iOS7之定制View Controller切换效果
在iOS5和iOS6前,View Controller的切换主要有4种:
在使用Add ChildViewController的方式时,一般使用transitionFromViewController:toViewController:…的Animation block中可以实现一些简单的切换效果,这样做有2大不足:
于是,苹果在iOS7中引入了一些新的API来帮助开发者更容易,更松耦合地定义ViewController的转换效果。
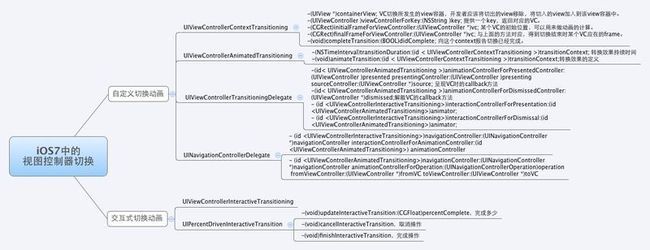
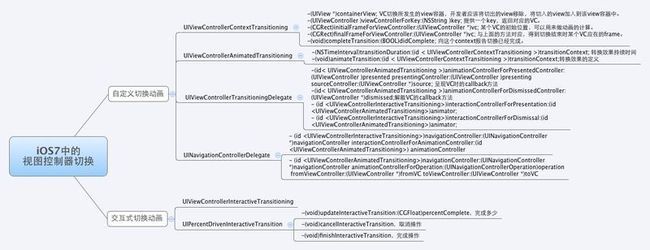
知识点

用法
从上面的知识点图中可以看出,新的API主要提供了2种VC切换的方式,一种是动画式切换,即定义一种从一个VC到另一个VC的动画效果,切换的时候自动播放,第二种是交互式切换,这种方式同样需要定义动画效果,只是这个动画效果会根据跟随交互式手势来切换VC并同时播放动画效果。 这两种方式的用法略有不同。
动画式切换
交互式切换
实战
下图是我实现的一个VC切换的效果图,(注:App图片是网上随便找的,不代表个人喜好:)

实现代码:
VC跳入动画的代码:
手势交互代码:
根据手势3D切换的动画代码:
待切换的VC的动画效果配置代码:
整个示例的完整代码已提交到Github上:https://github.com/xianlinbox/iOS7_New/tree/master/iOS7_New/VCTransitions
- 1. Push/Pop,NavigationViewController常干的事儿
- 2. Tab,TabViewController点击
- 3. Present Modal,调用ViewController的presentViewController:animated:completion:方法
- 4. Add ChildViewController,调用- (void)addChildViewController:(UIViewController *)childController方法
在使用Add ChildViewController的方式时,一般使用transitionFromViewController:toViewController:…的Animation block中可以实现一些简单的切换效果,这样做有2大不足:
- 1. 代码高度耦合,VC切换部分的代码直接写在container中,难以分离重用;
- 2. 支持的切换效果比较有限,因为其只能使用UIView动画来切换,管理起来也略显麻烦
于是,苹果在iOS7中引入了一些新的API来帮助开发者更容易,更松耦合地定义ViewController的转换效果。
知识点

用法
从上面的知识点图中可以看出,新的API主要提供了2种VC切换的方式,一种是动画式切换,即定义一种从一个VC到另一个VC的动画效果,切换的时候自动播放,第二种是交互式切换,这种方式同样需要定义动画效果,只是这个动画效果会根据跟随交互式手势来切换VC并同时播放动画效果。 这两种方式的用法略有不同。
动画式切换
- 首先定义一个动画类实现接口UIViewControllerAnimatedTransitioning, 实现接口的2个方法,一个是动画效果的时间,一个是动画效果(- (void)animateTransition:(id )transitionContext ),实现动画效果时可以从参数transitionContext中获取到切换时的上下文信息,比方说从哪个VC切换到哪个VC等。
- 在需切换的VC中实现UIViewControllerTransitioningDelegate,并实现animationController*方法,返回一个步骤1定义的动画变量。
- 调用展现VC切换方法,presentViewController等。
交互式切换
- 定义一个类实现接口UIViewControllerInteractiveTransitioning,iOS7提供了一个默认的基于百分比的动画实现UIPercentDrivenInteractiveTransition,大家不想太麻烦可以直接扩展这个类。该类需要绑定需要实现手势控制的VC,同时把手势操作添加到该VC上,然后在处理手势动作的时候,调用接口中的方法去更新当前的动画进度。
- 定以切换时的动画效果类。和动画式切换的方式一致
- 在需切换的VC中实现UIViewControllerTransitioningDelegate,实现interactiveController方法,返回步骤1定义的类,实现animationController方法返回步骤2定义的动画效果。
实战
下图是我实现的一个VC切换的效果图,(注:App图片是网上随便找的,不代表个人喜好:)

实现代码:
VC跳入动画的代码:
-(NSTimeInterval)transitionDuration:(id<UIViewControllerContextTransitioning>)transitionContext
{
return 0.5f;
}
-(void)animateTransition:(id<UIViewControllerContextTransitioning>)transitionContext
{
//Create the differents 3D animations
CATransform3D viewFromTransform;
CATransform3D viewToTransform;
UIView *generalContentView = [transitionContext containerView];
UIView *fromView = [transitionContext viewControllerForKey:UITransitionContextFromViewControllerKey].view;
UIView *toView = [transitionContext viewControllerForKey:UITransitionContextToViewControllerKey].view;
viewFromTransform = CATransform3DMakeRotation(ROTATION_ANGLE, 0.0, 1.0, 0.0);
viewToTransform = CATransform3DMakeRotation(-ROTATION_ANGLE, 0.0, 1.0, 0.0);
[toView.layer setAnchorPoint:CGPointMake(0, 0.5)];
[fromView.layer setAnchorPoint:CGPointMake(1, 0.5)];
// [generalContentView setTransform:CGAffineTransformMakeTranslation(generalContentView.frame.size.width/2.0, 0)];
viewFromTransform.m34 = PERSPECTIVE;
viewToTransform.m34 = PERSPECTIVE;
toView.layer.transform = viewToTransform;
//Add the to- view
[generalContentView addSubview:toView];
[UIView animateWithDuration:[self transitionDuration:transitionContext] animations:^{
[generalContentView setTransform:CGAffineTransformMakeTranslation(-generalContentView.frame.size.width/2.0, 0)];
fromView.layer.transform = viewFromTransform;
toView.layer.transform = CATransform3DIdentity;
} completion:^(BOOL finished) {
//Set the final position of every elements transformed
[generalContentView setTransform:CGAffineTransformIdentity];
fromView.layer.transform = CATransform3DIdentity;
toView.layer.transform = CATransform3DIdentity;
[fromView.layer setAnchorPoint:CGPointMake(0.5f, 0.5f)];
[toView.layer setAnchorPoint:CGPointMake(0.5f, 0.5f)];
if ([transitionContext transitionWasCancelled]) {
[toView removeFromSuperview];
} else {
[fromView removeFromSuperview];
}
// inform the context of completion
[transitionContext completeTransition:![transitionContext transitionWasCancelled]];
}];
}
手势交互代码:
-(void)wireToViewController:(UIViewController *)viewController
{
self.presentingVC = viewController;
[self prepareGestureRecognizerInView:viewController.view];
}
- (void)prepareGestureRecognizerInView:(UIView*)view {
UIPanGestureRecognizer *gesture = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(handleGesture:)];
[view addGestureRecognizer:gesture];
}
-(CGFloat)completionSpeed
{
return 1 - self.percentComplete;
}
- (void)handleGesture:(UIPanGestureRecognizer *)gestureRecognizer {
CGPoint translation = [gestureRecognizer translationInView:gestureRecognizer.view.superview];
switch (gestureRecognizer.state) {
case UIGestureRecognizerStateBegan:
// 1. Mark the interacting flag. Used when supplying it in delegate.
self.interacting = YES;
[self.presentingVC dismissViewControllerAnimated:YES completion:nil];
break;
case UIGestureRecognizerStateChanged: {
// 2. Calculate the percentage of guesture
CGFloat fraction = -translation.x / 300.0;
//Limit it between 0 and 1
fraction = fminf(fmaxf(fraction, 0.0), 1.0);
self.shouldComplete = (fraction > 0.5);
[self updateInteractiveTransition:fraction];
break;
}
case UIGestureRecognizerStateEnded:
case UIGestureRecognizerStateCancelled: {
// 3. Gesture over. Check if the transition should happen or not
self.interacting = NO;
if (!self.shouldComplete || gestureRecognizer.state == UIGestureRecognizerStateCancelled) {
[self cancelInteractiveTransition];
} else {
[self finishInteractiveTransition];
}
break;
}
default:
break;
}
}
根据手势3D切换的动画代码:
-(NSTimeInterval)transitionDuration:(id<UIViewControllerContextTransitioning>)transitionContext
{
return 0.5f;
}
-(void)animateTransition:(id<UIViewControllerContextTransitioning>)transitionContext
{
//Create the differents 3D animations
CATransform3D viewFromTransform;
CATransform3D viewToTransform;
UIView *generalContentView = [transitionContext containerView];
UIView *fromView = [transitionContext viewControllerForKey:UITransitionContextFromViewControllerKey].view;
UIView *toView = [transitionContext viewControllerForKey:UITransitionContextToViewControllerKey].view;
viewFromTransform = CATransform3DMakeRotation(ROTATION_ANGLE, 0.0, 1.0, 0.0);
viewToTransform = CATransform3DMakeRotation(-ROTATION_ANGLE, 0.0, 1.0, 0.0);
[toView.layer setAnchorPoint:CGPointMake(0, 0.5)];
[fromView.layer setAnchorPoint:CGPointMake(1, 0.5)];
// [generalContentView setTransform:CGAffineTransformMakeTranslation(generalContentView.frame.size.width/2.0, 0)];
viewFromTransform.m34 = PERSPECTIVE;
viewToTransform.m34 = PERSPECTIVE;
toView.layer.transform = viewToTransform;
//Add the to- view
[generalContentView addSubview:toView];
[UIView animateWithDuration:[self transitionDuration:transitionContext] animations:^{
[generalContentView setTransform:CGAffineTransformMakeTranslation(-generalContentView.frame.size.width/2.0, 0)];
fromView.layer.transform = viewFromTransform;
toView.layer.transform = CATransform3DIdentity;
} completion:^(BOOL finished) {
//Set the final position of every elements transformed
[generalContentView setTransform:CGAffineTransformIdentity];
fromView.layer.transform = CATransform3DIdentity;
toView.layer.transform = CATransform3DIdentity;
[fromView.layer setAnchorPoint:CGPointMake(0.5f, 0.5f)];
[toView.layer setAnchorPoint:CGPointMake(0.5f, 0.5f)];
if ([transitionContext transitionWasCancelled]) {
[toView removeFromSuperview];
} else {
[fromView removeFromSuperview];
}
// inform the context of completion
[transitionContext completeTransition:![transitionContext transitionWasCancelled]];
}];
}
待切换的VC的动画效果配置代码:
-(IBAction)changeViewController:(id)sender
{
ToViewController *vc =[[ToViewController alloc] init];
vc.delegate = self;
vc.transitioningDelegate = self;
[self.interactionAnimation wireToViewController:vc];
[self presentViewController:vc animated:YES completion:nil];
}
-(void) didClickedDismissButton:(ToViewController *)viewController
{
[self dismissViewControllerAnimated:YES completion:nil];
}
- (id <UIViewControllerAnimatedTransitioning>)animationControllerForPresentedController:(UIViewController *)presented presentingController:(UIViewController *)presenting sourceController:(UIViewController *)source
{
return self.presentAnimation;
}
-(id <UIViewControllerAnimatedTransitioning>)animationControllerForDismissedController:(UIViewController *)dismissed
{
return self.cubeAnimation;
}
-(id <UIViewControllerInteractiveTransitioning>)interactionControllerForDismissal:(id<UIViewControllerAnimatedTransitioning>)animator
{
return self.interactionAnimation.interacting? self.interactionAnimation:nil;
}
整个示例的完整代码已提交到Github上:https://github.com/xianlinbox/iOS7_New/tree/master/iOS7_New/VCTransitions