从JavaScript的事件处理过程看项目管理
从JavaScript的事件处理过程看项目管理
2011-08-07
引子
最近在做7.30版本的过程中,Portal页面遇到一个JS问题,处理了很久都搞不定,我实在坐不住了,就协助他们一起看了看这个问题,问题最后搞定了。回顾整个项目过程时,我却因这个bug想到了项目管理的问题。
问题的经历我就不写了,但我使用一个简化的例子来给大家介绍一下:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-CN" dir="ltr">
<body onClick="alert('body');">
<div onClick="alert('div');">
<table onClick="alert('table');">
<tr>
<td>td test</td>
</tr>
</table>
</div>
</body>
</html>
上面的例子显示出的效果如下:
图1
当点击“td test”时,效果依次是分别如下三个窗口:
图2 图3 图4
如果你研究过JavaScript的事件处理模型,上面这个现象是很好理解的;如果没有,为什么会这样请看我下面的解释。
解析JavaScript的事件机制
事件流
JavaScript 的事件是以一种流的形式存在的,一个事件会有多个元素同时响应。有时候这不是我们想要的,我们只需要某个特定的元素响应我们的绑定事件就可以了。
事件分类
捕获型事件(非IE)、冒泡型事件(所有浏览器都支持)
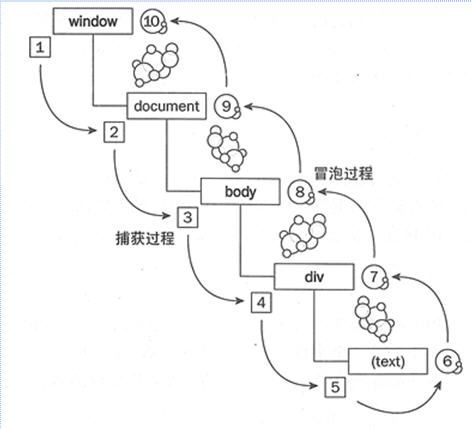
捕获型事件是自上而下的,而冒泡型事件是自下而上的。下面我用一个图来直观表示:
图5
只要你仔细看看上图,就能搞明白JavaScript中的事件模型是怎样的了。再回过头来看看上文示例中的效果,就不难明白了。如果你不知道这个事件模型,又没有通过加alter()进行过测试,写出与这样个事件处理模型冲突的代码自然就一头雾水了。
关于项目管理
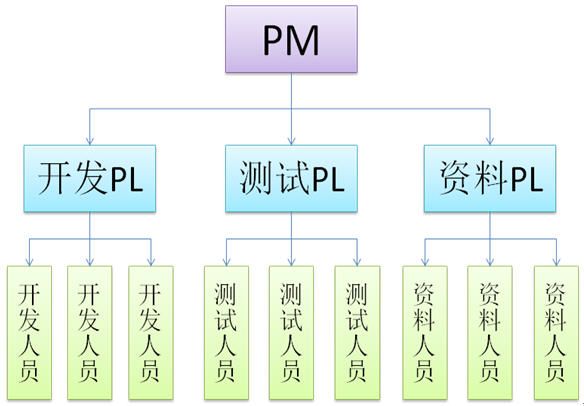
然而我真正想说的是这个JavaScript事件引起我对项目管理的思考。下面我简单画一下常见的软件开发组织的管理结构图:
图6
我们的软件开发组织开发一般是自上而下的管理方式,PM下发大的任务给各PL,PL又将任务细化后进一步分配给具体的人员,从这点上我们再来参考下图5,外部事件(可以对应外部的需求等)应该可以由最上层开始捕获,然后由上层依次传递到下层,传递到由最底层处理完之后,则再从下层向上层依次反馈。正常情况下,就应该遵循这样的规则来办事,否则就会出现异常。如果一个大的需求未经过SE直接下发到具体的开发人员而PM又不知道,对整个项目组可能就会一个大的麻烦。
在项目过程中,每个具体人员可能都遇到一些处理不了的问题,则应先找自己的PL去协助;如果PL也处理不了,则PL再找PM帮忙。一般来说,大的技术风险、对外依赖的协调等等,最终都会汇聚到PM处进行统一跟踪,而模块内部的疑难问题员工搞不定,则需要由PL组织攻关。
理想的组织模型中,各个角色的分工和职责应该尽可能明确,角色和角色之间的关系也应尽可能清晰明了,否则后面各种事情就会非常难处理。
首先,员工应尽可能处理好各种问题,自己负责的事情应该尽全力去保证搞定(否则问题全部汇总上去也不现实),对于其中的风险项要迟早识别出来反馈给PL,重要风险也应该反馈至PM处。
而PM或PL,应该尽可能过滤掉不必要的需求和风险,以减少对员工对正常工作的干扰。同时,PM、PL还应全力协助解决员工提出的风险和困难。
当然,现实中的组织开发组织内部的关系,不会这么简单,人员之间的关系可能是网状的,沟通成本还是非常高的,要全面说清楚,我暂时还没有这样的能力。