DWR 入門與應用(二)
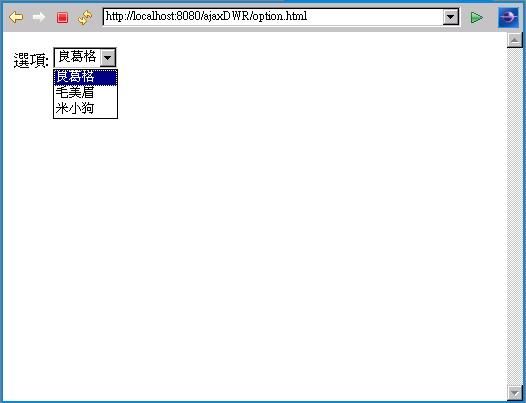
再來看個例子!假設您要從資料庫中查詢出一些字串,然後填寫到表單的下拉選單中。
例如一個示意的Java程式如下:
package onlyfun.caterpillar;
public class Option {
public String[] getOptions() {
// 實際上這些字串是從資料庫中查到的啦…
return new String[] {"良葛格", "毛美眉", "米小狗"};
}
}
傳回的字串陣列,您要填寫到下拉選單中,當然,首先我們要在dwr.xml中開發這個物件…
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 1.0//EN" "http://www.getahead.ltd.uk/dwr/dwr10.dtd">
<dwr>
<allow>
<create creator="new" javascript="OPT">
<param name="class" value="onlyfun.caterpillar.Option"/>
</create>
</allow>
</dwr>
這是我們的網頁…
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=BIG5">
<script src="option.js" type="text/javascript"></script>
<script src="dwr/interface/OPT.js" type="text/javascript"></script>
<script src="dwr/engine.js" type="text/javascript"></script>
<script src="dwr/util.js" type="text/javascript"></script>
</head>
<body>
選項: <select id="opts"></select>
</body>
</html>
傳回的字串陣列會填入opts這個select中,我們的option.js如下…
window.onload = function() {
OPT.getOptions(populate);
};
function populate(list){
DWRUtil.removeAllOptions("opts");
DWRUtil.addOptions("opts", list);
}
好啦!我知道有人在說了,這個程式有夠無聊…
改一下!就是個不錯的範例了,例如連動方塊,唔!在Ajax in action中叫啥?Dynamic double combo?…
假設一個會去從資料庫中查詢資料的Java程式示意如下:
package onlyfun.caterpillar;
import java.util.Map;
import java.util.TreeMap;
public class Bike {
private Map<String, String[]> bikes;
public Bike() {
bikes = new TreeMap<String, String[]>();
bikes.put("2000", new String[] {"2000 T1", "2000 T2", "2000 T3"});
bikes.put("2001", new String[] {"2001 A1", "2001 A2"});
bikes.put("2002", new String[] {"2002 BW1", "2002 BW2", "2002 BW"});
bikes.put("2003", new String[] {"2003 S320"});
bikes.put("2004", new String[] {"2004 TA1", "2004 TA2", "2004 TA3"});
}
public String[] getYears() {
String[] keys = new String[bikes.size()];
int i = 0;
for(String key : bikes.keySet()) {
keys[i++] = key;
}
return keys;
}
public String[] getBikes(String year) {
return bikes.get(year);
}
}
getYears()跟getBkies()分別表示產品的年份跟型號,這邊用Map模擬,實際上資料是來自資料庫的查詢。
一樣的,在dwr.xml中設定:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 1.0//EN" "http://www.getahead.ltd.uk/dwr/dwr10.dtd">
<dwr>
<allow>
<create creator="new" javascript="Bike" scope="application">
<param name="class" value="onlyfun.caterpillar.Bike"/>
</create>
</allow>
</dwr>
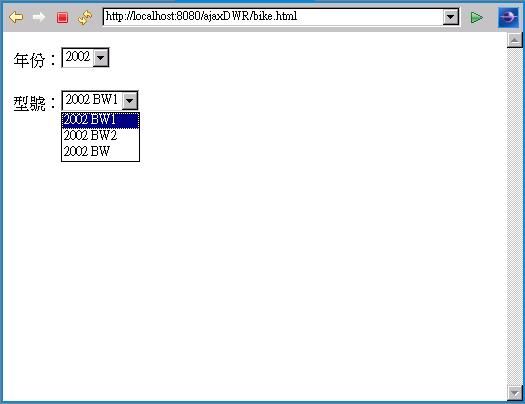
我們會有個腳踏車年份與型號查詢頁面:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=BIG5"> <title>Insert title here</title> <script type='text/javascript' src='dwr/interface/Bike.js'></script> <script type='text/javascript' src='dwr/engine.js'></script> <script type='text/javascript' src='dwr/util.js'></script> <script type='text/javascript' src='bike.js'></script> </head> <body onload="refreshYearList();"> 年份:<select id="years" onchange="refreshBikeList();"></select><br/><br/> 型號:<select id="bikes"></select><br/> </body> </html>
注意,在選完第一個年份後,會觸發onchange事件,接著第二個下拉選單會自動填上對應年份的型號,而不是按鈕按下,再去取得第二個下拉選單,然後refresh...blah...blah...
bike.js如下…
function refreshYearList() {
Bike.getYears(populateYearList);
}
function populateYearList(list){
DWRUtil.removeAllOptions("years");
DWRUtil.addOptions("years", list);
refreshBikeList();
}
function refreshBikeList() {
var year = $("years").value;
Bike.getBikes(year, populateBikeList);
}
function populateBikeList(list){
DWRUtil.removeAllOptions("bikes");
DWRUtil.addOptions("bikes", list);
}
转载:http://www.javaworld.com.tw/jute/post/view?bid=49&id=166425&sty=1&tpg=1&age=0