vAgent开发---图片服务器的分离
vAgent的共有2000条左右的宾馆数据,每个宾馆有5到8张图片;1600条旅游路线数据,每个旅游路线有一张图片。
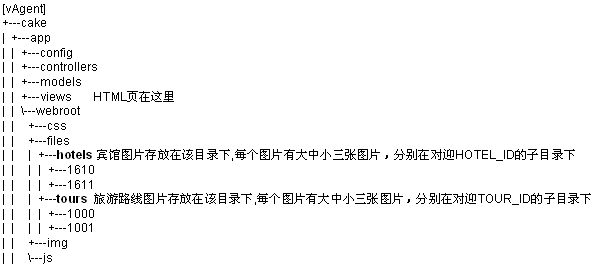
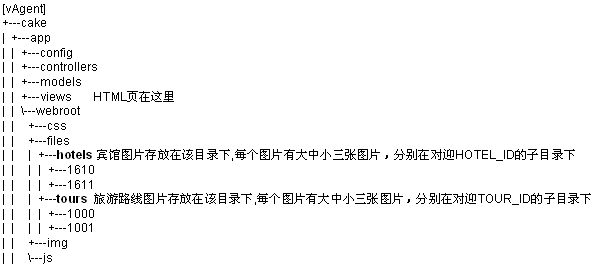
起初图片和web程序是在同一台机器上的,并且是存在文件系统中的。在CakePHP框架下目录存放结构如下:

CakePHP使用下面的方式输出图片:
输出结果如下:
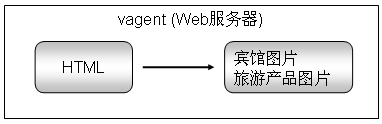
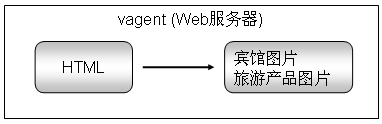
由于预期图片访问会使运行vAgent的web服务器压力过大,希望能将hotels,tours的图片数据从web服务器分离。当前系统的 html和图片结构如下:

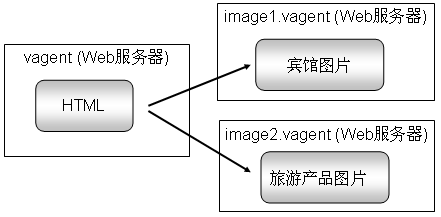
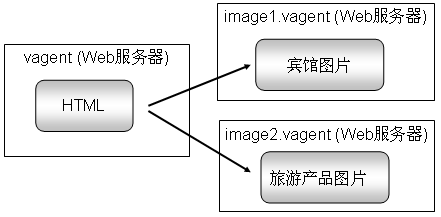
希望分离后结果如下:

基本能想到的是使用分布式文件存储系统;另一种是简单的图片目的地重新指向的重构方式。为了应急,我们首先采用的是后面的方案.
1. 架设两台图片服务器上,一台给宾馆数据用,一台给旅行路线用。服务器域名分别为image1.vagent, image2.vagent.
2.把web服务器上的files/hotels目录移动到image1.vagent服务器的http目录下,采用同样的目录结构
把web服务器上的files/tours目录移动到image2.vagent服务器的http目录下,采用同样的目录结构
3. 然后重构所有的图片访问代码如下:
$HOTELS_DIR是一个全局变量,在CakePHP可以写在config/core.php中。
从而实现图片和web程序的分离。
一般来说站点的图片可分为两类:一个是美工装饰用;一个是产品图片,是数据。对于vAgent,hotels和tours的图片就是产品图片,也是着力分离的。对于网站本身用的按钮,徽标等依然和web程序放在一起。这里要注意一下。
而且关于性能在图片服务器分离方面的优化还涉及到图片本身存储设计的问题上。系统的优化是逐步提高的,在现在优化的基础上,接下来还要进行分布式存储的优化。希望最初设计得缺失不要影响接下来的系统优化。关于分布式文件系统存储稍后要单独篇幅介绍了,不知道这篇算不算通俗易懂,希望大家能够有所收获,也接受板砖。
起初图片和web程序是在同一台机器上的,并且是存在文件系统中的。在CakePHP框架下目录存放结构如下:

CakePHP使用下面的方式输出图片:
<?php echo $html->image("/files/hotels/$hotel_id/$hotel_image_large"); ?>
输出结果如下:
<img src="http://vagent/files.hotels/1600/y9943oerttr_large.png" />
由于预期图片访问会使运行vAgent的web服务器压力过大,希望能将hotels,tours的图片数据从web服务器分离。当前系统的 html和图片结构如下:

希望分离后结果如下:

基本能想到的是使用分布式文件存储系统;另一种是简单的图片目的地重新指向的重构方式。为了应急,我们首先采用的是后面的方案.
1. 架设两台图片服务器上,一台给宾馆数据用,一台给旅行路线用。服务器域名分别为image1.vagent, image2.vagent.
2.把web服务器上的files/hotels目录移动到image1.vagent服务器的http目录下,采用同样的目录结构
把web服务器上的files/tours目录移动到image2.vagent服务器的http目录下,采用同样的目录结构
3. 然后重构所有的图片访问代码如下:
<?php // 输出宾馆图片 echo $html->image($HOTELS_DIR + "/files/hotels/$hotel_id/$hotel_image_large"); ?> // 输出旅行图片 echo $html->image($TOURS_DIR + "/files/hotels/$tour_id/$tours_image_large"); ?>
$HOTELS_DIR是一个全局变量,在CakePHP可以写在config/core.php中。
define('HOTEL_DIR','http://image1.vagent/');
define('TOUR_DIR','http://image2.vagent/');
从而实现图片和web程序的分离。
一般来说站点的图片可分为两类:一个是美工装饰用;一个是产品图片,是数据。对于vAgent,hotels和tours的图片就是产品图片,也是着力分离的。对于网站本身用的按钮,徽标等依然和web程序放在一起。这里要注意一下。
而且关于性能在图片服务器分离方面的优化还涉及到图片本身存储设计的问题上。系统的优化是逐步提高的,在现在优化的基础上,接下来还要进行分布式存储的优化。希望最初设计得缺失不要影响接下来的系统优化。关于分布式文件系统存储稍后要单独篇幅介绍了,不知道这篇算不算通俗易懂,希望大家能够有所收获,也接受板砖。