ExtJs之GridPanel、FormPanel综合篇
今天我们一块看一下GridPanel和FormPanel的另外一些知识。在这一篇文章中我觉得更多的是FromPanel的应用,虽然前面我们单独说了FromPanel布局及其相关控件,但是关于FromPanel的提交和加载一直没有说。在这一篇文章中我们着重说一下FromPanel的加载与提交,以及如何将FormPanel与TabPanel结合起来等。例子要实现的功能:显示商品信息并且支持分页和搜索;单击某商品弹出相关信息(包括供货商和种类信息);在弹出窗口中可以自动加载相关信息并且可以修改提交。
温故而知新
由于这一篇文章是结合了几种控件来阐述的,GridPanel部分是在上一篇"ExtJs之GridPanel篇"之上进行修改的,除了添加其双击事件等代码外其他的几乎完全一样。但是作为一个完整的例子我觉得还是把代码放出了,不明白的朋友可以参考上一篇关于GridPanel的文章。下面是例子中GridPanel功能的后台代码,前台代码我们放在下面和FromPanel一块说:
控件结合使用
下面我们看一下整个例子的前提代码。好了,先看一下前台的代码:
下面是后台代码(主要是FromPanel相关数据,不包括GridPanel数据的加载):
主要业务代码
实体辅助类
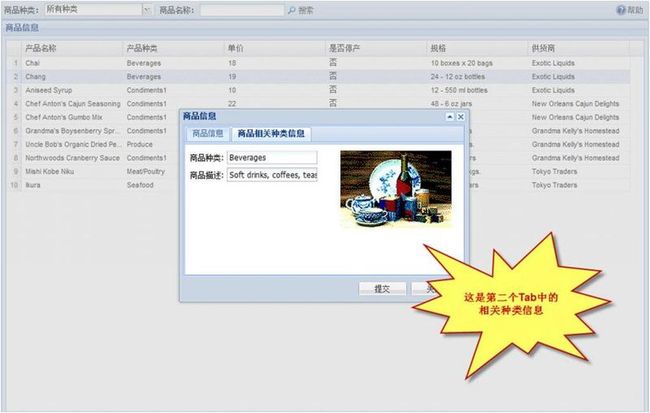
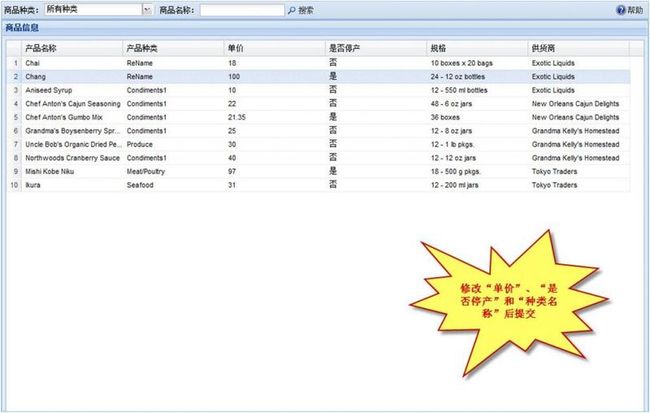
简单的看一下效果:
当我们双击GridPanel某行时将弹出对应商品的相关信息(在window控件中显示),我们可以修改其中的信息进行提交。而且在这个例子中我们会向大家展示了如何在FormPanel中嵌套TabPanel。我们知道有很多时候我们的信息通过一个窗口无法完全显示,此时有些朋友会选择在TabPanel中使用FromPanel,但是这样一来造成的问题就是每个Tab中的FromPanel在提交时都是独立的,如果想要同时提交就比较麻烦了(当然你可以选择使用Ext.Ajax.request通过手动获得每个字段的值来提交,但是却很麻烦)。因此,这里我们选择使用FromPanel嵌套TabPanel的方式(由于例子受Northwind业务限制,因此较难找到合适的多Tab同时提交的例子。这里为了给大家展示多个Tab同时提交,就有意的将商品信息的修改和种类的修改组合到一块修改提交,在业务上可能有所不当,故在此声明!)。
注意
代码不是太复杂,但是还是要提醒大家注意一下几点:
- 关于TabPanel放在FromPanel中时注意deferredRender、layoutOnTabChange属性的使用(由于其中有很多panel一定注意不要把id弄重复了)。
- 使用FormPanel的加载方法(load)来自动加载时一定要注意FromPanel的reader属性的定义(特别是其中的字段一定要和From控件一致),这一点做不好很容易load失败。
- 在使用FromPanel的Load方法时注意comboBox、radio(name相同后台返回一个值)、checkbox(name值不同,所以后台返回多个值,返回值必须是true或false)等的赋值。comboBox和radio(虽然例子中没有出现,但是经过测试只要嵌套正常布局[注意同一组radio,name不同],后台返回时只返回需要勾选的键值对[在json中]就可以了)都可以通过load自动加载,可是checkBox确没有找到合适的方法,最终通过在load成功是判读来手动赋值,知道的朋友麻烦说一下。
- 例子中还用到了显示图片功能,此方法也是开发中常用的方式。