- 在 Dojo 框架中define、declare 和 require的区别
lzfshub
java前端linux
0.dojo库引入在Dojo框架中,define、declare和require是三个重要的概念,它们在模块化和类声明中扮演不同的角色。以下将详细介绍它们的功能、区别及使用场景:1.define定义:define用于定义一个模块(module),它是Dojo模块化开发的核心方法。用途:创建独立的代码块,便于管理和复用。声明模块的依赖关系,通过回调函数实现模块间的交互。支持异步加载,优化页面加载性能
- 关于Jquery基本内容一
gloria123_
jquery前端javascript
jQuery(jQ)html+css+js1jQ是一个js库,封装了大量的特定的集合(函数和方法)如animate()、css()、show()等2使用jQ大大提高开发效率,简化dom操作常见的js库jQueryYUIDojoExtJszeptojQuery选择器$(selector)筛选方法parent()$(“li”).parent()children(selector)$(“ul”).chi
- Flutter框架高阶——Window应用程序设置窗体窗口背景完全透明
木颤简叶
Flutterflutterwindows开发语言后端笔记c++microsoft
文章目录1.修改main.cpp1)C++与Win32API2)EnableTransparency()3)中文注释2.编写Flutter代码1)bitsdojo_window2)window_manager3)区别对比4)同时使用(1)设置初始化代码(2)处理冲突和集成Flutter的文件结构如下,找到图中的main.cpp的文件1.修改main.cppmain.cpp文件中的代码应该和下面差不
- Dojo-CodeLab: JavaScript与Dojo框架学习与实践指南
陈马登Morden
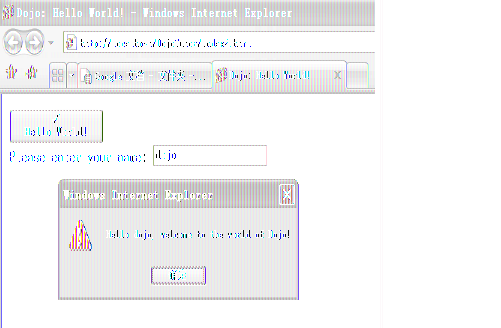
本文还有配套的精品资源,点击获取简介:Dojo-CodeLab是一个提供学习和实践JavaScript及其Dojo框架的项目,专注于为初学者提供无需特定环境限制的编程平台。通过开发一个简单的计算器应用,学习者将掌握JavaScript基础语法和Dojo工具集的使用,涵盖变量、数据类型、控制结构、函数、对象、数学运算、事件处理和DOM操作等关键概念。本项目通过实际编码练习帮助学习者加深对前端开发的理
- android studio ignore assets pattern,如何解决自动忽略资源文件夹中以“_”(下划线)开头的文件/文件夹...
weixin_39848998
androidstudioignoreassetspattern
我想在eclipse提供的Android模拟器上部署PhoneGap应用程序。我决定使用DojoToolkit,它严重依赖于“_”约定(启动带有“_”的文件/文件夹意味着这是一个私有/内部模块)。基本上问题是,在部署应用程序时,每个以“_”开头的文件/文件夹都会被省略。这完全搞砸了,Dojo工具包作为exptected无法正常工作。有没有办法来解决这个问题?答案首先明星这个issue所以谷歌将最终
- arcgis for javascript 帮助
萝卜耳朵
ArcGISServerArcgisJavascript
JSAPI3.4的要求à(1)IE9或以上版本否则dijit1.8.3不匹配1.如何发布ArcgisJavascriptAPI应用0.准备工作:(1).有web应用:(2).有jsapi开发包1.将jsapi目录拷贝到自己的Web应用目录下2.在页面中添加引用(2个css,1个js)3.在页面中添加加载地图的脚本dojo.ready(function(){mapObj=newesri.Map("m
- ArcGIS API for JavaScript 4.X 本地部署(js,字体)
无心使然云中漫步
arcgisarcgisjavascript
0目录(4.19)/4.19/1修改文件1.1init.js编辑器打开/4.19/init.js搜索文本[HOSTNAME_AND_PATH_TO_JSAPI],然后将其连同前面的https://替换为http://ip地址/4.19,可以是localhost,只能本机引用替换后:1.2dojo.js编辑器打开/4.19/dojo/dojo.js搜索文本[HOSTNAME_AND_PATH_TO_
- Web地图呈现原理
_bugMaker
以下内容转载自木的树的文章《Web地图呈现原理》作者:木的树链接:https://www.cnblogs.com/dojo-lzz/p/9250637.html来源:博客园著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。本篇内容为大家揭开地图呈现原理,大家可通过腾讯位置服务官网了解地图并体验!地图投影对于接触互联网地图的同学来说,最开始接触的恐怕就是坐标转换的过程了。由于地球是
- UR5正向动力学控制
kissgoodbye2012
MatlabUR5VrepMatlab动力学仿真运动学控制
--Thisisathreadedscript,andisjustanexample!jointHandles={-1,-1,-1,-1,-1,-1}fori=1,6,1dojointHandles[i]=simGetObjectHandle('UR5_joint'..i)end--Set-upsomeoftheRMLvectors:vel=180accel=40jerk=80currentVel
- 用dojo写的二级下拉菜单自动添加功能
淡淡紫色
先上DEMO,虽然丑,那是因为零级按钮的界面太丑了,图标也丑┑( ̄Д ̄)┍这两个优化后会好很多,毕竟美观不是我的特长嘛DEMO链接:http://download.csdn.net/detail/qq20004604/9568685(83)二级下拉菜单①过程描述:【1】数据来源:一个数组,具体格式为:vardataArr=[{text:"测试1",img:"test"},{text:"测试2",i
- Phoncent博客,探索Rie Kudan的GPT创作之举
庄泽峰
人工智能GPTAI写作GPT写作
近日,大家都在谈论日本作家RieKudan,她凭借其小说《东京共鸣塔》("Tokyo-toDojo-to")荣获了日本极具声望的芥川奖。这本小说引起了广泛的讨论和思考,因为令人惊讶的是,Kudan在其中直接引用了人工智能生成的内容。这可真是个大胆的创新实验啊!人工智能的快速发展给文学创作带来了新的可能性。Kudan在她的小说中使用了人工智能生成的内容,这可是个了不起的创意。通过与ChatGPT等人
- Cesium开源water材质和粒子效果示例代码研究
WaqarLeaver
GIS学习计算机图形学笔记
文章目录关于本文的说明水特效水特效示例代码水特效属性设置说明水特效实际应用代码火特效火特效实现代码火特效属性设置说明位置的设置重力(Gravity)的控制粒子喷射间歇的强度的控制其他属性设置总结感想关于本文的说明 最近看到国内一位cesium大牛的博客,讲材质material(材质)的,于是对照源码看了下,发现很有研究的意义,首先,源码的项目搭建用的是dojo,所有的样式业务绘制前端都是良好分离
- Dojo 样式进阶
blocklang
翻译自:https://github.com/dojo/framework/blob/master/docs/en/styling/supplemental.mdDojo中的样式和主题Dojo部件最适合作为简单的组件,每个组件处理单一职责。它们应该尽可能的封装和模块化,以提高可重用性,同时避免与应用程序使用的其他组件出现冲突。可以使用常规的CSS为部件设置样式,但是为了达到封装和复用的目标,每个部
- 特斯拉 DOJO超级计算系统究竟是个啥?(1)
周博洋K
自动驾驶深度学习机器学习人工智能transformer
据彭博社当地时间周五报道,熟知内情的人士表示特斯拉超级计算机“Dojo”项目负责人GaneshVenkataramanan已在上个月离职。Ganesh此前负责特斯拉Dojo超算项目的时长已达5年。在他出走之后,Dojo项目的负责人由苹果公司的前高管PeterBannon接任。左边的就是被干掉的印度老哥,右边是新接管的PeterBannon这个印度老哥很厉害的,在加入特斯拉之前在芯片行业就很有地位,
- Dojo部件进阶
blocklang
翻译自:https://github.com/dojo/framework/blob/master/docs/en/creating-widgets/supplemental.md部件的基本原理部件是所有Dojo应用程序的基本构建要素。部件是主要的封装单元,它能表示从用户界面的单个元素,到更高级别的容器元素(如Form表单、段落、页面甚至是完整的应用程序)等所有内容。前言:降低复杂度单个部件通常表
- arcgis api for javascript 点聚合
kaleid_liner
arcgis
目录:html代码:Clusterhtml,body{height:100%;width:100%;margin:0;padding:0;}#map{margin:0;padding:0;}/*centertheimageinthepopup*/.esriViewPopup.gallery{margin:0auto!important;}//helpfulforunderstandingdojoC
- 23岁余衍林:年少有为不自卑
老单Franklin
2019年的夏天,随着>的热播,将Franklinyu这个宝藏男孩带到了我们身边。图片发自App23岁,美国UCLA材料工程学高材生,ACA舞团的队长,kinjazdojo讲师,各种舞蹈奖项拿到手软。他的头衔太多,他是学霸,也是世界编舞大师,是众多明星的御用编舞师。他拥有极具个人特色的编舞风格。他是冯老板口中,年轻一代数一数二的编舞师,他是亮亮口中23岁就可以在ARENA上做judgeshow的舞
- Starknet 开发实战训练营邀你挑战,1000 美元大奖等你赢取!
TinTin Land
精彩活动开发者资讯Starknet
Starknet免费公开课来啦!ZKL2明星项目Starknet不久前透露其STRK空投计划引发了诸多关注,而全链游戏同样是今年Web3行业的热门领域之一,Starknet便是全链游戏领域中的重要生态,开发者借助其链上游戏引擎Dojo打造了RealmsEternum、LootSurvivor、RollYourOwn、Briq等全链游戏。那么你知道Starknet为何备受行业瞩目,成为2023年重点
- 计算机科学与软件工程-哪个专业最适合您?
cumi6497
数据结构软件测试大数据编程语言python
byYKSugi由YKSugi计算机科学与软件工程-哪个专业最适合您?(ComputerScienceVSSoftwareEngineering—WhichMajorIsBestForYou?)Heyeveryone!MynameisYK,andI’mcurrentlyrunningCSDojo,aprogrammingeducationYouTubechannelwith200,000+subs
- leafletjs 加载WMTS服务,4326和3857
一醉千秋
WebGISwebleaflet地图
Leafletjsapi中加载WMTS服务,在地图对象初始化是设置坐标系,一旦设定,切片划分的格网规则就确定了1.4326坐标系加载标准的WMTS服务,http://localhost:8080/geoserver/gwc/service/wmts重载L.TileLayer类,实现WMTS服务切片自定义获取define(["dojo/_base/declare"],function(declare
- arcgis js api 3.X 加载WMTS服务,4326和3857
一醉千秋
WebGISwebwebgisarcgisjsapi
在arcgisjsapi3.x版本中,加载geoserver发布的WMTS服务,坐标系包括4326、3857,需要对esri/layers/TiledMapServiceLayer进行扩展1.4326坐标系,设置切片的规则,包括比例尺、分辨率等,如果切片叠加存在偏移,在tileInfo中origin设置纠偏值wmtsLayer.jsdefine(["dojo/_base/declare","esr
- 服务器无法在此时接受控制信息iis,IIS启动应用程序池报错"服务无法在此时接受控制信息"...
王利芬
使用RequireJS优化Web应用前端基于AMD(AsynchronousModuleDefinition)的JavaScript设计已经在目前较为流行的前端框架中大行其道,jQuery.Dojo.MooTools.EmbedJ...assert的用法assert用来调试时,判断一个语句是否为真.assert是宏,而不是函数.在C的assert.h头文件中.assert的作用是先计算表达式exp
- arcgis api javascript 之FeatureLayer图层实现热力图
mylove10086
ArcGISAPIForJavaScriptarcgisjavascript
本文主要通过json获取的点坐标生成热力图html:require(["esri/renderers/HeatmapRenderer","dojo/domReady!"],function(HeatmapRenderer){//添加热力图渲染heatmapRenderer=newHeatmapRenderer({colors:["rgba(255,0,0,0)","rgb(0,255,0)","r
- 用Dojo实现Ajax请求:XHR、跨域、及其他
可能黑客
杂
在任何浏览器上方便地实现Ajax请求是每一个Ajax框架的初衷。Dojo在这方面无疑提供了非常丰富的支持。除了XMLHttpRequest之外,动态script、iframe、RPC也应有尽有,并且接口统一,使用方便,大多数情况下都只需要一句话就能达到目的,从而免除重复造轮子的麻烦。而且,Dojo一贯追求的概念完整性也在这里有所体现,换句话说,在使用Dojo的Ajax工具的过程中不会感到任何的不自
- Maqetta:HTML5可视化移动端设计工具
huangxr874668739
工具教程androidiosdesktopapplicationhtmlMaqetta
网站详情官方网站收录~~~www.egouz.com收录时间:2014-10-11名称:Maqetta:HTML5可视化移动端设计工具英文网址:http://maqetta.org/网站介绍Maqetta:HTML5可视化移动端设计工具是一个由Dojo基金会发布的一个开源项目,提供了所见即所得的HTML5用户界面可视化制作工具,直接在网站上制作而不需要安装其他插件,因其开源,所以你可以下载源码部署
- 华纳云:docker启动报错的原因和解决方法
华纳云IDC服务商
dockereurekaspringcloud
Docker启动报错可能由多种原因引起。以下是一些建议,可用于解决Docker启动问题:查看Docker日志:查看Docker的日志可以提供更多的详细信息,有助于定位问题。sudojournalctl-xe|grepdocker或者查看Docker服务的详细日志:sudojournalctl-udocker.service检查Docker服务状态:确保Docker服务正在运行。sudosystem
- Dojo Store 详解
blocklang
翻译自:https://github.com/dojo/framework/blob/master/docs/en/stores/supplemental.mdState对象在现代浏览器中,state对象是作为CommandRequest的一部分传入的。对state对象的任何修改都将转换为相应的operation,然后应用到store上。import{createCommandFactory}fr
- Dojo Build 进阶
blocklang
翻译自https://github.com/dojo/framework/blob/master/docs/en/building/supplemental.md创建包一个包就是一部分代码,它用于表示一部分功能。可以按需异步、并行加载包。与不使用任何代码拆分技术的应用程序相比,合理分包的应用程序可以显著提高响应速度,需要请求的字节数更少,加载的时间更短。在处理大型应用程序时,这一点尤其重要,因为这
- 【DevDojo】Kafka实操 ·一文快速搞懂kafka版本选型和避坑参数配置
道可可
笔记Linux环境部署实践笔记kafka大数据scala
【DevDojo】@you:“Stayfocusedandworkhard!”05.版本号05.1如何看懂Kafka版本号?如果你不了解各个版本之间的差异和功能变化,你怎么能够准确地评判某Kafka版本是不是满足你的业务需求呢?因此在深入学习Kafka之前,花些时间搞明白版本演进,实际上是非常划算的一件事。前面的版本号是编译Kafka源代码的Scala编译器版本。对于kafka-2.11-2.1.
- Dojo 表单校验
weixin_34220834
tutorials/1015_form_validation/index.mdcommit3e0f3ff1ed392163bc65e9cd015c4705cb9c586e{%section'first'%}表单校验Overview本教程将介绍如何在示例应用程序的上下文中处理基本的表单校验。在注入状态教程中,我们已经介绍了处理表单数据;我们将在这些概念的基础上,在现有表单上添加校验状态和错误信息。本
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring