDD : true,// 是否支持拖放
collapsible : true,
autoScroll : true,
root : root,
// isTarget : true,
loader : treeLoader
});
// 创建表头 模型
var cm = new Ext.grid.ColumnModel([Ext.grid.RowNumberer, {
header : "ID",
dataIndex : "id"
}, {
header : "文件名称",
dataIndex : "filename"
}, {
header : "路径",
dataIndex : "url"
}, {
header : "父ID",
dataIndex : "parentId"
}]);
// 创建数据存储器
var store = new Ext.data.Store({
url : "fileList.do",
// 创建数据读取器 // 创建数据读取器 讲数据解析成JSON 数据格式
reader : new Ext.data.JsonReader({
totalProperty : "totalProperty",
// 设置跟
root : "root",
// 设置总记录
// 映射字段
fields : [{
name : "id"
}, {
name : "filename"
}, {
name : "url"
}, {
name : "parentId"
}]
})
});
// 创建后退按钮
var btn_back = {
text : "后退",
iconCls : "back",
handler : function() {
alert("我是后退");
}
};
// 创建前进按钮
var btn_forward = {
text : "前进",
iconCls : "forward",
handler : function() {
Ext.Msg.alert("提示", "您点击 前进按钮");
}
};
// 创建一个window 窗体用与新增文件
var window = new Ext.Window({
title : "<center>新增文件</center>",
width : 500,
height : 500
});
// 创建新增文件按钮
var btn_addFile = {
text : "新增文件",
handler : function() {
window.show();
}
};
// 创建新增文件夹按钮
var btn_addFolder = {
text : "新增文件夹",
handler : function() {
alert("来");
}
};
// 创建搜索按钮
var btn_search = {
text : "搜索",
iconCls : "search",
handler : function() {
Ext.Msg.alert("提示", "您点击了搜索按钮");
}
};
// 创建修改按钮
var btn_add = {
text : "修改文档",
iconCls : "save",
handler : function() {
alert("谢谢");
}
};
// 创建删除按钮
var btn_delete = {
text : "删除文档",
iconCls : "delete",
handler : function() {
Ext.Msg.confirm("确认", "-----您确定要删除吗---", function(msg) {
if (msg == "yes") {
alert("OK删除吧");
}
})
}
};
// 创建 文本输入
var input_text = {
fieldLabel : "地址",
xtype : "textfield",
width : 300,
id : "address",
value : "c:\文件管理",
selectOnFocus : true
};
// 创建转到按钮
var btn_goto = {
text : "转到",
handler : function() {
alert(Ext.getCmp("address").getValue());
Ext.getCmp("address").setValue("bbbb");
Ext.getCmp("address").setValue(Ext.getCmp("address").getValue()
+ Ext.getCmp("address").setValue("cccc"));
}
};
// 创建 数据显示 面板
var grid = new Ext.grid.GridPanel({
title : "文档显示信息",
width : 800,
height : 650,
store : store,
cm : cm,
// 一些按钮
items : [{
layout : "column",
height : 20,
tbar : [btn_add, btn_delete, input_text, btn_goto]
}],
loadMask : {
msg : "数据加载中请等待 ....."
},
// 分页 条
bbar : new Ext.PagingToolbar({
emptyMsg : "对不起没有您要的数据",
displayInfo : true,
store : store,
pagesize : 10,
displayMsg : "从 {0}记录到{1}记录共{2}记录"
}),
// 按钮条
tbar : [btn_back, btn_forward, btn_search, btn_addFolder, btn_addFile]
});
// 树选择事件
tree.on("click", function(node, obejct) {
// 如果 ID 不等于空
if (node.id != null) {
var path = node.getPath('href');
//获取路径
Ext.getCmp("address").setValue(path);
return;
}
});
// 宣冉到层上
grid.render("BodyRight");
// 加载数据设置参数
store.load({
params : {
start : 10,
limit : 10
}
});
// tree.setRootNode(root);
//渲染到DIV上
tree.render("showTree");
});
//SERVLET 用到的后台
package com.mylogin.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.swing.tree.DefaultMutableTreeNode;
import net.sf.json.JSONArray;
import net.sf.json.JSONString;
import com.mylogin.entity.FileInfo;
import com.mylogin.service.FileInfoService;
public class TreeServlet extends HttpServlet {
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doPost(req, resp);
}
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
resp.setCharacterEncoding("UTF-8");
// 获取子节点的ID
Integer id = Integer.parseInt(req.getParameter("node"));
//得到文件信息列表(也就是图中的省市)
List<FileInfo> list = new ArrayList<FileInfo>();
try {
list = FileInfoService.findFileInfoById(id);
} catch (SQLException e) {
System.out.println("获取列表出错");
e.printStackTrace();
}
PrintWriter out = resp.getWriter();
// 输出JSON字符格式的字符串
StringBuffer sf = new StringBuffer("[");
Integer count = 0;
//用JSON格式输出
for (int i = 0; i < list.size(); i++) {
sf.append("{'text':" + "'" + list.get(i).getFilename() + "'"
+ ",'id':" + "'" + list.get(i).getId() + "'," + "'href':'"
+ list.get(i).getUrl() + "'");
// 如果不是跟节点则换图标
System.out.println(list.get(i).getParentId());
if (list.get(i).getParentId() != 0) {
sf.append(",'icon':'images/leaf.gif'");
}
sf.append("}");
if (count < list.size() - 1) {
sf.append(",");
count++;
}
}
sf.append("]");
System.out.println(sf);
out.print(sf);
// System.out.println();
System.out.println("我的树加载的ID" + id);
// System.out.println(JSONArray.fromObject(list));
// out.print(JSONArray.fromObject(list));
}
}
///