ExtJS layout的9种样式详解
ExtJS中layout的9种样式风格
extjs的容器组件都可以设置它的显示风格,它的有效值有 absolute, accordion, anchor, border, card, column, fit, form and table. 一共9种
一、 absolute 顾名思义,在容器内部,根据指定的坐标定位显示
二、 accordion 这个是最容易记的,手风琴效果 ,表示可折叠的布局,也就是说使用该布局的容器组件中的子元素是可折叠的形式
- Ext.onReady(function(){
- var panel=new Ext.Panel( {//Ext.formPanel就是Panel中用了form布局
- renderTo:'paneldiv',
- title:'容器组件',
- layout:'accordion',
- width:500,
- height:200,
- layoutConfig:{animate:false}, // 表示在执行展开折叠时是否应用动画效果
- items:[
- {title:'元素1',html:''},
- {title:'元素2',html:''},
- {title:'元素3',html:''},
- {title:'元素4',html:''}
- ]
- }
- );
- });
Ext.onReady(function(){
var panel=new Ext.Panel( {//Ext.formPanel就是Panel中用了form布局
renderTo:'paneldiv',
title:'容器组件',
layout:'accordion',
width:500,
height:200,
layoutConfig:{animate:false}, // 表示在执行展开折叠时是否应用动画效果
items:[
{title:'元素1',html:''},
{title:'元素2',html:''},
{title:'元素3',html:''},
{title:'元素4',html:''}
]
}
);
});
上面的代码定义了一个容器组件,指定使用Accordion布局,该容器组件中包含三个子元素,在layoutConfig中指定布局配置参数animate为true,表示在执行展开折叠时是否应用动画效果。点击每一个子元素的头部名称或右边的按钮,则会展开该面板,并收缩其它已经展开的面板执行结果将生成如下图所示的界面:----001----
三、anchor 这个效果具体还不知道有什么用,就是知道注意一下
1.容器内的组件要么指定宽度,要么在anchor中同时指定高/宽,
2.anchor值通常只能为负值(指非百分比值),正值没有意义,
3.anchor必须为字符串值
四、Border布局由类Ext.layout.BorderLayout定义,布局名称为border。
该布局把容器分成东南西北中五个区域,分别由east,south, west,north, cente来表示,在往容器中添加子元素的时候,我们只需要指定这些子元素所在的位置,Border布局会自动把子元素放到布局指定的位置。看下面的代码:
例一:
- Ext.onReady(function(){
- new Ext.Viewport({
- layout:"border",
- items:[{
- region:"north",
- height:50,
- title:"顶部面板"
- },
- {region:"south",
- height:50,
- title:"底部面板"},
- {region:"center",
- title:"中央面板"},
- {region:"west",
- width:100,
- title:"左边面板"},
- {region:"east",
- width:100,
- title:"右边面板"}
- ]
- });
- });
Ext.onReady(function(){
new Ext.Viewport({
layout:"border",
items:[{
region:"north",
height:50,
title:"顶部面板"
},
{region:"south",
height:50,
title:"底部面板"},
{region:"center",
title:"中央面板"},
{region:"west",
width:100,
title:"左边面板"},
{region:"east",
width:100,
title:"右边面板"}
]
});
});
----002----
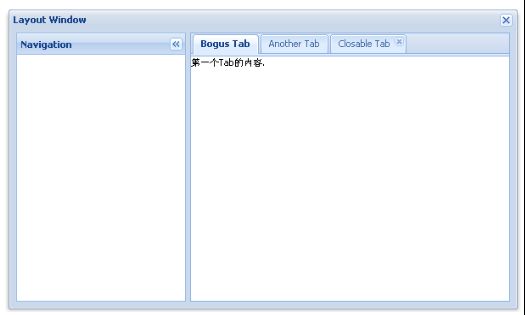
例二:
- Ext.onReady(function(){
- var b = new Ext.Button({
- id:"show-btn", //定义按钮的ID
- text:"弹出按钮", //定义按钮的标题
- renderTo:document.body//将弹出按钮渲染到窗体上
- });
- var button = Ext.get('show-btn');
- var win;
- button.on('click', function() {
- //创建TabPanel
- var tabs = new Ext.TabPanel({
- region: 'center', //border布局,将页面分成东,南,西,北,中五部分,这里表示TabPanel放在中间
- margins: '3 3 3 0',
- activeTab: 0, //当前选项卡是第1个(从0开始)
- defaults: {
- autoScroll: true
- },
- items: [{
- title: 'Bogus Tab',
- html: "第一个Tab的内容."
- }, {
- title: 'Another Tab',
- html: "我是另一个Tab"
- }, {
- title: 'Closable Tab',
- html: "这是一个可以关闭的Tab",
- closable: true //显示关闭按钮
- }]
- });
- //定义一个Panel
- var nav = new Ext.Panel({
- title: 'Navigation',
- region: 'west', //放在西边,即左侧
- split: true, //设置为分割
- width: 200,
- collapsible: true, //允许伸缩
- margins: '3 0 3 3',
- cmargins: '3 3 3 3'
- });
- //如果窗口第一次被打开时才创建
- if (!win) {
- win = new Ext.Window({
- title: 'Layout Window',
- closable: true, //显示关闭按钮
- width: 600,
- height: 350,
- border : false,
- plain: true,
- layout: 'border',
- closeAction:'hide',
- items: [nav, tabs]//把上面创建的panel和TabPanel放在window中,并采用border方式布局
- });
- }
- win.show(button);
- });
- });
- });
Ext.onReady(function(){
var b = new Ext.Button({
id:"show-btn", //定义按钮的ID
text:"弹出按钮", //定义按钮的标题
renderTo:document.body//将弹出按钮渲染到窗体上
});
var button = Ext.get('show-btn');
var win;
button.on('click', function() {
//创建TabPanel
var tabs = new Ext.TabPanel({
region: 'center', //border布局,将页面分成东,南,西,北,中五部分,这里表示TabPanel放在中间
margins: '3 3 3 0',
activeTab: 0, //当前选项卡是第1个(从0开始)
defaults: {
autoScroll: true
},
items: [{
title: 'Bogus Tab',
html: "第一个Tab的内容."
}, {
title: 'Another Tab',
html: "我是另一个Tab"
}, {
title: 'Closable Tab',
html: "这是一个可以关闭的Tab",
closable: true //显示关闭按钮
}]
});
//定义一个Panel
var nav = new Ext.Panel({
title: 'Navigation',
region: 'west', //放在西边,即左侧
split: true, //设置为分割
width: 200,
collapsible: true, //允许伸缩
margins: '3 0 3 3',
cmargins: '3 3 3 3'
});
//如果窗口第一次被打开时才创建
if (!win) {
win = new Ext.Window({
title: 'Layout Window',
closable: true, //显示关闭按钮
width: 600,
height: 350,
border : false,
plain: true,
layout: 'border',
closeAction:'hide',
items: [nav, tabs]//把上面创建的panel和TabPanel放在window中,并采用border方式布局
});
}
win.show(button);
});
});
});
----003----
五、card 像安装向导一样,一张一张显示,布局由Ext.layout.CardLayout类定义,名称为card,该布局将会在容器组件中某一时刻使得只显示一个子元素。可以满足安装向导、Tab选项板等应用中面板显示的需求。看下面的代码:
例一:
- Ext.onReady(function(){
- var panel=new Ext.Panel({
- renderTo:"hello",
- title:"容器组件",
- width:300,
- height:200,
- layout:"card",
- activeItem: 0,
- layoutConfig: {
- animate: true
- },
- items:[
- {title:"子元素1",html:"这是子元素1中的内容"},
- {title:"子元素2",html:"这是子元素2中的内容"},
- {title:"子元素3",html:"这是子元素3中的内容"}
- ],
- buttons:[{text:"切换",handler:changeTab}]
- });
- var i=1;
- function changeTab(){
- panel.getLayout().setActiveItem(i++);
- if(i>2)i=0;
- }
- });
Ext.onReady(function(){
var panel=new Ext.Panel({
renderTo:"hello",
title:"容器组件",
width:300,
height:200,
layout:"card",
activeItem: 0,
layoutConfig: {
animate: true
},
items:[
{title:"子元素1",html:"这是子元素1中的内容"},
{title:"子元素2",html:"这是子元素2中的内容"},
{title:"子元素3",html:"这是子元素3中的内容"}
],
buttons:[{text:"切换",handler:changeTab}]
});
var i=1;
function changeTab(){
panel.getLayout().setActiveItem(i++);
if(i>2)i=0;
}
});
上面的代码创建了一个容器组件面板,面板中包含三个子面板元素,父容器包含一个“切换”按钮,点击该按钮将会执行changeTab函数,该函数实现把父容器中的活动面板在三个子元素之间进行切换。程序的执行结果如下所示:004
点击一下“切换”按钮,结果如下图所示:005