在某些情况下需要向用户弹出提示消息,如显示错误信息,收到短消息等,Android提供两种弹出消息的方式,消息提示框toasts和对话框alerts。
Toast是一种短暂的消息提示,显示一段时间后不需要用户交互会自动消失,所以用来显示一些建议性的不太重要的消息,如提示用户后台一个任务完成了。
使用Toast来弹出提示消息也很简单,调用Toast类的静态方法makeText():
public static Toast makeText (Context context, CharSequence text, int duration)
context: 调用的上下文,通常为Application或Activity对象
text: 显示的消息
duration: 显示的时间长短,为 Toast.LENGTH_LONG或Toast.LENGTH_SHORT
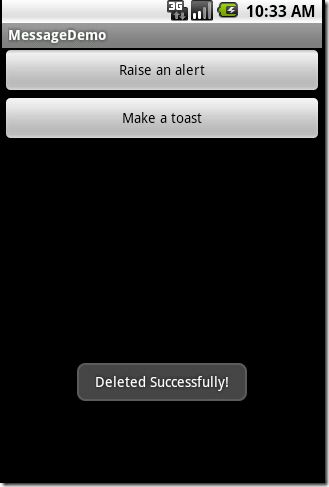
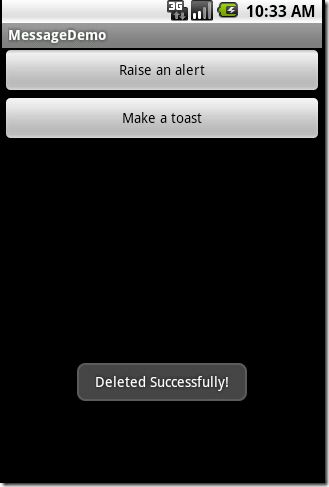
如可以这样调用:Toast.makeText(this, "Deleted Successfully!", Toast.LENGTH_LONG).show(); 效果如下:

AlertDialog类似于传统的模式对话框,需要与用户交互后才会关闭。
最简单的创建AlertDialog对话框的方法是使用AlertDialog的嵌套类Builder,它有下面几个主要的方法:
setMessage(): 设置显示的消息内容
setTitle() 和setIcon(): 设置对话框的标题栏的文字和图标
setPositiveButton(), setNeutralButton()和setNegativeButton(): 设置对话框的按钮,包括按钮显示的文字,按钮点击的事件
setView(): 设置对话框显示一个自定义的视图
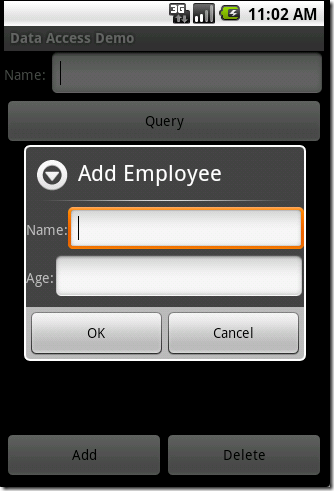
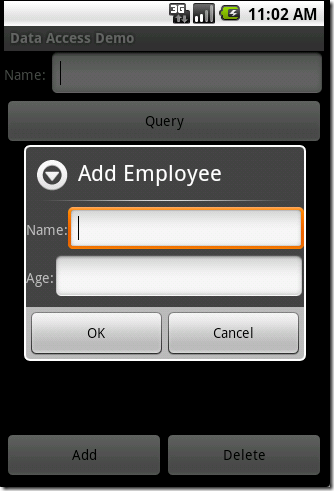
自定义视图addemployee.xml代码如下, 需要注意的是布局文件的名称只能包含“a-z0-9_.”,不然就会报这样的错误:“Invalid file name: must contain only [a-z0-9_.]”
01 |
<?xml version="1.0" encoding="utf-8"?> |
03 |
android:layout_width="fill_parent" android:layout_height="fill_parent" |
04 |
android:orientation="vertical"> |
05 |
<LinearLayout android:layout_width="fill_parent" |
06 |
android:layout_height="wrap_content" android:orientation="horizontal"> |
07 |
<TextView android:layout_width="wrap_content" |
08 |
android:layout_height="wrap_content" android:text="Name:" /> |
09 |
<EditText android:layout_width="fill_parent" |
10 |
android:layout_height="wrap_content" android:id="@+id/editName"></EditText> |
12 |
<LinearLayout android:layout_width="fill_parent" |
13 |
android:layout_height="wrap_content" android:orientation="horizontal"> |
14 |
<TextView android:layout_width="wrap_content" |
15 |
android:layout_height="wrap_content" android:text="Age:"></TextView> |
16 |
<EditText android:layout_width="fill_parent" |
17 |
android:layout_height="wrap_content" android:id="@+id/editAge" android:inputType="number"></EditText> |
生成对话框的代码如下所示:
01 |
LayoutInflater layoutInflater = LayoutInflater.from(this); |
02 |
viewAddEmployee = layoutInflater.inflate(R.layout.addemployee, null); |
04 |
new AlertDialog.Builder(this).setTitle("Add Employee").setView( |
05 |
viewAddEmployee).setPositiveButton("OK", |
06 |
new DialogInterface.OnClickListener() { |
08 |
public void onClick(DialogInterface dialog, int which) { |
11 |
}).setNegativeButton("Cancel", |
12 |
new DialogInterface.OnClickListener() { |
14 |
public void onClick(DialogInterface dialog, int which) { |
这里先加载了一个自定义的视图, 并通过setView()设置对话框显示这个自定义视图, 并添加了两个按钮和相应的点击事件, 运行效果如下: