探索DeepEarth的内置控件
在DeepEarth内部提供了6个地图扩展控件(CoordControl、ScaleControl、NavControl、MapControl、MouseControl、ZoomSliderControl)为我们提供了相对比较规范、完善的编程模型,通过他们可进一步的增强地图的操作灵活性等,还可通过扩展开发出许多功能强大的扩展程序。本篇主要以DeepEarth内置控件中的最常用的几个控件为主题探索DeepEarth内置控件的使用方法。
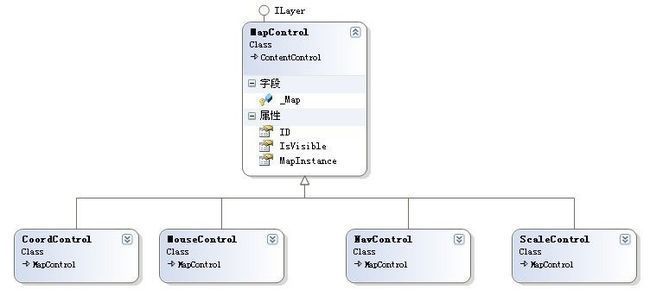
在探索DeepEarth内置控件的使用方法之前先了解下内置控制的基本结构,DeepEarth定义了MapControl控件基类,CoordControl、ScaleControl、NavControl、MouseControl都是通过继承MapControl扩展而来,如下UML图所示:
MapConotrol继承了Silverlight的ContentControl类并实现了DeepEarth的ILayer接口,在整个DeepEarth的扩展开发中提供了基础的编程模型,通过其他源代码可以知道:
2 {
3 ///<summary>
4 /// ProtectedbackingfieldfortheMapInstanceproperty
5 ///</summary>
6 protected Map_Map;
7
8 #regionILayerMembers
9
10 ///<summary>
11 /// AccesstoinstanceoftheMapforthislayer.
12 ///</summary>
13 publicvirtual MapMapInstance
14 {
15 get
16 {
17 if(_Map==null )
18 {
19 _Map=Map.GetMapInstance(this );
20 }
21
22 return _Map;
23 }
24 set
25 {
26 if (ReferenceEquals(_Map,value))
27 {
28 return ;
29 }
30
31 _Map= value;
32 }
33 }
34
35 ///<summary>
36 /// AuniqueIDtoidenitifythelayer
37 ///</summary>
38 publicstringID{get;set ;}
39
40 ///<summary>
41 /// IndicateswhethertheLayerisvisibletotheuser.
42 ///</summary>
43 publicboolIsVisible{get;set ;}
44
45 #endregion
46 }
47 }
CoordControl在DeepEarth中被定义为呈现地图鼠标锁在坐标系数和当前地图缩放级别的控件,其使用非常简单。
ScaleControl在DeepEarth中被定义为呈现地图显示尺寸比例的控件,使用同CoordControl一样的简单,通常就是设置其他显示在地图控件的位置属性。
在这几个内置扩展控件中,使用率最高的就是导航控件NavControl,NavControl控件为实现地图导航功能提供了完善的开发模型,只需要简单的配置就可以扩展出不同的功能导航菜单,基本使用方法如下代码块:
通过所提供的编程模型可扩展出适合自己需要的任何效果功能导航菜单,比如加上快速导航按钮实现快速定位到指定的城市地图等:
<StackPanelOrientation="Horizontal"Height="40">
<Buttonx:Name="btnFull"Click="btnFull_Click"Style="{StaticResourceStandardButton}"ToolTipService.ToolTip="全屏显示">
<Imagex:Name="imgFull"Source="../Images/FullScreen.png"></Image>
</Button>
<Buttonx:Name="btnRefresh"Click="btnRefresh_Click"Style="{StaticResourceStandardButton}"ToolTipService.ToolTip="刷新地图">
<Imagex:Name="imgRefresh"Source="../Images/Refresh.png"></Image>
</Button>
<Buttonx:Name="btnBeiJing"Click="btnBeiJing_Click"Style="{StaticResourceStandardButton}"
ToolTipService.ToolTip="导航到北京"Content="北京"/>
<Buttonx:Name="btnShangHai"Click="btnShangHai_Click"Style="{StaticResourceStandardButton}"
ToolTipService.ToolTip="导航到上海"Content="上海"/>
</StackPanel>
</DeepControls:NavControl>
如上图示,要实现功能导航菜单项的功能直接针对相应的Button的Click事件编写实现代码既可,比如说我想要实现全屏与非全屏的切换显示,以及实现点击北京后将地图导航定位到北京的地图,那么可如下实现:
{
Application.Current.Host.Content.IsFullScreen=! Application.Current.Host.Content.IsFullScreen;
}
privatevoidbtnBeiJing_Click(object sender,RoutedEventArgse)
{
LocationMap(116.3895,39.9054,9 );
}
///<summary>
/// 根据经度和纬度定位系统到指定的级别
///</summary>
///<paramname="longitude"></param>
///<paramname="latitude"></param>
///<paramname="zoom"></param>
privatevoidLocationMap(doublelongitude,doublelatitude,double zoom)
{
mapInstance.SetViewCenter(new Point(longitude,latitude),zoom);
}
除了上面的这种实现方式来扩展导航功能菜单外,我们也可以通过一个Silverlight用户控件来封装导航菜单。实现非常简单,将原始被直接编码在NavControl中的元素移置到用户控件中就OK了,如下自定义的功能导航菜单的Silverlight用户控件代码:
xmlns ="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Gridx:Name="LayoutRoot">
<StackPanelOrientation="Horizontal"Height="40">
<Buttonx:Name="btnFull"Click="btnFull_Click"Style="{StaticResourceStandardButton}"ToolTipService.ToolTip="全屏显示">
<Imagex:Name="full"Source="../Images/FullScreen.png"/>
</Button>
<Buttonx:Name="btnRefresh"Click="btnRefresh_Click"Style="{StaticResourceStandardButton}"ToolTipService.ToolTip="刷新地图">
<Imagex:Name="imgRefresh"Source="../Images/Refresh.png"></Image>
</Button>
<Buttonx:Name="btnBeiJing"Click="btnBeiJing_Click"Style="{StaticResourceStandardButton}"
ToolTipService.ToolTip="导航到北京"Content="北京"/>
<Buttonx:Name="btnShangHai"Click="btnShangHai_Click"Style="{StaticResourceStandardButton}"
ToolTipService.ToolTip="导航到上海"Content="上海"/>
<Buttonx:Name="btnWuHan"Click="btnWuHan_Click"Style="{StaticResourceStandardButton}"
ToolTipService.ToolTip="导航到湖北"Content="湖北"/>
</StackPanel>
</Grid>
</UserControl>
和直接在NavControl你编码扩展一样,直接给对应的Button的Click事件实现其相应的功能就OK。如此一来,在调用的地方就非常简单了,通过用户控件将扩展的功能导航菜单封装起来,原先复杂的编码现在仅仅只需要一行代码就可以实现,其他的事情交给自定义用户控件去完成。
<StackPanelOrientation="Horizontal"Height="40">
<tb:ToolBarControl/>
</StackPanel>
</DeepControls:NavControl>
MouseControl主要用于控制地图界面的拖拽行为等,ZoomSliderControl用于控制地图缩放级别,这两个控件使用和前面的CoordControl差不多,本篇暂不做介绍,在以后的相关篇幅里在来讨论它的相关功能和特性。