NetBeans中JSF应用开发(1)
这是JSF技术系列讲座的第1个,整个讲座包括两大部分,第1部分是在NetBeans中的开发过程,第二部分是JSF相关技术的全面介绍。
JavaServer Faces是Web应用中构建用户接口组件的标注Java API。可以把JSF框架想象成充满随时可以使用的组件的工具箱,这些组件可以在Web应用中快速和方便的重用。这些组件可能是简单的,例如存取用户数据的输入框,可能非常复杂,例如使用弹出式日历来格式化日期的输入框。可以把这些组件嵌入到JSP页面,然后使用框架来处理不同页面之间的导航。
目标:创建一个JSF应用。
使用JSF框架创建一个Web应用
在
NetBeans
中,可以在创建应用的时候为
Web
应用添加
JSF
支持,也可以为已有的应用添加
JSF
支持。
Sun
应用服务器已经包含了
JSF
库,所以不需要下载和安装。我们在创建应用的时候添加
JSF
支持。
- 选择 File > New Project (Ctrl-Shift-N), 从Web目录中的 Web Application,点击Next.
- 指定工程的名字为jAstrologer, 并为工厂指定位置,选择Sun应用服务器作为服务器,设置Java EE的版本为Java EE 5,然后点击Next.
- 选中JavaServer Faces 复选框,然后点击Finish.
NetBeans
完成
Web
应用的创建。展开工程的
Libraries
中的
Sun Java System Application Server
节点
.
可以看到
JSF
库,例如
jsf-impl.jar
已经添加到
classpath
中了。展开
Configuration Files
可以看到
IDE
已经创建了
faces-config.xml
文件,该文件控制
Web
应用中
JSF
组件的行为。
IDE
还在
web.xml
部署描述符中注册了
FacesServlet
。
FacesServlet
处理
JSF
框架所控制的
JSP
页面之间的导航。
创建JSP页面
我们将创建一个新的
JSP
页面
greeting.jsp
,该页面作为欢迎界面并且用于收集他们的信息
,
然后创建一个
success.jsp
,为用户显示祝贺信息。
创建欢迎页面
- 右键点击工程节点,选择 New 选择 JSP,命名为greeting, 点击Finish. 确保选中JSP File (Standard Syntax) 。
- 现在需要在JSF文件中声明JSF标签库,修改下面的代码;
<%--
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
--%>
改成
:
<%@ taglib prefix="f" uri="http://java.sun.com/jsf/core" %>
<%@ taglib prefix="h" uri="http://java.sun.com/jsf/html" %>
注意可以使用代码生成器帮助添加标签名字和属性。代码生成器同样可以帮助你添加标签库的
URI
。
- 把title和h1标签改成Welcome to jAstrologer.
- 向文件中添加一个JSF表单。在Palette中,点击JSF Form按钮,然后拖拽到h1标签的下面。在对话框中,选择Empty Form,然后点击OK。IDE会生成如下代码(粗体部分)。
<h1>Welcome to jAstrologer</h1>
<f:view>
<h:form>
</h:form>
</f:view>
</body>
- 我们准备使用inputText组件获取用户输入,实用commandButton组件提交表单。在源文件编辑区,把h:form元素的内容修改成:
<f:view>
<h:form>
<p>Enter your name: <h:inputText value="name" /></p>
<p>Enter your birthday: <h:inputText value="birthday" /></p>
<h:commandButton value="Submit" action="submit" />
</h:form>
</f:view>
创建成功的页面
现在要创建一个仅仅输出
"Congratulations"
的页面。
- 像上面一样创建一个新的JSP文件,命名为success。
- 把文件的内容修改成:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Congratulations</title>
</head>
<body>
<h1>Congratulations</h1>
<p>You've successfully registered with jAstrologer.</p>
</body>
</html>
注意:我们这里使用的是纯
HTML
,所以不需要声明
JSF
标签库。
设置页面导航
JSF
框架中页面的导航是由
faces-config.xml
文件控制的,该文件位于工程窗口中的
Configuration Files
节点下。对于每个页面,你可以设置一个包含一个或多个导航情况的导航规则。现在,我们仅仅将
commandButton
的
submit
动作提交给
success.jsp
,因此不论用户在输入框中输入什么信息,都可以看到成功的消息。
- 双击faces-config.xml打开Source Editor。
- 右键单击文件的任何地方,选择Java ServerFaces,然后选择 Add Navigation Rule。然后在Rule from View 输入框中输入/greeting.jsp,然后输入规则的描述(可选的),然后点击Add。
在
faces-config.xml
中生成了下面的代码:
<navigation-rule>
<description>
handle user input
</description>
<from-view-id>/greeting.jsp</from-view-id>
</navigation-rule>
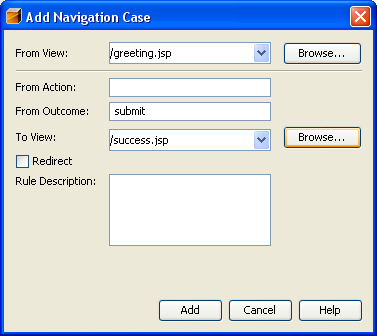
- 在faces-config.xml中右键单击,然后选择Java ServerFaces选择Add Navigation Case,设置如下:
n
From View:
/greeting.jsp
n
From Outcome:
submit
n
To View:
/success.jsp
点击
Add
。在
faces-config.xml
中生成了下面的代码(粗体部分):
<navigation-rule>
<description>
handle user input
</description>
<from-view-id>/greeting.jsp</from-view-id>
<navigation-case>
<from-outcome>submit</from-outcome>
<to-view-id>/success.jsp</to-view-id>
</navigation-case>
</navigation-rule>
配置和运行程序
现在对
IDE
进行设置,当
运行这个应用的时候,显示
greeting.jsp
,然后测试这个
应用。
- 右键点击工程,然后先择Properties.
- 点击Run,然后在Relative URL输入框中输入/faces/greeting.jsp,然后点击OK。
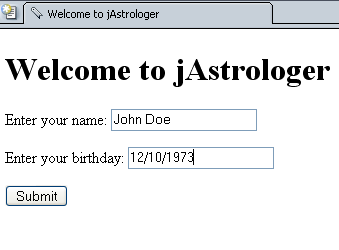
- 右键点击工程,然后选择Run。IDE会build工程,启动应用服务器,部署应用,并在浏览器中显示下面的页面。
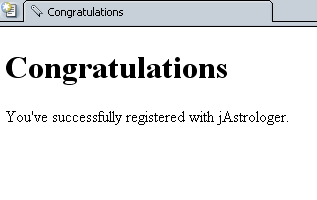
当您点击
Submit
按钮的时候,可以看到下面的输入结果:
关于
JSF
的基本概念可以参考书上第
11
章
JSF
概述,和第
12
章一个简单的
JSF
应用。
书:《
Java EE 5
实用教程》