eclipse下gxt配置
一、构建eclispe开发环境
1、前期准备
(1)开发工具:
MyEclipse 6.6,或者eclipse,不用多说了~
(2)相关jar包:
google web tools (gwt-windows-1.5.3):下载地址: http://google-web-toolkit.googlecode.com/files/gwt-windows-1.5.3.zip
,下载后解压到C:\library待用
ext-gwt(gxt) 1.2.3:下载地址:http://extjs.com/products/gxt/download.php?dl=gxt123,下载后解压到c:\library待用
(3)GWT插件:
Eclipse Plugins for GWT:cypal.studio.for.gwt-1.0,下载地址为:http://cypal-studio.googlecode.com/files/cypal.studio.for.gwt-1.0.zip。解压后直接 Copy到 MyEclipse安装目录/plugins下即可。
2.配置自定义类库
打开windows->Preferences->java->build path->user libraries,建立两个类库取名为gwt-1.5 gxt-1.2,库gwt-1.5包括 gwt-dev-windows.jar和gwt-user.jar,库gxt-1.2包括gxt.jar和gwt-servlet.jar。 jar文件在c:\library解压的两个文件夹下。
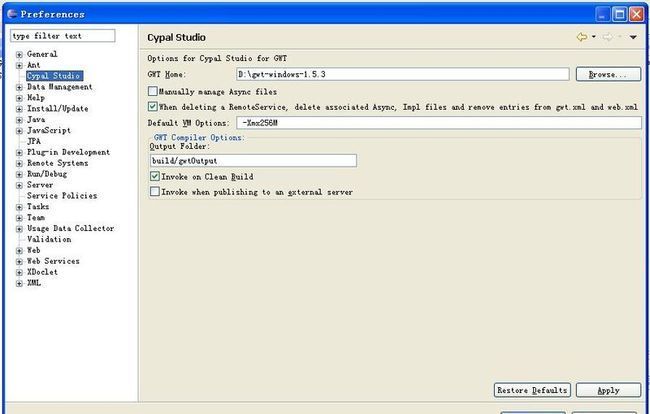
3.配置 GWT Home目录
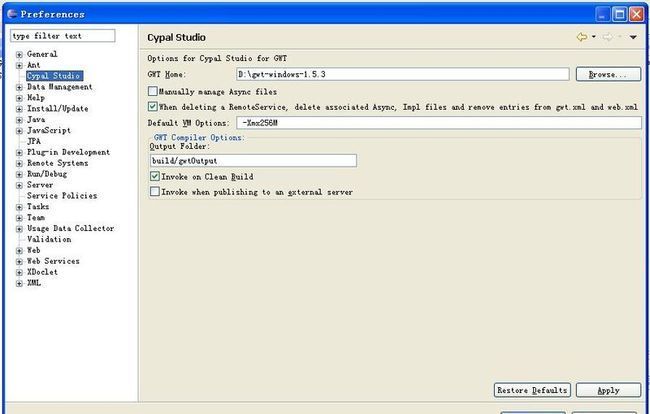
打开 Eclipse的 Window—Preferences—Cypal Studio 选择 Gwt的目录c:\library\gwt-windows-1.5.3(即gwt-windows-1.5.3解压的目录)。

如果没有出现Cypal Studio ,说明插件没有安装成功。必须放在正确的位置。同时,GWT Home,一定要选择在gwt-windows-1.5.3解压目录下,否则待建立module时jar找不到,同时有可能带来其他问题。
二.建立GWT项目
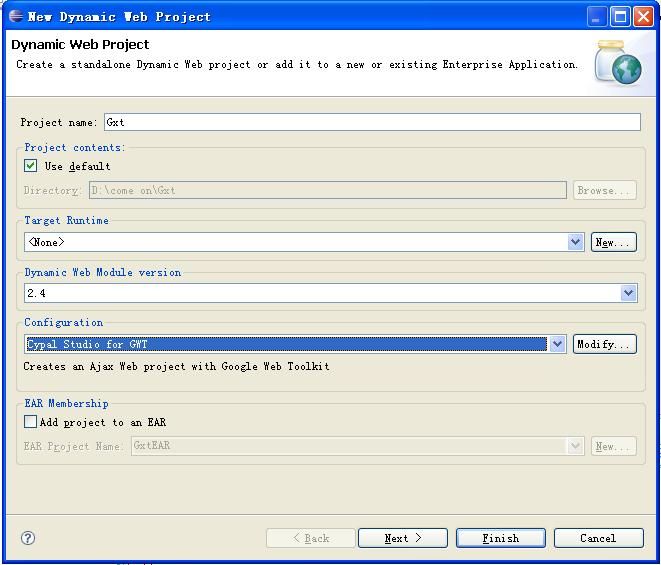
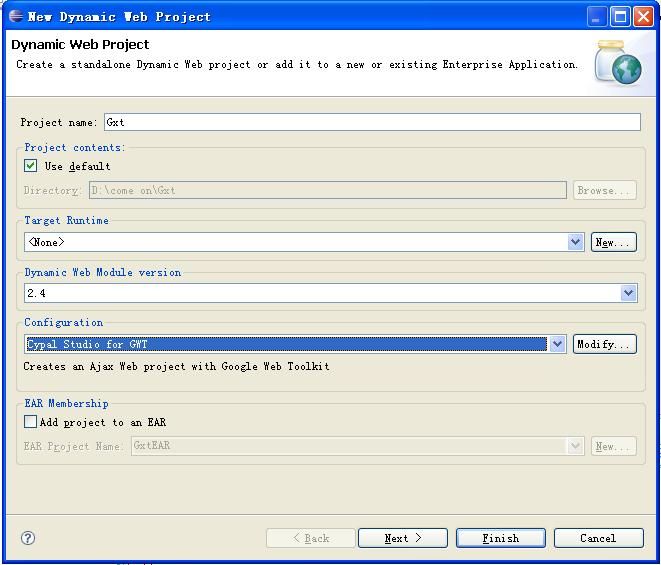
1. 新建一个动态 web项目, File—New—Other—Web—Dynamic Web Project,在 MyEclipse中Dynamic Web Project默认不显示,在show all wizards打上对勾即可。Configurations中选择 Cypal Studio for GWT,其他的默认即可。 注意,Target Runtime 一定要为<None>,不要选择服务器,如果选择了服务器,下一步运行的时候会出现异常。我试过用Myeclipse自带的web project,结果不能运行。

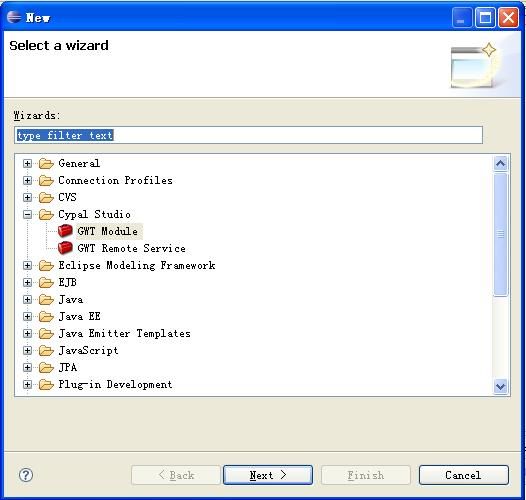
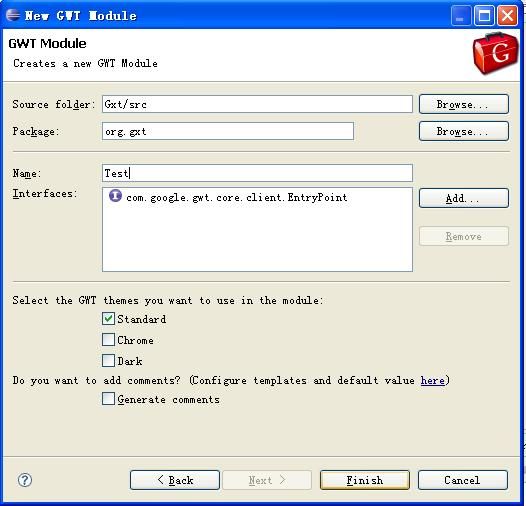
2. 建立Module模型
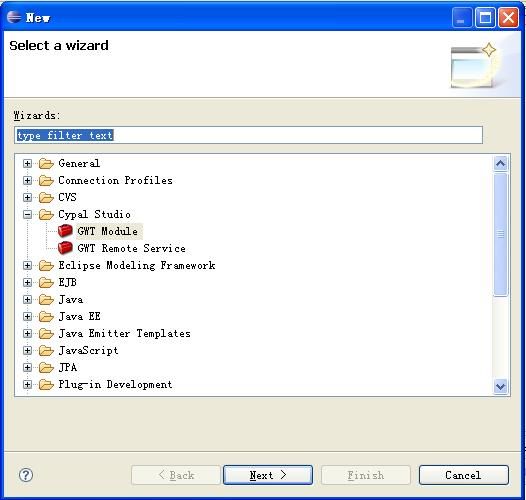
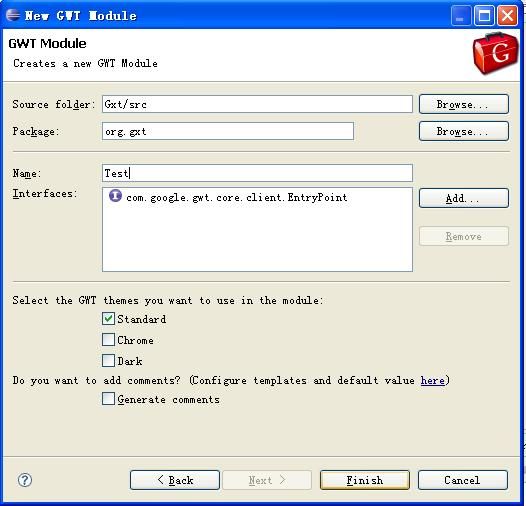
项目上点击右键 New—Other—Cypal Studio—Module,输入包名 org.gxt,类名 Test


工程建立后:

3.在Test.java的onModuleLoad() 方法中加入Window.alert("success");
package org.gxt.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
public class Test implements EntryPoint {
public void onModuleLoad() {
Window.alert("success");
}
}
三、配置GWT运行环境
这里配置的是使用gwt自己的运行环境,不使用tomcat
run->open run dialog->GWT Hosted Mode Application,右键->new,选择project和module

点击apply应用
点击run运行

这时GWT就测试成功了,如果不需要gxt,就不需要继续下一步
四.配置ext-gwt
右键点击项目build path->add libraries->user library,选择gwt-1.5,gxt-1.2。
在Test.gwt.xml中加入(继承GXT):
<inherits name='com.extjs.gxt.ui.GXT'/>
在Test.html中加入(默认样式表):
<link rel="stylesheet" type="text/css" href="css/ext-all.css"/>
配置完毕,下边运行测试,更改Test.java
package org.gxt.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.extjs.gxt.ui.client.widget.Window;
public class Test implements EntryPoint {
public void onModuleLoad() {
Window window=new Window();//相当于html的div
window.setSize(500,300);//设置高度和宽度
window.setHeading("success");//设置标题
window.setPlain(true);//设置透明
window.show();
RootPanel.get().add(window);
}
}
再次运行,结果如下:

参考:
http://extjs.com/helpcenter/index.jsp
http://www.iteye.com/topic/287923
1、前期准备
(1)开发工具:
MyEclipse 6.6,或者eclipse,不用多说了~
(2)相关jar包:
google web tools (gwt-windows-1.5.3):下载地址: http://google-web-toolkit.googlecode.com/files/gwt-windows-1.5.3.zip
,下载后解压到C:\library待用
ext-gwt(gxt) 1.2.3:下载地址:http://extjs.com/products/gxt/download.php?dl=gxt123,下载后解压到c:\library待用
(3)GWT插件:
Eclipse Plugins for GWT:cypal.studio.for.gwt-1.0,下载地址为:http://cypal-studio.googlecode.com/files/cypal.studio.for.gwt-1.0.zip。解压后直接 Copy到 MyEclipse安装目录/plugins下即可。
2.配置自定义类库
打开windows->Preferences->java->build path->user libraries,建立两个类库取名为gwt-1.5 gxt-1.2,库gwt-1.5包括 gwt-dev-windows.jar和gwt-user.jar,库gxt-1.2包括gxt.jar和gwt-servlet.jar。 jar文件在c:\library解压的两个文件夹下。
3.配置 GWT Home目录
打开 Eclipse的 Window—Preferences—Cypal Studio 选择 Gwt的目录c:\library\gwt-windows-1.5.3(即gwt-windows-1.5.3解压的目录)。

如果没有出现Cypal Studio ,说明插件没有安装成功。必须放在正确的位置。同时,GWT Home,一定要选择在gwt-windows-1.5.3解压目录下,否则待建立module时jar找不到,同时有可能带来其他问题。
二.建立GWT项目
1. 新建一个动态 web项目, File—New—Other—Web—Dynamic Web Project,在 MyEclipse中Dynamic Web Project默认不显示,在show all wizards打上对勾即可。Configurations中选择 Cypal Studio for GWT,其他的默认即可。 注意,Target Runtime 一定要为<None>,不要选择服务器,如果选择了服务器,下一步运行的时候会出现异常。我试过用Myeclipse自带的web project,结果不能运行。

2. 建立Module模型
项目上点击右键 New—Other—Cypal Studio—Module,输入包名 org.gxt,类名 Test


工程建立后:

3.在Test.java的onModuleLoad() 方法中加入Window.alert("success");
package org.gxt.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
public class Test implements EntryPoint {
public void onModuleLoad() {
Window.alert("success");
}
}
三、配置GWT运行环境
这里配置的是使用gwt自己的运行环境,不使用tomcat
run->open run dialog->GWT Hosted Mode Application,右键->new,选择project和module

点击apply应用
点击run运行

这时GWT就测试成功了,如果不需要gxt,就不需要继续下一步
四.配置ext-gwt
右键点击项目build path->add libraries->user library,选择gwt-1.5,gxt-1.2。
在Test.gwt.xml中加入(继承GXT):
<inherits name='com.extjs.gxt.ui.GXT'/>
在Test.html中加入(默认样式表):
<link rel="stylesheet" type="text/css" href="css/ext-all.css"/>
配置完毕,下边运行测试,更改Test.java
package org.gxt.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.extjs.gxt.ui.client.widget.Window;
public class Test implements EntryPoint {
public void onModuleLoad() {
Window window=new Window();//相当于html的div
window.setSize(500,300);//设置高度和宽度
window.setHeading("success");//设置标题
window.setPlain(true);//设置透明
window.show();
RootPanel.get().add(window);
}
}
再次运行,结果如下:

参考:
http://extjs.com/helpcenter/index.jsp
http://www.iteye.com/topic/287923