动态的管理ASP.NET DataGrid数据列
动网先锋
在ASP.NET的DataGrid数据显示控件编程中,我们有几种方式可以增加DataGrid columns。其中最常见的方法是在web forms设计器中增加,通过在控件工具箱中拖访DataGrid控件到web设计页面,然后在属性生成器中增加Columns列;还有一种方式就是在HTML视图模式下更改HTML代码的方式增加Columns列。但是这两种方式都是在设计时进行的,一旦设计完成就无法更改。其实我们也可以在程序运行时动态的增加或者删除Columns列。在这篇文章中,我将向大家介绍如何编程实现在运行时动态的增加和删除Columns列,其实是通过隐藏或者现实Columns列来实现的。
DataGrid 的Columns属性是访问datagrid Columns的关键所在。访问这个属性返回的是DataGridColumnCollection这样的一个集合对象,它包含了所有的DataGrigColumn对象。DataGridColumnCollection提供了增加一个DataGrigColumn对象和删除一个已经存在的DataGrigColumn对象的方法。,我们将使用DataGridColumnCollection的Add方法来增加一个DataGrigColumn对象,从而在运行时动态的增加一列到DataGrid中去。一个DataGrigColumn代表DataGrid的一列,DataGrid的Visible属性用来显示或者隐藏一个列。
好了,下面让大家跟我一起来创建一个DynamicDataGrid的C#的ASP.NET的工程,他有隐藏和显示DataGrid 的每一列的选项。
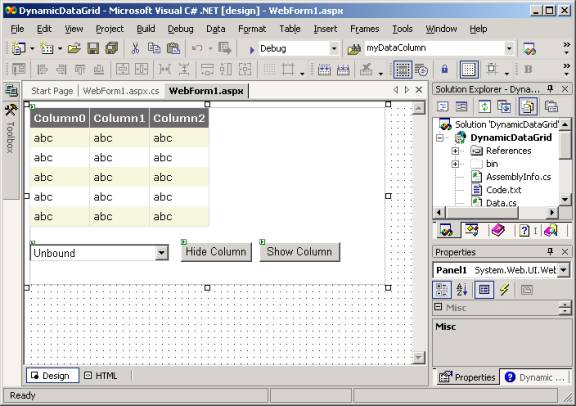
在我用VS.NET创建的web application里面,我在设计页面上拖放了一个Panel 控件。在这个panel控件上,我放置了一个DataGrid控件,一个DropDownList控件,两个Button控件用于改变DataGrid控件的属性。最后的设计界面看起来是下图这样的。
现在我们开始创建两个方法:FillDataGrid()和FillColumnsList()方法。FillDataGrid()用于增加一个列到DataGrid控件和用DataSet数据源来填充它。在这里的我是通过DB.GetDataSet()方法来获取DataSet的。大家可以参照附加的源代码文件(DB.CS)获取更多的细节。
下面的代码说明了CreateDataGrid()的实现。从代码中可以看出,我创建了三个列,用BoundColumn的DataField属性绑定到Dataset的ID,Name和Address字段。BoundColumn类继承自DataGridColumn类。
private void CreateDataGrid() // Get a DataSet object filled with data // Create ID column & add to DataGrid // Create Name column & add to DataGrid // Create Address column & add to DataGrid // DataGrid data binding |
FillColumnsList()方法只是简单的从DataGrid中读取列名,并且将这些列(Columns)名填充到DropDownList控件的下拉列表中去。我们将使用DropDownList控件来选取隐藏或者显示的列。
private void FillColumnsList(DataGrid grid) |
接着我们来添加HideDataGridColumn()方法来具体的通过index索引和bool值两个参数来显示或者隐藏一个列。在这里,我仅仅是简单的设置Columns列的Visible属性为true或者false.
private void HideDataGridColumn(int index, bool show) |
最后的工作就是增加Show Column和Hide Column的单击事件处理。正如我们在代码中看到的一样,我只是简单的调用HideDataGridColumn()方法来显示或者隐藏列,当然要传入参数了。
private void HideColumnBtn_Click(object sender, System.EventArgs e) |
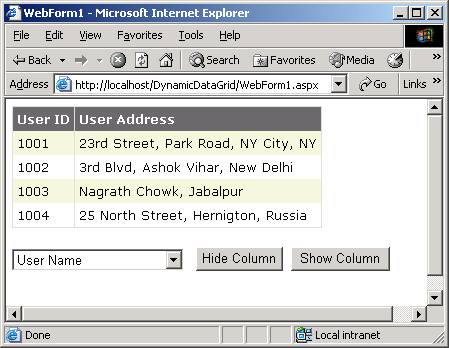
OK,所有的工作都结束了,我们看看运行的结果如何。你可以通过下拉列表来选择要隐藏或者显示的列,并且只需单击Show或者Hide按钮即可。