本文说明如何通过实现 BufferedImageOp 接口来编写自定义 Java 2D 图像处理类。它使用一个 2D 细胞自动机(CA),即循环空间,来构造图像处理应用程序。CA 会 “操作” 图像(例如,一个 PEG 文件),使图像不断地按有趣的方式转换。我希望本文能开阔您的视野,使您能编写一个全新的图像处理应用程序类。
2D 细胞自动机
2D 细胞自动机由分布在 2D 网格(通常称为布局)中的细胞 组成。每个细胞都有一个状态,可以是 0 到 n 之间的任意整数。清单 1 显示了如何用 Java 代码声明一个细胞自动机布局:
清单 1. 定义 TwoDCellularAutomaton.universe
protected int[][] universe; |
所有细胞每个时刻都同时更新状态。一个细胞的新状态取决于该细胞的当前状态和它相邻细胞的当前状态,状态的转换根据特定的规则进行。清单 2 更新了下一时刻的布局:
清单 2. TwoDCellularAutomaton 类(部分清单)
public void update() {
int[][] newUniverse = new int[rowCount][colCount];
for (int row = 0; row < rowCount; row++) {
for (int col = 0; col < colCount; col++) {
newUniverse[row][col] = updateCell(row, col);
}
}
for (int row = 0; row < rowCount; row++) {
for (int col = 0; col < colCount; col++) {
universe[row][col] = newUniverse[row][col];
}
}
}
protected abstract int updateCell(int row, int col); |
不同类型的 CA 更新单个细胞所用的规则不相同。规则的定义由子类完成。
循环空间
 |
| 循环空间是由麦迪逊市威斯康星大学数学系的 David Griffeath 发现的,并由 A. K. Dewdney 在 Scientific American 的一个专栏中推广。 |
|
在循环空间中,每个细胞都有一个状态,它是 n 种状态中的一种。每个细胞的初始状态通常是随机定义的,也就是说,是 0 和 n - 1(包括 0 和 n - 1)之间的一个随机数字。细胞的邻居定义为 von Neumann 邻居:包括它的上下左右 4 个邻近细胞。
清单 3 通过给出每个细胞邻居和细胞本身的不同坐标来定义该细胞的 von Neumann 邻居:
清单 3. 定义 TwoDCellularAutomaton.VON_NEUMANN_NEIGHBORHOOD
protected static final int[][] VON_NEUMANN_NEIGHBORHOOD = { { -1, 0 },
{ 1, 0 }, { 0, -1 }, { 0, 1 } }; |
循环空间由以下规则定义:
如果一个细胞的状态是
k,它有一个邻居的状态是
k + 1,那么该状态在下一时刻将会有一个新的状态
k + 1。否则,该细胞的状态将保持不变。
这个规则是循环的,因此,如果一个细胞处于状态 n - 1,而且有一个状态为 0 的邻居,那么该细胞在下一时刻的状态将为 0。
 |
ConvolveOp 算是一个细胞自动机
Java 2D API 的 ConvolveOp 类代表一个空间螺旋:每个目标像素的颜色通过对应的源像素及其邻居像素的颜色来确定。 您是不是觉得这个定义很熟悉呢?这与 2D 细胞自动机基本上是同一个东西,但不尽相同。例如,状态(颜色)是连续的而不是分散的(也不完全如此:RGB 值的个数是无限的,但很接近连续)。这使得该类更像是一个连续自动机。而且您不能使用像 CA 那样细的粒度控制基于细胞及其邻居细胞当前状态的新状态。 因此,您无法使用一个 ConvolveOp 定义循环空间,但它仍然是很有趣的。它是查看 ConvolveOp 的另一种方式。 |
|
这个简单规则会导致意想不到的复杂行为。清单 4 实现了在循环空间中更新细胞的规则:
清单 4. 定义 CyclicSpace.updateCell(int, int)
protected int updateCell(int row, int col) {
int[] neighborStates = getNeighborStates(row, col, neighborhood);
int currentState = universe[row][col];
for (int i = 0; i < neighborStates.length; i++) {
int neighborState = neighborStates[i];
if (neighborState == (currentState + 1) % n) {
return neighborState;
}
}
return currentState;
} |
我曾说过,循环空间布局的初始状态是随机的。细胞会被 “更大的” 细胞 “吃掉”,最后会再次循环回到状态 0。在这个过程中,区域自行组织并展开,成为波浪形。最后,会出现一个稳定的波浪图案。这些波浪呈对角线在布局中移动,看上去有点像纸风车。
创建图像操作器
java.awt.image.BufferedImageOp 接口允许您创建自己的图像操作器(也称为过滤器)。本文只讨论 BufferedImageOp 的一个方法:
BufferedImage filter(BufferedImage src, BufferedImage dest) |
src 和 dest 是 2D 像素网格。实现此方法时,您可以按任意方式从 src 构建 dest。普遍做法是在 src 中迭代像素,并按照一定规则在 dest 中创建相应的像素。这就是在图像处理应用程序中需要做的事情,我根据著名的法国画家 Georges-Pierre Seurat 将它命名为 Seurat(参见 下载 获取完整的示例代码)。
Seurat 应用程序
您可能知道图像像素与 CA 中的细胞存在映射关系。它们都以 2D 网格形式存在,每个都有状态,对于像素就是它的红绿蓝(RGB)值。我将在 filter(BufferedImage src, BufferedImage dest) 实现中探讨这种映射关系。对于 src 中的每个像素,我会根据一定规则将该像素的 RGB 值与 CA 中相应细胞的状态组合起来,创建 dest 中相应像素的新 RGB 值。这个规则将定义一个过滤器。
清单 5 显示如何迭代 src 中的所有像素并在 dest 中构建像素。抽象方法 getNewRGB(Color) 由单独的过滤器定义。它为输入颜色计算并返回经过过滤的 RGB 值。
清单 5. CellularAutomataFilter 类(部分清单)
public BufferedImage filter(BufferedImage src, BufferedImage dest) {
if (dest == null)
dest = createCompatibleDestImage(src, null);
int srcHeight = src.getHeight();
int srcWidth = src.getWidth();
for (int y = 0; y < srcHeight; y++) {
for (int x = 0; x < srcWidth; x++) {
// Get the pixel in the original image.
int origRGB = src.getRGB(x, y);
Color origColor = new Color(origRGB);
// Get the new RGB values from the filter.
int[] newRGB = getNewRGB(origColor);
// Convert the pixel coordinates to the CA coordinates by
// scaling.
int cAY = (int) ((double) twoDCellularAutomaton
.getRowCount()
/ (double) srcHeight * y);
int cAX = (int) ((double) twoDCellularAutomaton
.getColCount()
/ (double) srcWidth * x);
// Get the state of the corresponding CA cell.
int state = twoDCellularAutomaton.getState(cAY,
cAX);
// Determine the weight of the filtered RGB values depending on
// the state.
double filterProportion = (double) state
/ (double) twoDCellularAutomaton.getN();
// Determine the weighted average between the filtered RGB
// values and the image RGB values.
int weightedRed = (int) Math.round(newRGB[0] * filterProportion
+ origColor.getRed() * (1.0 - filterProportion));
int weightedBlue = (int) Math.round(newRGB[1]
* filterProportion + origColor.getBlue()
* (1.0 - filterProportion));
int weightedGreen = (int) Math.round(newRGB[2]
* filterProportion + origColor.getGreen()
* (1.0 - filterProportion));
// Set the pixel in dest with this weighted average.
dest.setRGB(x, y, new Color(weightedRed, weightedBlue,
weightedGreen).getRGB());
}
}
return dest;
}
abstract protected int[] getNewRGB(Color color); |
您可能会发现我没有利用图像中的像素与 CA 中的细胞之间的一对一映射关系。更确切地讲,CA 是粗粒度的(至少大多数情况如此)。我最初这样做是出于性能考虑。但是,使用不同大小的 CA 布局可以获得有趣的像素效果。
清单 6 显示了 getNewRGB(Color) 的一种特殊实现。它计算 “RGB 互补(complement)”,但这不是实际的颜色互补(计算真正颜色互补的过滤器也很有趣,但将其编写成代码则没有这么简单)。
清单 6. RGBComplementFilter 类(部分清单)
protected int[] getNewRGB(Color c) {
int red = c.getRed();
int newRed = getComplement(red);
int green = c.getGreen();
int newGreen = getComplement(green);
int blue = c.getBlue();
int newBlue = getComplement(blue);
return new int[] { newRed, newGreen, newBlue };
}
private int getComplement(int colorVal) {
// 'Reflect' colorVal across the mid-point 128.
int maxDiff = colorVal >= 128 ? -colorVal : 255 - colorVal;
// Divide by 2.0 to make the effect more subtle. Could also just use
// maxDiff for a more garish effect.
int diff = (int) Math.round(maxDiff / 2.0);
int newColorVal = colorVal + diff;
return newColorVal;
} |
我已经扩展 getNewRGB(Color),使其不仅可以传入要转换的像素颜色,而且可以传入 8 个邻居像素的颜色。这允许我创建某些效果,比如模糊效果或检测边缘,其中过滤的像素颜色取决于它的邻居的颜色。这将是一个很好的增强功能。
最后,我将配合 CA 时钟更新图像来动画图像。为此,我使用了一个 javax.swing.Timer(这是制作变化图像动画的简单方式,但不是最好的方式。Jonathan Knudsen 的著作 Java 2D Graphics 提供了一种更好更复杂的方式来创建动画。
运行 Seurat
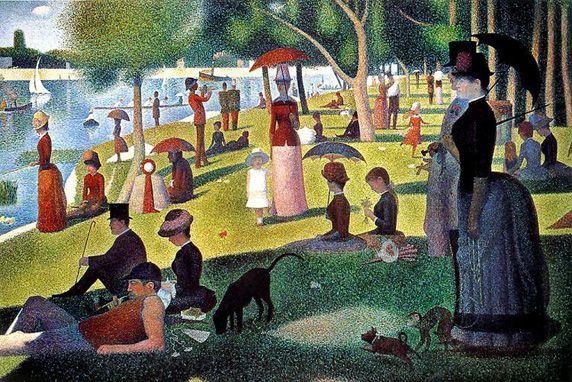
图 1 是 Georges Seurat 于 1884 年创作的点画法名作 “A Sunday Afternoon on the Island of La Grand Jatte” 的照片:
图 1. Georges Seurat 的 “A Sunday Afternoon on the Island of La Grand Jatte”

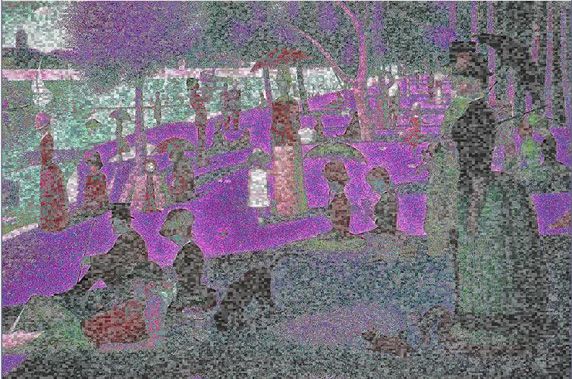
现在我将使用 RGB 互补过滤器在 Seurat 图画上运行 Seurat 应用程序。图 2 显示了过滤后的图画,此时循环空间处于它的初始随机状态:
图 2. 使用循环空间过滤图画的无组织随机状态

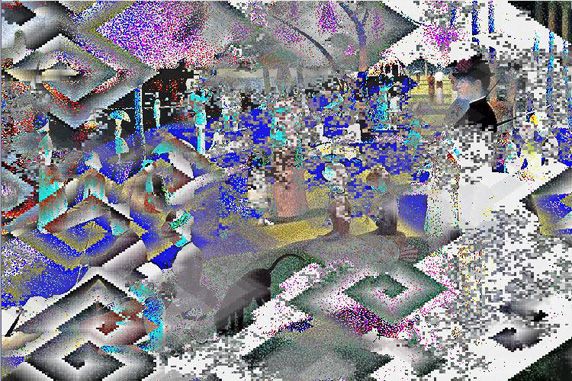
图 3 显示了过滤后的图画,此时循环空间开始进入有序模式,但仍然带有很大的随机性:
图 3. 使用循环空间过滤图画的中间状态

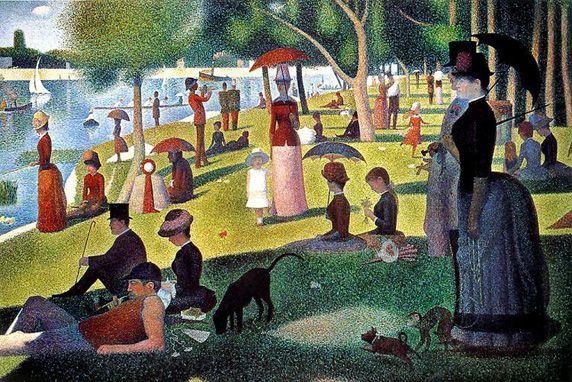
图 4 显示了过滤图画的最终稳定状态:
 |
过程艺术与算法艺术
为编写 Seurat(我最初称它为 “Blue Poles”),我阅读了大量有关 Jackson Pollock 的资料。我总是会碰到术语过程艺术。我天真地认为它表示基于算法或规则的艺术,艺术家据此设计一组规则并根据某些初始条件运行它们,从而创作出艺术作品,如画作。但我发现过程艺术与艺术世界中最普通的含义大不相同。根据 Guggenheim Collection 术语,它的含义如下: “ 过程艺术强调艺术创作的 ‘过程’(而不是预订的作品或计划)以及变化和稍纵即逝的效果,如一些艺术家在他们作品中阐述的那样,包括 Lynda Benglis、Eva Hesse、Robert Morris、Bruce Nauman、Alan Saret、Richard Serra、Robert Smithson 和 Keith Sonnier。” 因此,如果算法(或程序)的中间状态具有艺术趣味,那么基于算法和规则的艺术可以被认为是一种过程艺术形式,而 算法则是运行过程 。 作为程序员,我们只适合创建过程艺术或帮助艺术家创建它。 |
|
图 4. 使用循环空间在稳定状态下过滤的图画

不过,静态图片不能真正实现过滤器/CA(毕竟,这个应用程序是为动画 静态图像而编写的)。我建议您运行实际的 Java applet 来查看运行中的过滤器/CA(请参阅 参考资料,获得即时 demo 的链接)。
审美注意事项
一 些人可能会认为在 “A Sunday Afternoon on the Island of La Grand Jatte” 之类的伟大作品上运行图像过滤器应用程序是一种亵渎。我当然很赞同此观点。但我只是以这幅画为例子。我的主要目标是展示如何使用一种简单的细胞自动机器, 以有趣而复杂的方式来制作图像动画,以一副熟悉的名画作为例子会比较好。
我曾在许多类型的画上运行过 Seurat,在抽象艺术和具象艺术方面都得到了有趣的结果。但是,似乎在现代艺术 — 特别是流行艺术方面效果更好。例如,当您在 Jasper Johns 的 “Flag” 画上运行 Seurat 时,会出现有趣的图案。循环空间的对角线能根据 “Flag” 画中的直线很好地工作。在 Jackson Pollock 的水滴画中,运行 Seurat 时也会产生有趣的结果。例如,随着循环空间 CA 越过 Pollock 的 “Blue Poles”,它会隐藏、显示、再隐藏这幅复杂画作的细节,让您在不同时间集中注意不同的部位。这对照片同样适用。我喜欢在 Ralph Eugene Meatyard 超现实主义的照片上运行 Seurat。
在运行 Seurat 这样的应用程序时,您有 3 种选择:2D 细胞自动机类型、过滤器和原始图像。在这篇文章中,我只使用了循环空间,但是也可以使用其他类型的 2D 细胞自动机(如 Hodgepodge)。只要发挥您的想象力,就能编写出各种过滤器程序。我主要实践了操作颜色的过滤器,但更改图像空间关系的过滤器也很有趣。例如,您 可以编写一个歪曲图像表面的过滤器程序,创建类似于披头士的 Rubber Soul 专辑的封面那种效果。最后,您可以使用任意图像,比如照片。对于给定的图像,各种过滤器和 CA 类型的组合可以生成更好或更差的结果。我希望本文能鼓起您体验的欲望。
致谢
我对 Julia Braswell 在视觉艺术方面的帮助表示衷心的感谢!
关于作者
 |
| 
|
 |
Paul Reiners 是一位 Sun 认证的 Java 程序员和开发人员。他参与开发了几个开放源码程序,包括 Automatous Monk、Twisted Life 和 Leipzig。Reiners 于 1991 年 5 月获得伊利诺斯大学 Urbana-Champaign 分校的应用数学(计算理论)硕士学位。他目前住在明尼苏达州,在业余时间喜欢演奏低音电吉他,并且是一个爵士乐队的成员。 |