使用STSDEV开发基于dotnet 3.5的webpart应用
STSDEV是一个优秀的Sharepoint开源开发工具,并且对于2008年中之前需要开发基于VS2008/3.5的moss webpart应用的兄弟姐妹们,更是唯一的选择。(详见
Kaneboy的《
Visual Studio Extensions for SharePoint v1.1》和
choral的《
一个SharePoint开发人员必备的工具》)。
不过STSDEV与微软官方所出的Visual Studio Extensions相比,易用性和稳定性稍逊一筹,我为了能够成功用STSDEV开发一个最基本的基于VS2008/3.5的webpart应用折腾了半天,为了后来的兄弟姐妹们少走弯路,故写此教程。
因本文太长,所以先做个目录,方便不同需求的兄弟们快速查看。
下载修正版STSDEV
手把手开发一个基于VS2008/3.5的webpart
创建解决方案
编辑代码
部署webpart
其他问题
编辑代码
部署webpart
其他问题
感谢和引用
促进交流
下载修正版STSDEV
万事开头难,当你满怀着终于找到一个可以开发基于VS2008/3.5的webpart应用的工具STSDEV
的惊喜时候,却发现这是一个美丽的误会,这个号称能创建基于VS2008/3.5的MOSS应用的工具居然就在第一步,
创建解决方案的时候就崩溃了!
怎么办!难道就因此止步于此?从而倒退回使用DotNet3.0开发Webpart?还好,历史的车轮不会因为小小一块石头而止步,我把这个问题修复了(详见《修正版的STSDEV,可以用于开发基于dotnet3.5/vs2008的moss应用》),大家直接下载修正版STSDEV.zip,然后继续向前进吧。
 <?
xmlversion="1.0"encoding="utf-8"
?>
<?
xmlversion="1.0"encoding="utf-8"
?>
 <!--
CreatedbySTSDEVat2008-3-2722:31:24
-->
<!--
CreatedbySTSDEVat2008-3-2722:31:24
-->
 <
webParts
>
<
webParts
>
 <
webPart
xmlns
="http://schemas.microsoft.com/WebPart/v3"
>
<
webPart
xmlns
="http://schemas.microsoft.com/WebPart/v3"
>
 <
metaData
>
<
metaData
>
 <
type
name
="Adalovelacer.WebpartTest.HelloDoNet35,Adalovelacer.WebpartTest,Version=1.0.0.0,Culture=neutral,PublicKeyToken=03bd28a31f440b7b"
/>
<
type
name
="Adalovelacer.WebpartTest.HelloDoNet35,Adalovelacer.WebpartTest,Version=1.0.0.0,Culture=neutral,PublicKeyToken=03bd28a31f440b7b"
/>
 <
importErrorMessage
>
ErrorimportingWebPart
</
importErrorMessage
>
<
importErrorMessage
>
ErrorimportingWebPart
</
importErrorMessage
>
 </
metaData
>
</
metaData
>
 <
data
>
<
data
>
 <
properties
>
<
properties
>
 <
property
name
="Title"
type
="string"
>
HelloDoNet35
</
property
>
<
property
name
="Title"
type
="string"
>
HelloDoNet35
</
property
>
 <
property
name
="Description"
type
="string"
>
欢迎大家一起探讨Webcontorl/WebpPart开发,欢迎加入msn群:[email protected]
</
property
>
<
property
name
="Description"
type
="string"
>
欢迎大家一起探讨Webcontorl/WebpPart开发,欢迎加入msn群:[email protected]
</
property
>
 <
property
name
="ChromeState"
type
="chromestate"
>
Normal
</
property
>
<
property
name
="ChromeState"
type
="chromestate"
>
Normal
</
property
>
 <
property
name
="AllowZoneChange"
type
="bool"
>
True
</
property
>
<
property
name
="AllowZoneChange"
type
="bool"
>
True
</
property
>
 <
property
name
="AllowHide"
type
="bool"
>
True
</
property
>
<
property
name
="AllowHide"
type
="bool"
>
True
</
property
>
 <
property
name
="ExportMode"
type
="exportmode"
>
All
</
property
>
<
property
name
="ExportMode"
type
="exportmode"
>
All
</
property
>
 </
properties
>
</
properties
>
 </
data
>
</
data
>
 </
webPart
>
</
webPart
>
 </
webParts
>
</
webParts
>
 <?
xmlversion="1.0"encoding="utf-8"
?>
<?
xmlversion="1.0"encoding="utf-8"
?>
 <!--
CreatedbySTSDEVat2008-3-2722:31:24
-->
<!--
CreatedbySTSDEVat2008-3-2722:31:24
-->
 <
Feature
<
Feature
 Id
="A0D121E7-B848-4A96-85C7-A9B6A530B2F5"
Id
="A0D121E7-B848-4A96-85C7-A9B6A530B2F5"
 Title
="Asamplefeature:Adalovelacer.WebpartTest"
Title
="Asamplefeature:Adalovelacer.WebpartTest"
 Description
="ThisSharePointsolutionwascreatedbytheSTSDEVutility(http://codeplex.com/stsdev)"
Description
="ThisSharePointsolutionwascreatedbytheSTSDEVutility(http://codeplex.com/stsdev)"
 Version
="1.0.0.0"
Version
="1.0.0.0"
 Scope
="Site"
Scope
="Site"
 Hidden
="false"
Hidden
="false"
 ImageUrl
="Adalovelacer.WebpartTest\AfricanPith32.gif"
xmlns
="http://schemas.microsoft.com/sharepoint/"
>
ImageUrl
="Adalovelacer.WebpartTest\AfricanPith32.gif"
xmlns
="http://schemas.microsoft.com/sharepoint/"
>
 <
ElementManifests
>
<
ElementManifests
>
 <
ElementManifest
<
ElementManifest
 Location
="WebParts.xml"
/>
Location
="WebParts.xml"
/>
 <
ElementFile
<
ElementFile
 Location
="WebParts\CustomWebPart1.webpart"
/>
Location
="WebParts\CustomWebPart1.webpart"
/>
 <
ElementFile
<
ElementFile
 Location
="WebParts\CustomWebPart2.webpart"
/>
Location
="WebParts\CustomWebPart2.webpart"
/>

 <!--
此处加上刚才完成的webpart文件
-->
<!--
此处加上刚才完成的webpart文件
-->
 <
ElementFile
<
ElementFile
 Location
="WebParts\HelloDoNet35.webpart"
/>
Location
="WebParts\HelloDoNet35.webpart"
/>
 <!---->
<!---->


 </
ElementManifests
>
</
ElementManifests
>
 </
Feature
>
</
Feature
>
手把手开发一个基于VS2008/3.5的webpart
创建解决方案
把修正版STSDEV.zip
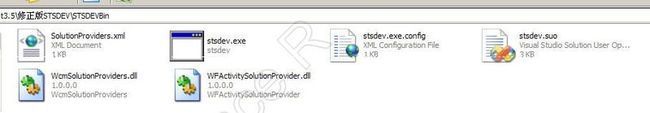
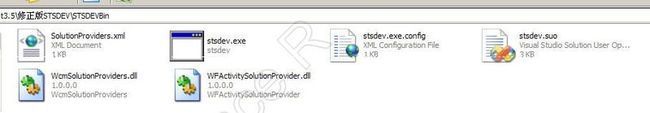
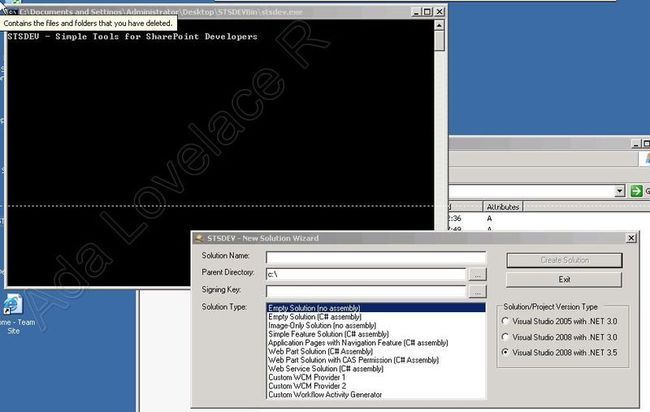
解压到一个常用的目录,因为以后如果需要移动该目录的话将会十分麻烦(使用STSDEV创建的解决方案编译和部署的时候都需要调用STSDEV),打开STSDEVBin目录,会发现有如下文件:


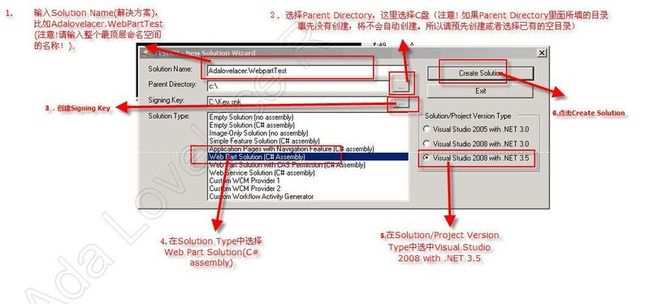
然后我们:
-
输入Solution Name(解决方案),比如Adalovelacer.WebPartTest( 注意!请输入整个最顶层命名空间的名称!).
-
选择Parent Directory,这里选择C盘( 注意1: 如果Parent Directory里面所填的目录事先没有创建,将不会自动创建。所以请预先创建或者选择已有的空目录)( 注意2: 如果Parent Directory里面所选择的目录如果有空格,比如 C:\Documents and Settings\ ,有时候会报错,有时候能创建成功,原因尚未研究。请尽量使用没有空格的目录,比如C:\Documents_and _Settings\)
-
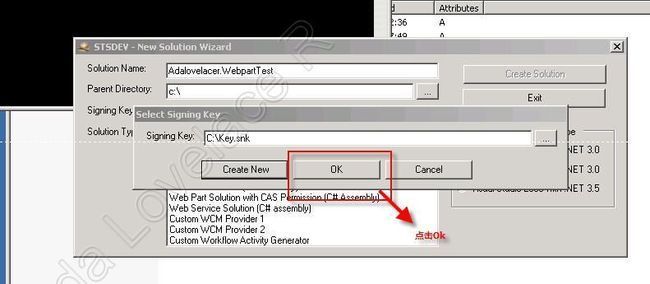
点击Signing Key文本框旁边的…按钮,将会弹出下面对话框
-
然后在Solution Type中选择Web Part Solution(C# assembly)
-
在Solution/Project Version Type中选中Visual Studio 2008 with .NET 3.5这时候界面应该如下:

这时候点击Create Solution。好!提示解决方案创建成功。

然后点击Ok之后,就会自动打开刚才创建的解决方案( 注意!只有使用修正版STSDEV.zip 才会自动打开刚才创建的解决方案,而原来版本的STSDEV是不会自动打开,需要你找到解决方案的目录,手动打开。)
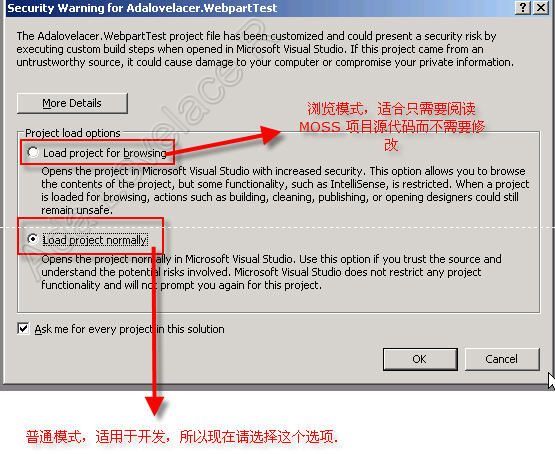
好,出现如下界面:

 这里有两个选项选择,第1个是浏览模式,适合只需要阅读MOSS 项目源代码而不需要修改的兄弟姐妹 (顺便赞扬一句: STSDEV 与 Visual Studio Extensions for SharePoint v1.1 相比,除了可以创建基于 VS2008 的 DotNet3.0, 3.5Moss 解决方案,还有它不会在 VS 上装模板,是独立 VS 本身运行的,可以在默认安装的 VS 上打开,并且打开通过 STSDEV 创建的解决方案会有查看模式和编辑模式选择。这点我想对于很多只需要阅读 MOSS 项目源代码而不需要修改的兄弟姐妹们很重要。)浏览模式安全性更强,不过会屏蔽掉部分vs自动化功能和智能感应。第2个是,我们现在是要开发而不是查看代码,所以我们选择第2个选项,普通模式。然后点ok.就打开了解决方案。打开了解决方案之后,我们可以看到解决方案下包含下列文件夹:
这里有两个选项选择,第1个是浏览模式,适合只需要阅读MOSS 项目源代码而不需要修改的兄弟姐妹 (顺便赞扬一句: STSDEV 与 Visual Studio Extensions for SharePoint v1.1 相比,除了可以创建基于 VS2008 的 DotNet3.0, 3.5Moss 解决方案,还有它不会在 VS 上装模板,是独立 VS 本身运行的,可以在默认安装的 VS 上打开,并且打开通过 STSDEV 创建的解决方案会有查看模式和编辑模式选择。这点我想对于很多只需要阅读 MOSS 项目源代码而不需要修改的兄弟姐妹们很重要。)浏览模式安全性更强,不过会屏蔽掉部分vs自动化功能和智能感应。第2个是,我们现在是要开发而不是查看代码,所以我们选择第2个选项,普通模式。然后点ok.就打开了解决方案。打开了解决方案之后,我们可以看到解决方案下包含下列文件夹:
其中DeploymentFiles是部署用文件夹,稍后将会提到。RootFiles是资源文件夹,用于存放css,Image,webpart等资源文件。除了刚才那两个文件夹外的其他地方(包括根目录下和你在DeploymentFiles、RootFiles外创建的文件夹)都是存放代码的地方。编辑代码编辑webpart代码主要包括以下个步骤:1.编辑webpart的C#代码( 指 .cs 文件)2.编辑webpart描述文件( Template/Features/{ 解决方案名称 }/WebParts 下的 .webpar 文件)3.编辑feature.xml( Template/Features/{ 解决方案名称 }/ 下的 feature.xml 文件)4.编辑WebParts.xml( Template/Features/{ 解决方案名称 }/WebParts 下的WebParts.xml 文件)
第1步,编辑webpart的C#代码(
指.cs文件)。
先在解决方案根目录下创建一个名为HelloDotNet35.CS文件。然后把这个文件的代码修改成下面内容:
1
 using
System;
using
System;
2 using
System.Web;
using
System.Web;
3 using
System.Web.UI;
using
System.Web.UI;
4 using
System.Linq;
using
System.Linq;
5 using
Microsoft.SharePoint;
using
Microsoft.SharePoint;
6 using
Microsoft.SharePoint.WebControls;
using
Microsoft.SharePoint.WebControls;
7 using
Microsoft.SharePoint.WebPartPages;
using
Microsoft.SharePoint.WebPartPages;
8 using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls;
9
10 namespace
Adalovelacer.WebpartTest
namespace
Adalovelacer.WebpartTest
11 {
{
12 publicclassHelloDoNet35:WebPart
publicclassHelloDoNet35:WebPart
13 {
{
14 ///<summary>
///<summary>
15 ///使用Dotnet3.5的自动属性功能
///使用Dotnet3.5的自动属性功能
16 ///</summary>
///</summary>
17 publicstringIntroduction{get;set;}
publicstringIntroduction{get;set;}
18
19 protectedoverridevoidRender(HtmlTextWriterwriter)
protectedoverridevoidRender(HtmlTextWriterwriter)
20 {
{
21 Introduction="使用Dotnet3.5的自动属性,LINQ功能<br/>";
Introduction="使用Dotnet3.5的自动属性,LINQ功能<br/>";
22 writer.Write(Introduction);
writer.Write(Introduction);
23
24 int[]numbers={5,4,1,3,9,8,6,7,2,0};
int[]numbers={5,4,1,3,9,8,6,7,2,0};
25
26 writer.Write("在数组,<br/>");
writer.Write("在数组,<br/>");
27 foreach(intiteminnumbers)
foreach(intiteminnumbers)
28 {
{
29 writer.Write(item+"");
writer.Write(item+"");
30 }
}
31 writer.Write("<br/>中,小于5的数字有<br/>");
writer.Write("<br/>中,小于5的数字有<br/>");
32
33
34 使用LINQ检索列表
使用LINQ检索列表
41
42 foreach(intiinlowNums)
foreach(intiinlowNums)
43 {
{
44 writer.Write(i+"");
writer.Write(i+"");
45 }
}
46 }
}
47 }
}
48 }
}
49
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
41
42
43
44
45
46
47
48
49
第2步,编辑webpart描述文件(
Template/Features/{解决方案名称}/WebParts下的.webpar文件)
把
Template/Features/Adalovelacer.WebpartTest/WebParts/CustomWebPart1.webpart复制后,再粘贴在相同目录下,并重命名为:HelloDotNet35.webpart。
然后打开HelloDotNet35.webpart,修改成如下内容:
第3步,编辑feature.xml(
Template/Features/{解决方案名称}/下的feature.xml文件)
我们打开
Template/Features/Adalovelacer.WebpartTest/feature.xml。修改成:
第4步,编辑WebParts.xml(
Template/Features/{解决方案名称}/WebParts下的WebParts.xml
我们打开
Template/Features/Adalovelacer.WebpartTest/WebParts.xml。修改成:
1
 <?
xmlversion="1.0"encoding="utf-8"
?>
<?
xmlversion="1.0"encoding="utf-8"
?>
2 <!--
CreatedbySTSDEVat2008-3-2722:31:24
-->
<!--
CreatedbySTSDEVat2008-3-2722:31:24
-->
3 <
Elements
xmlns
="http://schemas.microsoft.com/sharepoint/"
>
<
Elements
xmlns
="http://schemas.microsoft.com/sharepoint/"
>
4 <
Module
Name
="Adalovelacer.WebpartTest"
List
="113"
Url
="_catalogs/wp"
Path
="WebParts"
RootWebOnly
="True"
>
<
Module
Name
="Adalovelacer.WebpartTest"
List
="113"
Url
="_catalogs/wp"
Path
="WebParts"
RootWebOnly
="True"
>
5 <
File
Url
="CustomWebPart1.webpart"
Type
="GhostableInLibrary"
>
<
File
Url
="CustomWebPart1.webpart"
Type
="GhostableInLibrary"
>
6 <
Property
Name
="Group"
Value
="Adalovelacer.WebpartTest"
/>
<
Property
Name
="Group"
Value
="Adalovelacer.WebpartTest"
/>
7 </
File
>
</
File
>
8 <
File
Url
="CustomWebPart2.webpart"
Type
="GhostableInLibrary"
>
<
File
Url
="CustomWebPart2.webpart"
Type
="GhostableInLibrary"
>
9 <
Property
Name
="Group"
Value
="Adalovelacer.WebpartTest"
/>
<
Property
Name
="Group"
Value
="Adalovelacer.WebpartTest"
/>
10 </
File
>
</
File
>
11
12 <!--
此处加上刚才完成的webpart文件
-->
<!--
此处加上刚才完成的webpart文件
-->
13 <
File
Url
="HelloDoNet35.webpart"
Type
="GhostableInLibrary"
>
<
File
Url
="HelloDoNet35.webpart"
Type
="GhostableInLibrary"
>
14 <
Property
Name
="Group"
Value
="Adalovelacer.WebpartTest"
/>
<
Property
Name
="Group"
Value
="Adalovelacer.WebpartTest"
/>
15 </
File
>
</
File
>
16 <!---->
<!---->
17
18 </
Module
>
</
Module
>
19 </
Elements
>
</
Elements
>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
好,编译一下,全部通过了,至此代码编写工作全部完成。但是请不要关闭你的vs2008,我们还要用它来部署。
部署webpart
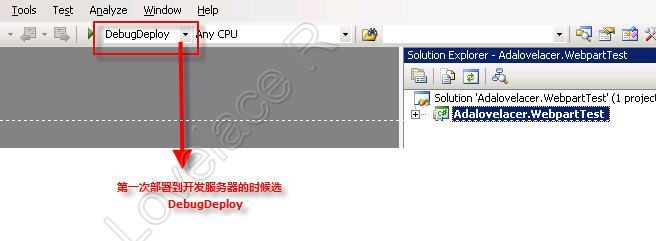
完成了代码编写工作之后,当然是部署拉,部署分两种,一种在本机上部署,一种在远程服务器上部署。我们先讲
在本机上部署
编译一下,编译通过!这个时候我们已经部署到本机的wss上了。
然后我们打开wss, 然后在Team Site > Site Settings > Site Features 里面可以看到我们刚才开发的webpart集已经出来在页面中,我们点击active按钮,把它active.
点add,好,终于看到我们的劳动成果了。
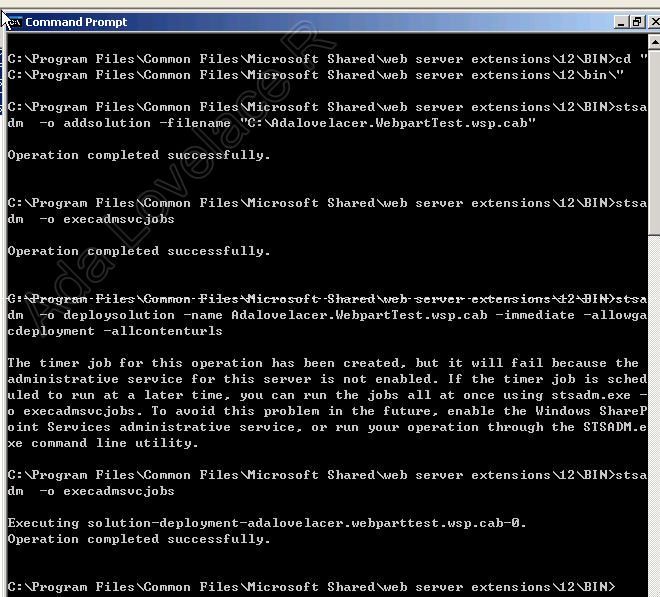
部署到远程服务器
终于到了最后一步啦!
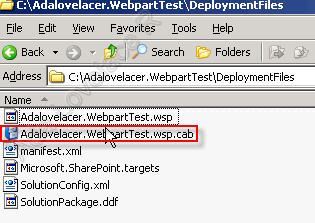
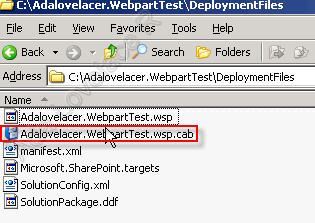
我们在本机打开解决方案所在目录,找到DeploymentFiles目录,把
cab结尾的文件(本例子是Adalovelacer.WebpartTest.wsp.cab)复制到远程服务器上任意一个地方(本例子为c盘)。


然后在命令提示符下敲入下列命令:
1
 cd
"
C:\ProgramFiles\CommonFiles\MicrosoftShared\webserverextensions\12\bin\
"
回车
cd
"
C:\ProgramFiles\CommonFiles\MicrosoftShared\webserverextensions\12\bin\
"
回车
2
3 stsadm-oaddsolution-filename
"
C:\Adalovelacer.WebpartTest.wsp.cab
"
回车
stsadm-oaddsolution-filename
"
C:\Adalovelacer.WebpartTest.wsp.cab
"
回车
4
5 stsadm-oexecadmsvcjobs回车
stsadm-oexecadmsvcjobs回车
6
7 stsadm-odeploysolution-nameAdalovelacer
.
WebpartTest
.
wsp
.
cab-immediate-allowgacdeployment–allcontenturls回车
stsadm-odeploysolution-nameAdalovelacer
.
WebpartTest
.
wsp
.
cab-immediate-allowgacdeployment–allcontenturls回车
8
9 stsadm-oexecadmsvcjobs回车
stsadm-oexecadmsvcjobs回车
10
2
3
4
5
6
7
8
9
10
打开wss, 然后在Team Site > Site Settings > Site Features 里面可以看到我们刚才开发的webpart集已经出来在页面中,我们点击active按钮,把它active.


然后,我们随便到一个页面上把我们的
HelloDoNet35 Webpart添加到页面上,
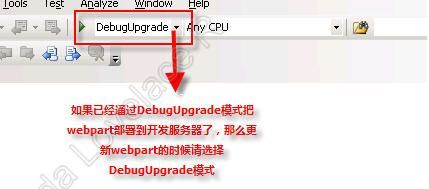
注意!如果你要修改或者添加新的webpart之后,再次部署的时候请在命令提示符下敲入下列命令:
1
 cd
"
C:\ProgramFiles\CommonFiles\MicrosoftShared\webserverextensions\12\bin\
"
回车
cd
"
C:\ProgramFiles\CommonFiles\MicrosoftShared\webserverextensions\12\bin\
"
回车
2
3 stsadm-oupgradesolution-nameAdalovelacer
.
WebpartTest
.
wsp
.
cab-filename
"
C:\Adalovelacer.WebpartTest.wsp.cab
"
-local-allowgacdeployment回车
stsadm-oupgradesolution-nameAdalovelacer
.
WebpartTest
.
wsp
.
cab-filename
"
C:\Adalovelacer.WebpartTest.wsp.cab
"
-local-allowgacdeployment回车
4
5 stsadm-oexecadmsvcjobs回车
stsadm-oexecadmsvcjobs回车
6
2
3
4
5
6
至此,第一个用STSDEV开发的基于dotnet 3.5的webpart应用就此开发并部署成功。
其他问题
开发完成了,但是我想你会在STSDEV遇到这些问题:
-
几种编译模式的介绍
|
DebugBuild
|
编译代码,生成 .wsp 文件
|
|
DebugInstall
|
编译代码,并安装到本地服务器。但是不部署。(如果之前使用过此模式或DebugDeploy模式编译成功,再次编译会报错)
|
|
DebugDeploy
|
编译代码,并安装到本地服务器。并且部署。(如果之前使用过此模式或DebugInstall模式编译成功,再次编译会报错)
|
|
DebugUpgrade
|
编译代码,并更新到本地服务器(如果之前没有使用DebugInstall或者DebugDeploy模式
发表评论
最新评论
|














评论