EveryChart教程(二)----柱形图
Chart.Bar柱形图(条形图),Chart.Line折线图,Chart.Stack堆积图还有Chart.Scatter分布图都是坐标图(Coord)的子类
他们的公共属性有
- categories 比较项类别,如果同时设置了categories和categoryMax,categoryMin时,categories的优先级要大
- categoryText 比较项类别名称
- categoryRotation 比较项类别刻度名称的倾斜角度
- categoryMax 比较项类别的最大值
- categoryMin 比较项类别的最小值
- categoryUnit 比较项类别间隔单位
- valueText 数值项名称
- valueRotation 数值项刻度名称的倾斜角度
- valueMax 数值项最大值
- valueMin 数值项最小值
- valueUnit 数值项间隔单位
- valueHalf 数值项间隔单位是否显示半刻度
- grid 网格显示,如果为true同时显示水平线和垂直线,如果为h或horizon只显示水平线,如果为v或vertical只显示垂直线
这里主要讲一下柱形图的生成,如果要生成柱形图确切的说是坐标图,必须指定categories(或categoryMax,categoryMin,categoryUnit),valueMax,valueMin,valueUnit这些是构成2d坐标系的基本元素.
其中categoryMax>categoryMin valueMax>valueMin 如果count = (max-min)/unit的结果不是整数时,count会自动取>count的最小整数,也就是说在坐标轴显示的max要大于categoryMax(valueMax),这点用户只需要了解就可以
柱形图的item属性的数据结构是
{'text':text,'value':[va1,val2,val3],'color':color}
- text 柱形比较组的名称
- val1, val2, val3 表示同一组内比较项的数值
- color 示柱的颜色,不是必填
柱形图的专有属性有
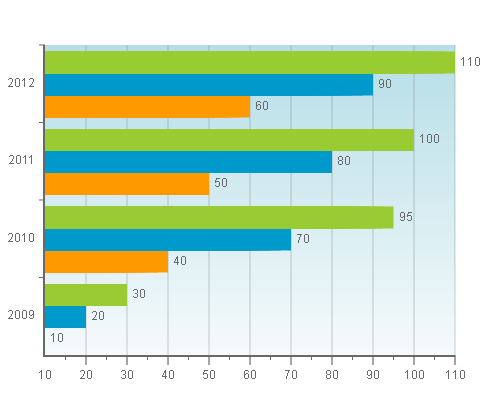
valueAxis 它表示对应的数值轴,默认值是"y"即表示y轴为数值轴, 当valueAxis为"x"时表示x轴为数值轴,也就是坐标轴倒置
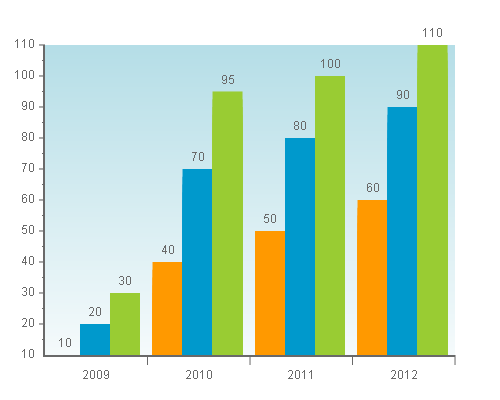
new Chart.Bar({
'item' : [
{'text':'A','value':[10,40,50,60]},
{'text':'B','value':[20,70,80,90]},
{'text':'C','value':[30,95,100,110]}
],
'categories':['2009','2010','2011','2012'],
'valueMax' : 110,
'valueMin' : 10,
'valueUnit' : 10
}).render('canvas-wrapper');
生成的图标为