基于WASCE开发EJB2.1简单Demo
WASCE 全称 WebSphere Application Server Community Edition 是IBM公司开发的WebShpere社区版,供用户免费使用,最近移植利用EJB2.1开发的项目用到 WASCE ,因为这方面的文章很少,很多人不了解如何配置和运用,遂把自己的开发过程整理出个简单Demo,供大家开发时借鉴。
开发环境:Eclipse+WASCE+JDK1.6.0_18
系统环境:XP
下面我一步步完成一个EJB2.1(Stateless SessionBean)的HelloWorld。
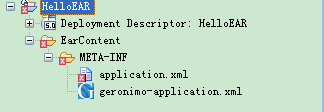
首先,我们创建一个企业级工程HelloEAR,New Project -> Java EE -> Enterprise Application Project,项目名:HelloEAR,运行时,IBM WASCE v2.1,EAR version 选择5.0 ,其他默认即可。一路Next完成创建,效果如图1所示,其中application.xml出现错误,是没有配置好项目模块所致,不用理会。
(图1)
然后,我们创建一个EJB工程HelloEJB,New Project -> EJB -> EJB Project ,项目名: HelloEJB, 运行时,IBM WASCE v2.1,EJB module version 选择2.1 ,Configuration选择EJB Project with XDoclet(具体安装见下面附录),在Add project to an EAR中选择HelloEAR即可,其他默认, 一路Next完成创建,效果如图2所示,这时,HelloEJB项目出现错误,因为缺少配置所致,不用理会,还自动生成一个HelloEJBClient工程,作为EJB发布客户端。
(图2)
接着,我们创建一个WEB工程HelloWAR, New Project -> Web -> Dynamic Web Project, 项目名: HelloWAR, 运行时,IBM WASCE v2.1,Dynamic web module version 选择2.1 ,Configuration选择EJB Project with XDoclet(具体安装见下面附录),在Add project to an EAR中选择HelloEAR即可,其他默认, 一路Next完成创建,效果如图3所示。
(图3)
自此,基本工程创建完备,下面我们来完成各中的简单编码实现功能。首先,我们在HelloEJB中创建一个Hello Bean, New > Other -> EJB -> Xdoclet Enterprise JavaBean, Next ,选择Session Bean,Next,Class Name 为HelloBean Next,修改EJB Name为Hello,其他随之改变,不用再改,Finish。Xdoclet会帮助你生成客户端生代码,如图4所示。
(图4)
接下来我们在HelloBean里添加sayHello方法如下:
public String sayHello(String name){
return "Hello," + name;
}
在远程接口Hello里添加sayHello方法如下,每个方法接口必须抛java.rmi.RemoteException异常。
public String sayHello(String name) throws java.rmi.RemoteException;
在本地接口HelloLocal里添加sayHello方法如下:
public String sayHello(String name);
其中HelloHome代码如下:
public interface HelloHome
extends javax.ejb.EJBHome
{
public static final String COMP_NAME="java:comp/env/ejb/Hello";
public static final String JNDI_NAME="Hello";
public com.ibm.demo.Hello create()
throws javax.ejb.CreateException,java.rmi.RemoteException;
}
定义了通过容器环境访问EJB的JNDI字符串COMP_NAME。
同样,HelloLocalHome代码如下:
public interface HelloLocalHome
extends javax.ejb.EJBLocalHome
{
public static final String COMP_NAME="java:comp/env/ejb/HelloLocal";
public static final String JNDI_NAME="HelloLocal";
public com.ibm.demo.HelloLocal create()
throws javax.ejb.CreateException;
}
也定义了通过容器环境访问EJB的JNDI字符串COMP_NAME。
接下来,在HelloUtil里修改一下访问变量。把根据JNDI_NAME的改成COMP_NAME,否则在后面web容器访问不了。到此,EJB组件开发完毕,下面,在Web容器添加两个JSP页面进行访问,hello.jsp和show.jsp页面代码分别如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>EJB2.1 提交页面</title>
</head>
<body>
<form action="show.jsp">
<input type="text" name="name">
<input type="submit" value="submit">
</form>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="com.ibm.demo.Hello" %>
<%@ page import="com.ibm.demo.HelloLocal" %>
<%@ page import="com.ibm.demo.HelloUtil" %>
<%@ page import="javax.naming.NamingException" %>
<%@ page import="javax.ejb.CreateException" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>EJB2.1 显示页面</title>
</head>
<body>
<%
String name = request.getParameter("name");
try {
long begin1 = System.currentTimeMillis();
Hello hello = HelloUtil.getHome().create();
%>
<%=hello.sayHello(name)%>
<%
long end1 = System.currentTimeMillis();
%>
<%="远程调用花费时间:"+(end1 - begin1)+ "ms"%>
<%
long begin2 = System.currentTimeMillis();
HelloLocal helloLocal = HelloUtil.getLocalHome().create();
%>
<%=helloLocal.sayHello(name)%>
<%
System.out.println(helloLocal.sayHello(name));
long end2 = System.currentTimeMillis();
%>
<%="本地调用花费时间:"+(end2 - begin2)+ "ms"%>
<%
} catch (CreateException e) {
e.printStackTrace();
} catch (NamingException e) {
e.printStackTrace();
}
%>
</body>
</html>
为了能在容器中调要EJB组件,最后还得配置web.xml和geronimo-web.xml文件,在web.xml中添加代码如下:
<ejb-local-ref> <ejb-ref-name>ejb/HelloLocal</ejb-ref-name> <ejb-ref-type>Session</ejb-ref-type> <local>com.ibm.demo.HelloLocal</local> <ejb-link>Hello</ejb-link> </ejb-local-ref> <ejb-ref> <ejb-ref-name>ejb/Hello</ejb-ref-name> <ejb-ref-type>Session</ejb-ref-type> <remote>com.ibm.demo.Hello</remote> <ejb-link>Hello</ejb-link> </ejb-ref>
在 geronimo-web.xml 中添加代码如下:
<name:ejb-ref>
<name:ref-name>ejb/Hello</name:ref-name>
<name:ejb-link>Hello</name:ejb-link>
</name:ejb-ref>
<name:ejb-local-ref>
<name:ref-name>ejb/HelloLocal</name:ref-name>
<name:ejb-link>HelloLocal</name:ejb-link>
</name:ejb-local-ref>
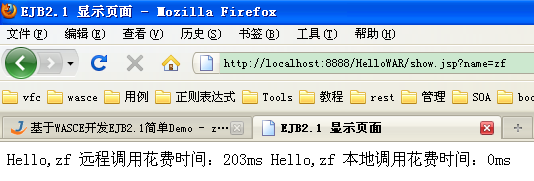
到现在为止,我们可以发布项目,观看效果了 。启动服务器,然后在服务器图标上右键,Add and Remove添加HelloEAR。最后,通过地址http://localhost:8080/HelloWAR/hello.jsp访问即可。在输入框中输入zf,可以得到Hello,zf字样,如图5所示
(图5)
,同时,通过观察,可以看到,本地访问方式比远程访问方式较快。