firebug指南(一)---概览与安装
这篇指南总共分为五大部分:
·第一部分:firebug概览:简要介绍firebug的一些基本特征,如何安装以及一些注意点。
·第二部分:logging,trace和commandline(这里译为命令行,以后提到的命令行即为 commandline):这些都是和控制台有关的。在这部分我们将对命令行窗口进行详细的介绍(命令行窗口类似于Visual Studio的立即窗口(Immediate windows)和监视窗口(Watch window))。
·第三部分:HTML,dom的查看和HTML的CRUD操作:这部分将告诉我们什么叫HTML视察,怎么样去HTML视察,HTML视察为什么很有用。我还将向您展示如果在HTML标签中进行HTML,dom的CRUD操作。
·第四部分:用firebug对javascript进行调试:这部分将会覆盖所有关利用 firebug对javascript进行调试的知识。这也是firebug对引人关注的地方,同时我还会告诉你们如果结合控制台标签进行 javascript的调试。
·第五部分:CSS,DOM和网络标签:详细讲述一些CSS,DOM和网络标签方面的内容。
正如上面所说,我会尝试尽可能的覆盖所有有关firebug方面的东西,如果我有什么遗漏,请积极留言告诉我,万分感谢.![]()
Firebug概览
注意:我将会讲述一些有关firebug的基本常识,包括它的基本功能,如何安装等。如果您已经对firebug有一定的了解,可以跳过本部分的内容。
Firebug是什么?
firebug是现在非常流行的一个在Mozilla Firefox浏览器中的扩展插件,这个插件能使我们的web开发变得更加轻松和简单。它包括了许多非常有用的功能,比如调试,HTML视察等等。
Firebug的功能列表:
·javascript调式
·javascript命令行
·监视javascript的工作情况和xmlhttprequest。
·Logging
·Tracing
·HTML视察和编辑HTML
·编辑CSS
如何得到Firebug?
·首先进入下载网址(请用firefox浏览器打开):https://addons.mozilla.org/zh-CN/firefox/search?q=firebug&cat=all (请确保之前已经安装了最新版的firefox浏览器)
·在官方网站的右边有一张和下图一样的图片,点击便可进行安装。
·点击图标后将会弹出下图所示的对话框,点击“立即安装”按钮。
·安装完成后,我们还需要重新启动一下firefox浏览器。
主菜单(在工具菜单栏下)
在firefox浏览器的“工具”菜单栏下将会出现“firebug”和“错误控制台”菜单项。
·错误控制台:如果你点击这个菜单项,将会弹出一个控制台窗口,该窗口中纪录了所有在运行过程的错误,警告,消息等信息.
firebug菜单:
如果你继续点击firebug菜单项,将会弹出他的子菜单,如下图:
打开Firebug:在浏览器中打开firebug,你也可以按“F12”打开它。
在新窗口中打开Firebug:在新窗口中打开 Firebug。
打开编辑器:添加各种编辑器。
查看元素:可以查看网页中的各种html元素,并定位到该元素在html代码中的位置。此功能是firebug的亮点之一,具体将在第三部分介绍。
javascript概况:此功能非常有用,它可以总结出打开一个网页的过程中,所有该网页中包含的javascript函数的执行时间,调用次数等许多有用的信息,具体使用方法将在以后章节中讲述。
清除控制台:清除控制台中的所有信息。
命令行:将焦点定位到命令行输入框中。
搜索:将焦点定位到firebug的搜索输入框中。
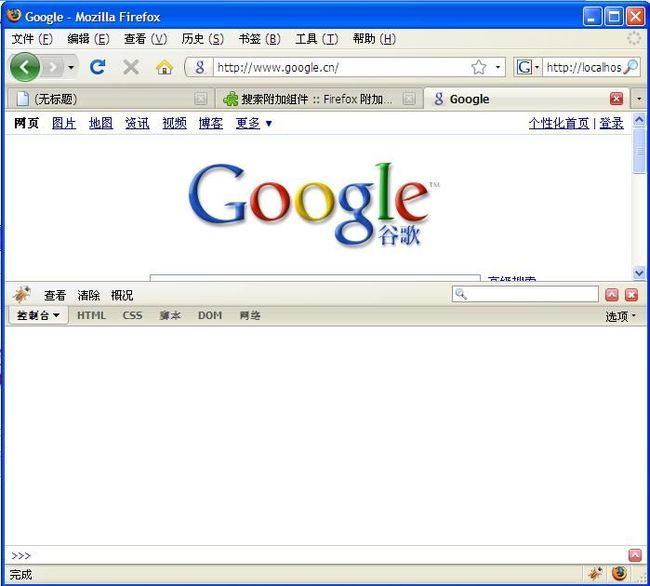
Firebug控制台
firebug控制台如下图所示:
firebug包含了六个标签:控制台,html,css,脚本,dom,网络。
·控制台标签:用来显示各种日志信息,同时可以结合firebug给定的API进行各种测试和跟踪。
·html标签:可以用来视察,编辑网页中的各种html元素。
·css标签:可以用来检查网页中和CSS有关的内容。
·脚本标签:可以设置断点调试 javascript代码,也可以用来监控javascript代码。
·dom标签:展示dom树。(我觉得 html标签可以代替此标签的功能)、
·网络标签:可以观查从服务器端下载下来的 js文件,图片,flash等资源的大小,下载所花费的时间等,这也是一个非常有用的功能。
状态栏
如果有错误,你将会在状态栏中红色的叉叉,并提示错误的个数。