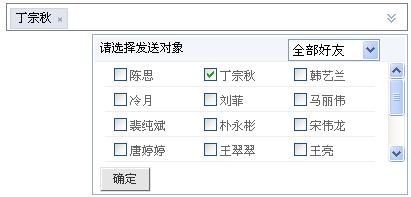
仿开心网好友选择模块
PS:2009.11.19 新增鍵盤上、下、回車、退格按鍵的事件
新增對已選擇好友的重複過濾和好友面板的預選擇
對之前的一些小BUG進行了修復
2009.12.4 修復了一些朋友提出的BUG
新增了數據輸出功能
Demo演示地址:http://justname.whleer.com/selectfriend.html
关键代码如下:
getData:function(oo){
var _data=this.FullData(),group='';
if(oo!=undefined){//如果經過好友選擇框觸發,則加入此條件
group=oo.options[oo.selectedIndex].value;
this.friendList.innerHTML='';
var selAll=get('selall');
selAll.style.display=(group=='')?'none':'inline';
}
if(_data.length>0){
var oFrag=document.createDocumentFragment();//創建文檔碎片對象,在所有文檔遍歷完成之後一次性插入到頁面顯示,避免多次頁面操作產生頁面閃爍
var slist=get('fri','div',this.fribox),flag;
for(var i=0,dLen=_data.length;i<dLen;i++){
if(group!=''&&_data[i].type!=group){continue;}
flag=this.strip(slist,_data[i].real_name[0]);
var oNod=document.createTextNode(_data[i].real_name[0]);
var oInput=document.createElement('input');
oInput.type='checkbox';
oInput.setAttribute('title',Lang.zh_CN.id+_data[i].uid);
var oLi=document.createElement('li');
oLi.setAttribute('title',Lang.zh_CN.id+_data[i].uid);
oLi.appendChild(oInput);
oLi.appendChild(oNod);
oFrag.appendChild(oLi);
if(flag==false){oInput.checked=true;}
}
this.friendList.appendChild(oFrag);
}
},
getGroup:function(e){
var target=this.getEvent(e);
this.flag=false;
this.getData(target);
},
showfriendbox:function(e){
var target=this.getEvent(e);
target.blur();
if(this.friendList.getElementsByTagName('input').length==0){this.getData();}//讀取并創建好友列表
this.select.className=(this.select.className=='on')?'selbtn':'on';
this.listbox.style.top=this.fribox.clientHeight+6+'px';
if(this.autobox!=null){this.autobox.style.display='none';}
this.listbox.style.display=(this.listbox.style.display=='block')?'none':'block';
},
insertDIV:function(nod,cNod){
var delObj=function(e){
var evt=e||window.event;
var target=evt.srcElement||evt.target;
target.parentNode.parentNode.removeChild(target.parentNode);
}
var img=document.createElement('img');
img.src='http://img1.kaixin001.com.cn/i2/del.gif';
img.setAttribute('alt',Lang.zh_CN.del,true);
addEventHandler(img,'click',delObj);//創建刪除按鈕并綁定事件
var odiv=document.createElement('div');
odiv.className='fri';
odiv.innerHTML=cNod+' ';
odiv.appendChild(img);
nod.appendChild(odiv);
img=odiv=null;
},
strip:function(from,to){
for(var j=0,slen=from.length;j<slen;j++){
var oInner=batch(from[j].innerHTML);
if(oInner==to){
return flag=false;
}
}
return true;
},
doSubmit:function(e){
var flist=this.friendList.getElementsByTagName('input'),slist=get('fri','div',this.fribox),selList=[],friList=[];
if(!flist||flist.length==0){alert(Lang.zh_CN.select);}
for(var i=0,flen=flist.length;i<flen;i++){
if(flist[i].checked==true){
friList.push(batch(flist[i].parentNode.innerHTML));
}
}
var oFrag=document.createDocumentFragment(),flag;
if(slist.length>0){
for(var i=0,olen=friList.length;i<olen;i++){
flag=this.strip(slist,friList[i]);
if(flag==true){this.insertDIV(oFrag,friList[i]);}
}
}else{
for(var i=0,olen=friList.length;i<olen;i++){
this.insertDIV(oFrag,friList[i]);
}
}
this.fribox.insertBefore(oFrag,this.input);
this.listbox.style.display='none';
},
over:function(e){
this.submit.className='gb2-12';
},
out:function(e){
this.submit.className='gb1-12';
},
autoComplete:function(e){
if(!this.autobox){
this.autobox=new this.create('div','autobox',this.fribox);
}
var target=this.getEvent(e);
if (target&&this.autobox!=null){this.keyDown(target,e);}
this.autobox.style.top=this.input.offsetTop+this.input.offsetHeight+6+'px';
this.autobox.style.left=this.input.offsetLeft-3+'px';
this.fribox.parentNode.style.borderLeft=this.fribox.parentNode.style.borderTop='1px #000000 solid';
this.tip.style.display='none';
},
run:function(path){
this.Arr.push(this.index);
if(this.Arr.length%2==0){
var allfriList=get('*','div',this.autobox);
if(allfriList.length==0){return;}
allfriList[this.index].style.backgroundColor="";
if(path=='down'){
if(allfriList[this.index+1]){
allfriList[this.index+1].style.backgroundColor="#F2F6FB";
this.index++;
}else{
allfriList[0].style.backgroundColor="#F2F6FB";
this.index=0;
this.Arr.length=0;
}
}else{
if(allfriList[this.index-1]){
allfriList[this.index-1].style.backgroundColor="#F2F6FB";
this.index--;
}else{
allfriList[allfriList.length-1].style.backgroundColor="#F2F6FB";
this.index=allfriList.length-1;
this.Arr.length=0;
}
}
}
},
keyDown:function(iobj,e){
if (document.all){
var keycode=event.keyCode;
}else{
var keycode=e.which;
}
var target=this.getEvent(e),searchtxt=target.value.replace(/\s/ig,''),innerdivhtml="",alldiv=isyouselect=0,sdiv=this.autobox,nowsel=true;
switch(keycode){
case 40:/*鍵盤下按鍵*/
this.run('down');
break;
case 38:/*鍵盤上按鍵*/
this.run('up');
break;
default:
this.keyword.push(this.input.value);//分別捕獲keydown和keyup時候的input.value,放入到數組之中
var selFri=get('fri','div',this.fribox);
if(keycode==8){
// console.debug(this.keyword[this.keyword.length-2]+"||"+this.keyword[this.keyword.length-1]);
if(selFri.length>0&&this.keyword[this.keyword.length-2]==''){//刪除時需要keydown時捕獲的input.value來判斷是否需要刪除最後一個好友。如果使用keyup時的value,則會在value為1個字母的時候就開始刪除最後一個好友
this.keyword.length=0;
if(selFri[selFri.length-1]){this.fribox.removeChild(selFri[selFri.length-1]);this.input.focus();return false;};
}
}
if (searchtxt==""){
sdiv.innerHTML=Lang.zh_CN.tip;
sdiv.style.display="block";
return false;
}
nowsel=true;
var _data=this.FullData();
for (i=0;i<_data.length;i++){
if (_data[i].real_name[0].substr(0,searchtxt.length).toLowerCase()==searchtxt||_data[i].real_name[1].substr(0,searchtxt.length).toLowerCase()==searchtxt||_data[i].real_name[2].substr(0,searchtxt.length).toLowerCase()==searchtxt){
alldiv++;
innerdivhtml=innerdivhtml+"<div>"+_data[i].real_name[0]+"</div>";
if ((searchtxt==_data[i].real_name[0]||searchtxt==_data[i].real_name[1]||searchtxt==_data[i].real_name[2]) && isyouselect==0){
this.index++;
isyouselect=1;
}
}
}
if (alldiv!=0 && innerdivhtml!=""){
sdiv.innerHTML=innerdivhtml;
var autoList=get('*','div',this.autobox),_strip=this.strip;
var _getEvent=this.getEvent,_input=this.input,_autobox=this.autobox,_fribox=this.fribox,_insert=this.insertDIV;
var mouseover=function(e){
var tar=_getEvent(e);
tar.style.backgroundColor="#F2F6FB";
}
var mouseout=function(e){
var tar=_getEvent(e);
tar.style.backgroundColor="";
}
var doSelect=function(e,theObj){
var tar=(theObj)?theObj:_getEvent(e),oInner=batch(tar.innerHTML);
var slist=get('fri','div',_fribox),oFrag=document.createDocumentFragment();
var flag=_strip(slist,oInner);
if(flag==true){
_insert(oFrag,oInner);
_fribox.insertBefore(oFrag,_input);
}
_input.value='';
sdiv.style.display='none';
}
var getValue=function(e){
var tar=_getEvent(e),thisValue=batch(tar.innerHTML);
_input.value=(thisValue=='')?batch(autoList[0].innerHTML):thisValue;
}
if(keycode==13){
if(this.keyword.length%2==0){
var allfriList=get('*','div',this.autobox);
doSelect(e,allfriList[this.index]);
this.keyword.length=0;
this.index=0;
return;
}
}
addEventHandler(autoList,'mouseover',mouseover);
addEventHandler(autoList,'mouseout',mouseout);
addEventHandler(autoList,'click',doSelect);
sdiv.style.backgroundColor='#fff';
}
else{
if (searchtxt){
sdiv.innerHTML=Lang.zh_CN.empty;
sdiv.style.backgroundColor='#eee';
}
this.index=0;
}
sdiv.style.display="block";
return false;
}
},