CheckGroupBox的取值和赋值问题
关于CheckGroup赋值和取值问题结合帮助文档的个人见解,欢迎批评指正(基于Extjs4.0.7)
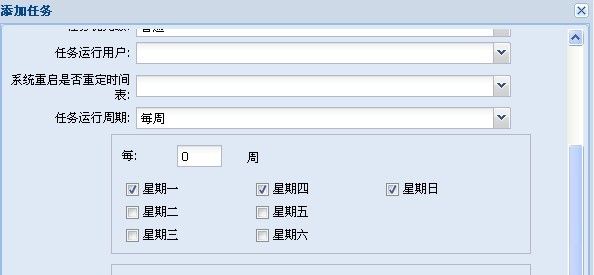
1、构建checkGroup
Ext.create('Ext.form.Panel', {
title: 'Checkbox Group',
width: 300,
height: 125,
bodyPadding: 10,
renderTo: Ext.getBody(),
items:[{
xtype: 'checkboxgroup',
fieldLabel: 'Two Columns',
id:'CheckBoxGroup',
columns: 2,//确定将group中的checkbox分为几列
items: [
{ boxLabel: '星期一', name: 'rbWeekUpdate', inputValue: '2'},
{ boxLabel: '星期二', name: 'rbWeekUpdate', inputValue: '3'},
{ boxLabel: '星期三', name: 'rbWeekUpdate', inputValue: '4' },
{ boxLabel: '星期四', name: 'rbWeekUpdate', inputValue: '5' },
{ boxLabel: '星期五', name: 'rbWeekUpdate', inputValue: '6' },
{ boxLabel: '星期六', name: 'rbWeekUpdate', inputValue: '7' },
{ boxLabel: '星期日', name: 'rbWeekUpdate', inputValue: '1' }
]
});
2、取值
根据id获取组件
var checkedCmp= Ext.getCmp('CheckBoxGroup').getChecked();//获取选中的组件
var timePeriodDay="";
for(var i=0;i<checkedCmp.length;i++){//从获取选中组件中获取inputValue。
var check = checkedCmp[i];
timePeriodDay+=check.inputValue;
}//即可以获取checkboxgroup的选中值,可以根据需求进行组合
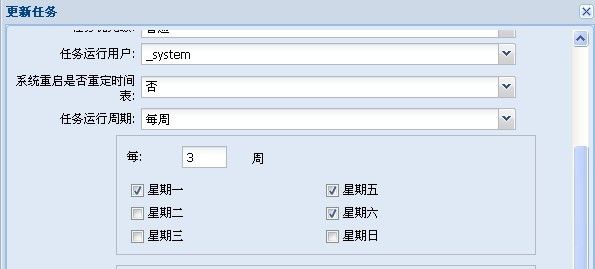
3、赋值
checkboxGroup赋值,可以将获取的checkBoxGroup的inputValue值组成一个字符串类型的数组。然后通过checkboxGroup中的name属性赋值。
注:其中的timePeriodDay为服务器传出的inputValueValue值字符串。在此为"234"即选中星期一,星期二,星期三
var checkedDay = new Array();//js中创建数组
for(var i=0;i<timePeriodDay.length;i++){
checkedDay[i] = timePeriodDay.charAt(i)+"";//将服务器传入的值放到数组中
}
Ext.getCmp('timePeriodDayWeekUpdate').setValue(
{rbWeekUpdate:checkedDay}//通过数组及name赋值其中rbWeekUpdate为组内checkbox的name属性值。而checkedDay为含有inputValue的数组。
);
设置结果: