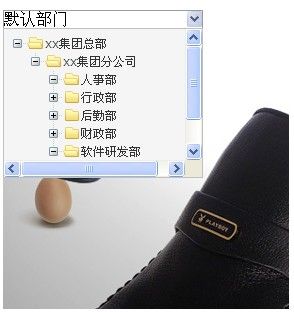
js异步加载下拉树的实现
第一,freemarker页面显示部分
<input type="hidden" name="comboxId" id="comboxId">
<div style="position:relative;float:left;">
<div id="combo" onclick="showComboxTree(this, 'comboxTree')" style="width:200px;height:16px;" >
<div id="downICON" align="center"><img src="${path}/images/combo.gif" /></div>
<div id="displyContent">${displayName}</div>
</div>
<ul id="comboxTree" class="tree" style="display:none;overflow:auto;background-color:#f5f5f5;border :1px solid Silver;position:absolute;z-index:5;"></ul>
</div>
外层div的position要设置为relative,里层的<ul>要设置position:absolute;z-index:5,z-index设置为一个大于0的值就可以。这样显示ul对象的时候才会叠在其他层的上面,而不会把下面的层挤走。这部分熟悉div布局的读者应该会比较清楚。
显示树的组件比较多,如dtree,zTree之类的,在这不作介绍,本人使用的是zTree,zTree是jquery的一个插件,可以实现异步加载,不用一下子将整个树加载进来。
第二,js方法 showComboxTree,如下:
function showComboxTree(obj, treeName){
if (document.getElementById(treeName).style.display == 'none') {
var objTop = obj.offsetTop;
var objLeft = obj.offsetLeft;
var treeTop = objTop + parseInt(obj.style.height);
var treeLeft = objLeft;
document.getElementById(treeName).style.top = treeTop+parseInt(2.5);;
document.getElementById(treeName).style.left = treeLeft;
document.getElementById(treeName).style.display = 'block';
document.getElementById(treeName).style.width = obj.style.width;
document.getElementById(treeName).style.height = '150'; //控制高度
}else{
document.getElementById(treeName).style.display = 'none';
}
}
comboxTree.ftl完整代码如下:
<#assign path="${request.getContextPath()}">
<link rel="stylesheet" href="${path}/ztree/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="${path}/ztree/jquery-1.4.2.js"></script>
<script type="text/javascript" src="${path}/ztree/jquery-ztree-2.3.min.js"></script>
<style>
#combo{
cursor:hand;
border:1px solid #949DA4;
}
#displyContent{
float:center;
}
#downICON{
float:right;
width:15px;
}
</style>
<script language="javascript">
function showComboxTree(obj, treeName){
if (document.getElementById(treeName).style.display == 'none') {
var objTop = obj.offsetTop;
var objLeft = obj.offsetLeft;
var treeTop = objTop + parseInt(obj.style.height);
var treeLeft = objLeft;
document.getElementById(treeName).style.top = treeTop+parseInt(2.5);;
document.getElementById(treeName).style.left = treeLeft;
document.getElementById(treeName).style.display = 'block';
document.getElementById(treeName).style.width = obj.style.width;
document.getElementById(treeName).style.height = '150'; //控制高度
}else{
document.getElementById(treeName).style.display = 'none';
}
}
</script>
<input type="hidden" name="comboxId" id="comboxId">
<div style="position:relative;float:left;">
<div id="combo" onclick="showComboxTree(this, 'comboxTree')" style="width:200px;height:16px;" >
<div id="downICON" align="center"><img src="${path}/images/combo.gif" /></div>
<div id="displyContent">${displayName}</div>
</div>
<ul id="comboxTree" class="tree" style="display:none;overflow:auto;background-color:#f5f5f5;border :1px solid Silver;position:absolute;z-index:5;"></ul>
</div>
<SCRIPT LANGUAGE="JavaScript">
<!--
var zTree1;
var setting;
setting = {
checkable: false,
async: true,
asyncUrl: "${path}${treepath}", //获取节点数据的URL地址
asyncParam: ["isRoot", "id"], //获取节点数据时,必须的数据名称,例如:id、name
callback:{
asyncSuccess: zTreeOnAsyncSuccess,
asyncError: zTreeOnAsyncError,
click: zTreeOnClick
},
expandSpeed:""
};
var zNodes =[];
$(document).ready(function(){
refreshTree();
});
//点击事件
function zTreeOnClick(event, treeId, treeNode) {
document.getElementById('displyContent').innerHTML = treeNode.name;
document.getElementById('comboxTree').style.display = 'none';
onclickTreeNode(treeNode);
$("#comboxId").val(treeNode.id);
}
function zTreeOnAsyncSuccess(event, treeId, treeNode, msg) {
}
function zTreeOnAsyncError(event, treeId, treeNode, XMLHttpRequest, textStatus, errorThrown) {
}
function refreshTree() {
setting.asyncUrl = "${path}${treepath}";
zTree1 = $("#comboxTree").zTree(setting, zNodes);
}
//-->
</SCRIPT>
第三步,自定义jsp标签,jsp标签处理类实现如下:
public class ComboxTreeTag extends TagSupport{
private static final long serialVersionUID = 2659323085594887144L;
private String displayName;
private String actionUrl;
private final static String defaultUrl="/tree/getTreeOnParent.action";
public int doStartTag() throws JspException {
Configuration freemarkerCfg = FreemarkerService.getConfiguration();
JspWriter out=super.pageContext.getOut();
pageContext.getServletContext();
try {
Writer writer = new StringWriter();
Template template = freemarkerCfg.getTemplate("comboxTree.ftl", "UTF-8");
SimpleHash root = new SimpleHash(ObjectWrapper.BEANS_WRAPPER);
//给模板动态填充数据
root.put("treepath",actionUrl==null?defaultUrl:actionUrl);
root.put("displayName",displayName);
//处理模版
try {
template.process(root, writer);
} catch (TemplateException e) {
e.printStackTrace();
}
writer.flush();
String content = writer.toString();
writer.close();
out.write(content);
} catch (IOException e) {
e.printStackTrace();
}
return super.doStartTag();
}
public String getDisplayName() {
return displayName;
}
public void setDisplayName(String displayName) {
this.displayName = displayName;
}
public String getActionUrl() {
return actionUrl;
}
public void setActionUrl(String actionUrl) {
this.actionUrl = actionUrl;
}
}
第四步,webtag.tld
<?xml version="1.0" encoding="UTF-8" ?>
<taglib xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-jsptaglibrary_2_1.xsd"
version="2.1">
<description>JSTL 1.1 core library</description>
<display-name>JSTL core</display-name>
<tlib-version>1.1</tlib-version>
<short-name>c</short-name>
<uri>/web-tags</uri>
<tag>
<name>comboxTree</name>
<tag-class>com.tc.jsptag.ComboxTreeTag</tag-class>
<body-content>JSP</body-content>
<attribute>
<name>actionUrl</name>
<type>java.lang.String</type>
</attribute>
<attribute>
<name>displayName</name>
<type>java.lang.String</type>
<required>true</required>
<rtexprvalue>true</rtexprvalue>
</attribute>
</tag>
</taglib>
第五部分,在页面使用comboxTree,testComboxTree.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="tc" uri="/web-tags" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>测试comboxTree</title>
</head>
<body>
<tc:comboxTree displayName="默认部门"/>
<br><br>
<div style="top: 50px;"><img src="${basePath}images/01.jpg"/> </div>
</body>
</html>