- 【前端echarts】echarts双饼图与easyui列表联动
时光匆匆岁月荏苒,转眼我们已不是当年
EasyUI前端echartseasyui
echarts双饼图与easyui列表联动包括饼图与列表页联动,基本上无bugecharts双饼图与easyui列表联动-->-->$(function(){//定义参数varpieOptionDataList=[{titleText:"用户",seriesId:"user",seriesDataValue:"userRatio",seriesDataName:"userName",},{titl
- jQuery Easyui 源码分析之combo组件
90后北京程序员
前端-easyuieasyui之combobox
/***jQueryEasyUI1.3.1*该源码完全由压缩码翻译而来,并非网络上放出的源码,请勿索要。*/(function($){functionsetSize(target,width){varopts=$.data(target,"combo").options;varcombo=$.data(target,"combo").combo;varpanel=$.data(target,"co
- Easyui Datagrid实现行操作
天农学子
easyui前端javascript
EasyuiDatagrid实现行操作效果分析实现此功能需要实现2点1、首列的内容全部需要渲染成申请开票2、点击申请开票可以获获取到指定的行内容,在执行后续操作实现方案1、首行格式化,在table的th属性中加入formatter示例代码如下操作2、在JavaScript中编写代码formatOperatefunctionformatOperate(val,row){return'申请开票';}当
- jEasyUI 创建 XP 风格左侧面板
wjs2024
开发语言
jEasyUI创建XP风格左侧面板引言在当今的Web开发领域,用户界面的美观和易用性对于提升用户体验至关重要。jEasyUI,作为一个基于jQuery的轻量级前端框架,因其易于使用和丰富的组件库而广受欢迎。在本教程中,我们将学习如何使用jEasyUI创建一个XP风格的左侧面板。XP风格左侧面板的特点XP风格,即WindowsXP操作系统中的界面风格,以其清新、简洁的设计而受到许多用户的喜爱。一个典
- 前端开发框架推荐总结二
Devil枫
前端框架前端
在前端开发领域,框架的选择对于项目的成功至关重要。它们提供了丰富的组件、工具和最佳实践,帮助开发者快速构建出美观、功能强大的用户界面。本文将介绍下面四个前端开发框架:Bootstrap、easyui、jQueryUI和layui。一:Bootstrap特点:1.响应式设计:Bootstrap内置了强大的响应式布局系统,使得网页能够在不同设备和屏幕尺寸上都能良好地显示。2.丰富的组件:提供了大量的U
- 分享89个时间日期JS特效,总有一款适合您
记忆的小河
javascript前端
分享89个时间日期JS特效,总有一款适合您89个时间日期JS特效下载链接:https://pan.baidu.com/s/127_keimOfy_AKrCNT4TQNA?pwd=8888提取码:8888Python采集代码下载链接:采集代码.zip-蓝奏云学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。精确到秒的时间控件仿美团酒店的日期插件效果easyui制作带农历的日历时间格式转
- Spring Could+Ant Design Pro表格数据加载
拉布拉卡的小推车
前端vuejava
由于公司最近项目使用AntDesignPro,所以就学习了一下,以前公司使用的是easyui,所以这也是我的第一次学习尝试,记录一下,有不足大家帮忙指正。后台是SpringCould,使用Nacos作为服务注册中心注册。表格加载打开AntDesignPro项目修改配置,解决跨域问题,让它能连接到我们的项目的网关修改vue.config.js找到节点devServer,修改如下:devServer:
- 基于javaweb+mysql的jsp+servlet大学实验室设备管理系统(java+jsp+easyui+mysql)
m0_71095879
javamysqlmaven
基于javaweb+mysql的jsp+servlet大学实验室设备管理系统(java+jsp+easyui+mysql)运行环境Java≥8、MySQL≥5.7、Tomcat≥8开发工具eclipse/idea/myeclipse/sts等均可配置运行适用课程设计,大作业,毕业设计,项目练习,学习演示等功能说明基于javaweb+mysql的JSP+Servlet大学实验室设备管理系统(java
- 计算机毕业设计 | SSM 医药信息管理系统(附源码)
说书客啊
课程设计javamysqlspringboot毕业设计健康医疗html
1,概述1.1课题背景本系统由说书客面向广大民营药店、县区级医院、个体诊所等群体的药品和客户等信息的管理需求,采用Spring+SpringMVC+Mybatis+Easyui架构实现,为单体药店、批发企业、零售连锁企业,提供有针对性的信息数据管理方案。1.2软件概述本系统目标定位于医院、药店等部门进行病人客户、药品经办人、药品信息的集中管理,按照国家医药药品安全管理GSP要求,包含上万条药品可实
- easyui combobox的数据value为0时默认选择此项且提交时不会把这个0提交
mml_慢慢来
easyuicombobox的数据value为0时默认选择此项且提交时不会把这个0提交应该是easyui自己的设定我用的是data数据不是从url调用接口那就最好不要用value为0的数据了呗
- JQuery easyui自定义扩展——批量文件上传组件
示申○言舌
Webeasyuiuploads
/***CreatedbyHexuon2018/8/23.*批量文件上传*/;(function($){functioninit(target,opts){vartar=$(target);varheight=opts.fit?tar.parent().height():opts.height;varwidth=opts.fit?tar.parent().width():opts.width;va
- easyui datagrid 编辑状态时,为列添加文本改变事件
⑧o年崋
jqueryeasyuijQueryEasyUIdatagrid文本改变
最近用到jQueryEasyUI的时候在datagrid编辑状态的时候,输入值统计合计的时候没有文本改变事件.所以特地加上了文本改变事件用于统计合计...easyui的版本是1.4.3第一步在10707添加一个自定义的文本改变事件,参数对应index行号colName列名(可自定义扩展)//文本编辑中值改变事件onTextChangeEdit:function(index,colName){}第二
- EasyUI&Layui树形菜单实现
小张同学_java
easyuilayuijquery
目录一、概念二、为什么学习EasyUI三、入门前端实现EasyUI1、layout、Tree、tabs2、文档说明3、代码layui1、栅格,Tree,tabs2、indexjsp代码3、index.js后端实现项目结构1、步骤分析2、实现总结:一、概念前端框架,帮助我们快速开发前端界面或者后端管理员界面!后端框架为我们解决了代码的复用性,当然前端也一样,为我们提供了封装好的js,css,我们按照
- EasyUI Combotree使用入门
王维_9bbf
EasyUICombotree是一个非常实用的插件,在我们的Web项目中有很多情景下可以使用到,例如我们经常要选择一个多级的类别菜单,就可以用到它。EasyUI有一个现成的DEMO,但我感觉不是怎么很实用,于是我在上面进行了修改,利用jquery+easyui+json3做了一个异步获取分类的DEMO,当页面加载后,我们不但完整加载分类数据,而且还能够初始化ComboTree的值(初始化功能在官方
- Vue+ElementUI实现给Tab页添加鼠标右键菜单栏
小张写bug
前端vuejshtmlcss
目录标题一、背景二、实现思路(一)实现左侧菜单栏的div(二)为Tab页的Tab标签部位绑定右键点击事件。(三)实现弹出右侧菜单栏事件(四)实现右键菜单栏中的每一个点击事件一、背景ElementUI官网上提供的Tabs标签只提供了基础的增加和删除标签页的功能,远远不能满足我们的需求。我们想要对标签页完成更多更能时,就需要自己实现了,比如下图谷歌浏览器的标签页右键功能。在jQuery配合EasyUI
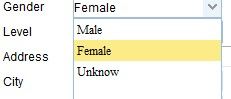
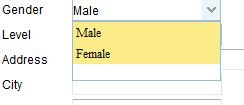
- EasyUI多选下拉框的取值和赋值
BrotherBaby
EasyUI相关MyBatis相关
@RequestMapping("/getCodeList")publicvoidgetCodeList(HttpServletResponseresp){ResUtil.resp(resp,JSON.toJSON(bizGuideMapper.getCodeList()).toString().toLowerCase());}@Select("selectid,NAMEastextfromB
- JAVA的面试题四
菜鸟程序员z
java开发语言面试
1.电商行业特点(1)分布式:①垂直拆分:根据功能模块进行拆分②水平拆分:根据业务层级进行拆分(2)高并发:用户单位时间内访问服务器数量,是电商行业中面临的主要问题(3)集群:抗击高兵发的有效手段,同时集群内部实现高可用(4)海量数据处理:随着公司数据的不断积累.自身的数据量很庞大.如果高效的处理数据/分析2.框架调用流程3.EasyUI后台调用流程4.分布式项目的设计思想为了实现架构之间的松耦合
- easyui入门
_社会你表哥
1easyui框架的认识:easyui是一种基于jQuery、Angular.、Vue和React的用户界面插件集合。easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。(1)是一组基于jQuery的UI(用户界面)插件集合;(2)而jQueryEasyUI的目标就是帮助web开
- easyUi表格颜色设置
NL_LIU
EasyUi
$(function(){$('.btn_state').linkbutton('disable');$('#dg').datagrid({url:_getPage,rownumbers:true,pagination:true,fitColumns:true,fit:true,singleSelect:false,pageSize:20,pageList:[20,30,50],remoteSor
- LayUI入门
白未
layuieasyui前端
目录一、layui简介二、layui、easyui与bootstrap的对比1、layui和bootstrap对比(这两个都属于UI渲染框架)三、layui入门四、自定义layer模块1、新建一个模块.js2、将模块配置到配置文件中3、将上述js文件引入到jsp页面中,然后导入使用五、构建登录页面一、layui简介layui(谐音:类UI)是一套开源的WebUI解决方案,采用自身经典的模块化规范,
- LayUI框架的使用及登录页面的实现
時宜
layui前端javascript
目录一、什么是LayUI?简介LayUI的优点二、layui、easyui与bootstrap的对比2.1layui和bootstrap对比(这两个都属于UI渲染框架)2.2layui和easyui对比三、layui入门如何扩展一个layui(自定义模块)?四、构建登录页面一、什么是LayUI?简介layui(谐音:类UI)是一套开源的WebUI解决方案,采用自身经典的模块化规范,并遵循原生HTM
- layui入门
卡特琳同志
layuilayui前端框架java
目录一、什么是layui二、layui、easyui与bootstrap的对比2.1layui和bootstrap对比(这两个都属于UI渲染框架)2.2layui和easyui对比三、layui入门四、自定义模块五、构建登录页面六、主页搭建一、什么是layuilayui(谐音:类UI)是一套开源的WebUI解决方案,采用自身经典的模块化规范,并遵循原生HTML/CSS/JS的开发方式,极易上手,拿
- LayUI之入门
Lme1216
layui前端框架前端
目录一、什么是layui二、layui、easyui与bootstrap的对比三、layui入门四、如何扩展一个layui(自定义模块)五、构建登录页面一、什么是layuilayui(谐音:类UI)是一套开源的WebUI解决方案,采用自身经典的模块化规范,并遵循原生HTML/CSS/JS的开发方式,极易上手,拿来即用。其风格简约轻盈,而组件优雅丰盈,从源代码到使用方法的每一处细节都经过精心雕琢,非
- EasyUI CRUD DataGrid
神游御风
链接地址:http://www.jeasyui.com/demo/main/index.php主题样式:https://www.jeasyui.com/easyui/themes/material/easyui.cssResultVO:inttotal//总的数据条数Listrows//当前页的数据对象列表分页参数:@RequestParamIntegerpage//当前第几页@RequestPa
- easyui渲染隐藏域<input type=“hidden“ />为textbox可作为分割条使用
沐雨橙风ιε
easyui前端javascript
最近在修改前端代码的时候,偶然发现使用javascript代码渲染的方式将渲染为textbox时,会显示一个神奇的效果,这个textbox输入框并不会隐藏,而是显示未一个细条,博主发现非常适合用来当分割条使用。应用列表应用名称访问路径描述信息不小心把id渲染成了textbox,涉及的js代码如下:$(document).ready(function(){$("#id").textbox({widt
- 分享一个基于easyui前端框架开发的后台管理系统模板
沐雨橙风ιε
前端框架easyui前端
这是博主自己在使用的一套easyui前端框架的后台管理系统模版,包含了后端的Java代码,已经实现了菜单控制、权限控制功能,可以直接拿来使用。springboot+mybatis+mybatis-plus实现的增删查改完整项目,前端使用了easyui前端框架。https://gitee.com/he-yunlin/easyui-crud.git目录功能介绍一、菜单管理菜单列表角色-菜单列表二、权限
- Jquery EasyUI教程(前言)
fran_cis_
EasyUI官网教程JqueryEasyUI教程链接准备数据库因为下载的代码使用php连接数据库的,所以我们需要借用工具来和数据库连接首先需要下载WampServer软件,并且按照上面的说明安装软件启动WampServer软件的时候需要确认电脑是否已经安装了mySQL,如果安装并启动了,需要将其停止启动win+r/输入services.msc/停止MySQL服务/启动wampmysqld64服务按
- Java毕业设计第99期-基于ssm的招聘之家管理系统
从戎程序员
java课程设计开发语言
获取源码资料,请移步从戎源码网:从戎源码网_专业的计算机毕业设计网站项目介绍基于ssm的招聘之家管理系统:前端jsp、jquery、easyui,后端spring、shiro、mybatis,角色分为管理员、医生、用户;集成发布求职信息,我的求职信息、发布招聘信息、职场博客等功能于一体的系统。功能介绍用户基本功能:登录、注册、退出网站首页:主导航栏,轮播图、最热职位、企业LOGO职位列表:企业职位
- JQuery EasyUI-DataGrid:列名、数据列分别设置不同对齐方式
c_zyer
javawebjqueryeasyUIcolumn属性设置datagrid
一、align属性对列表名和数据都有效,就是列名和数据对齐方式是一样的(比较常用)需求如下:现有数据列二列Name,Age,Birth_date数据:张三,18,2000-12-09李四,28,2000-12-09王麻子,38,2000-12-09JqueryEasyuiDataGrid中列设置{field:'Name',title:'名称',width:100,align:‘left’},{fi
- easyui单选框及复选框
xinyuebaihe
其它经验总结
easyUI:1.想加单选框及复选框,是在columns数组的最前面加以下即可。{width:"80",field:"ck",checkbox:true,hidden:false},2.选中复选框并拼接id。//选中functiongetSelections(){varss=[];varrows=$('#record_dataGrid').datagrid('getSelections');for
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟