引导路径动画 (1)
引导路径动画(1)
在前面几节里,我们已经给大家介绍了一些动画效果,如飞机从山峰上飞过、辉光掠过文字等等,不知你注意到没有,这些动画的运动轨迹都是直线的,可是在生活中,有很多运动是弧线或不规则的,如月亮围绕地球旋转、鱼儿在大海里遨游等,在 Flash 中能不能做出这种效果呢?
答案是肯定的,这就是“引导路径动画”。
将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条路径运动的动画形式被称为“引导路径 动画”。这种动画可以使一个或多个元件完成曲线或不规则运动。
1.创建引导路径动画的 方法
( 1 )创建引导层和被引导层
一个最基本“引导路径动画”由两个图层组成,上面一层是“引导层”,它的图层图标为 ,下面一层是“被引导 层”,图标为 ,同普通图层一样。
在普通图层上单击时间轴面板中的【添加运动引导层】按钮 ,该层的上面就会添加 一个引导层 ,同时该普通层缩进成 为“被引导层”,如图 3-6-1 所示。
图 3-6-1 引导路径动画
( 2 )引导层和被引导层中的对象
引导层是用来指示元件运行路径的,所以“引导层”中的内容可以是 用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
而“被引导层”中的对象是跟着引导线走的,可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形 状。
由于引导线是一种运动轨迹,不难想象,“被引导”层中最常用的动画形式是动作补间动画,当播放动画 时,一个或数个元件将沿着运动路径移动。
( 3 )向被引导层中添加元件
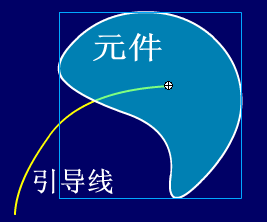
“引导动画”最基本的操作就是使一个运动动画“附着”在“引导线”上。所以操作时特别得注意“引导 线”的两端,被引导的对象起始、终点的 2 个“中心点”一定要对准“引导线”的 2 个端头,如图 3-6-2 所示。
图 3-6-2 元件中心十字星对准引导线
在图 3-6-2 中,我们特地把“元件”的透明度设为 50% ,使你可以透过元件看到下面的引导线,“元件”中心的十字星正好对着线段的端头,这一点非常重要, 是引导线动画顺利运行的前提。
2.应用引导 路径动画的技巧
( 1 )“被引导层”中的对象在被引导运动时,还 可作更细致的设置,比如运动方向,在 【 属性 】 面板上,选中 【路 径调整】复选框,对象 的基线就会调整到运动路径。而如果选中 【对齐】复选框,元件 的注册点就会与运动路径对齐,如图 3-6-3 所示。
图 3-6-3 路径调整和对齐
( 2 )引导层中的内容在播放时是看不见的,利用 这一特点,可以单独定义一个不含“被引导层”的“引导层”,该引导层中可以放置一些文字说明、元件位置参考等,此时,引导层的图标为 。
( 3 )在做引导路径动画时,按下工具箱中的【对 齐对象】按钮 ,可以使“对象附着于 引导线”的操作更容易成功,拖动对象时,对象的中心会自动吸附到路径端点上。
( 4 )过于陡峭的引导线可能使引导动画失败,而 平滑圆润的线段有利于引导动画成功制作。
( 5 )向被引导层中放入元件时,在动画开始和结 束的关键帧上,一定要让元件的注册点对准线段的开始和结束的端点,否则无法引导,如果元件为不规则形,可以点击工具箱中的【任意变形工具】 ,调整注册点。
( 6 )如果想解除引导,可以把被引导层拖离“引 导层”,或在图层区的引导层上单击右键,在弹出的菜单上选择 【属性】 ,在对话框中选择“正常”,作为正常图层类型,如图 3-6-4 所示。
图 3-6-4 图层【属性】面板
( 7 )如果想让对象作圆周运动,可以在“引导 层”画一根圆形线条,再用【橡皮擦工具】擦去一小段,使圆形线段出现 2 个端点,再把对象的起始、终点分别对准端点即可。
( 9 )引导线允许重叠,比如螺旋状引导线,但在 重叠处的线段必需保持圆润,让 Flash 能辨认出线段走向,否则会使引导失败。
接下来,我们来制作二个实例,以巩固学到的知识。
引导路径动画(2)
3.实例1——星星字
实例简介
下面来研究一下网站上“老康蓝屋”这几个字的动画效果,它是一个多图层路径引导动画,其运行效果如图 3-6-5 所示。
图 3-6-5 本例运行效果
知识提要
l 创建多层引导路径动画
l 用文字做路径
l 创建光芒四射的星星
制作步骤
( 1 )创建影片文档
步骤1 设置影片文档属性
执行 【文件】|【新建】命令,新建一个影片文档,设置舞台尺寸为515×152像素,背景色为黑色(在教程中,我们为了更好地显示场景中 的内容,背景色设为了深蓝色),如图3-6-6所示。
图3-6-6 文档属性
步骤2 创建背景图层
执行【文件】 | 【导入】 | 【导入到舞台】命令,背景 的图片导入到场景中 。
(2)创建元件
步骤 1 创建“老康蓝屋 ” 元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为 “老康蓝屋”,如图3-6-7所示。
图3-6-7 创建“老康蓝屋”元件
选择【文本工具】 ,在场景中输入“老康蓝屋”四个字,在【属性】面板中,设置文本类型【静态文 本】,字体【华文彩云】,字体大小为80,颜色为白色,如图3-6-8所示。
图3-6-8 “老康蓝屋”文字【 属性 】面板
步骤 2 创建“星星”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为 “星星”,如图3-6-9所示。
图3-6-9 创建“星星”元件
在这个新元件中,我们将用一个圆形构成星星的主体,另用三条直线构成星星四射的光芒。
引导路径动画(3)
将【图层1】名称重新命名为“中心”,选择【椭圆工具】 ,设置【笔触颜色】为无,在场景中画一个圆形,大小为“13×13”像素。在 【混色器】面板中,选择【填充样式】为【放射状】,将两个色标的颜色均设置为白色,其中左边的【Alpha】值为100%,右边的为0%,用【颜料桶工 具】填充圆形,设置颜料桶属性和填充后的效果如图3-6-10所示。
图3-6-10 画星星的中心
新建一个图层,重新命名为“光芒”,选择工具栏上的【矩形工具】,设置【笔触颜色】为无,在场景中绘 制一个细长的矩形。在【混色器】面板中,选择【填充样式】为【线性】,将四个色标的颜色均设置为白色。其中,中间两个色标【Alpha】值为100%,左右两边的两个色标【Alpha】值为0%,用【颜料桶工具】填充矩形,设置颜料桶属性如图 3-6-11所示。
图3-6-11 【混色器】面板
接着,我们复制几条光芒,执行【窗口】|【设计面板】|【变 形】命令,打开【变形】面板,设置【旋转】为45度,连续单击三次【复制并应用变形】按钮,星星的光芒就画好了,变形面板及星星效果分别如图 3-6-12(a)和3-6-12(b)所示。
3-6-12(a) 制作完成的星星效果 图3-6-12(b) 变形面板
注意,画好的星星中心要对准场景中的十字星(为了显示清楚, 图3-6-12中星星放大300%)。
步骤 3 创建“旋转的星星”元件
执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为 “旋转的星星”。从库中将名为“星星”的元件拖到第1帧中,在第20帧添加关键帧,再在第1帧建立动作补间动画,在【属性】面板上设置顺时针旋转一周,如 图3-6-13所示。
图3-6-13 设置动作补间动画的旋转
步骤 4 创建“填充颜色”元件
执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为 “填充颜色”。先从库里把图形元件“老康蓝层”拖到场景中,然后执行【修改】|【分离】命令三次,把文字打散为图形,其中第一次是将图形元件实例分离成文 字,第二次是将文字分离成单个的字块,第三次是将文字块分离成图形。选择【选择工具】,在场景的空白处单击,取消对文字的选择,再选择【颜料桶工具】 ,把每个字中间的空隙都填充上蓝色,如图3-6-14所示。
图3-6-14 填充好的文字
(3)创建动画
单击时间轴右上方的【编辑场景】按钮,选择【场景1】切换到 主场景中。
本实例场景中共有八个图层,最下面的图层是图片背景,在前面已经先建好了,现在我们从最后第二层开始 向上一层一层地叙述,在叙述过程中,请随时参考图3-6-16。
步骤1创建 【填充蓝色的文字】层
根据需要,我们先将背景图层的帧延伸到第60帧,再插入一个 新图层并命名为“填充蓝色的文字”。现在我们在【填充蓝色的文字】图层中,把库里的名为“填充颜色”的元件拖到场景中间,在【属面】板中设置【X】为9, 【Y】为65。
注意,以后的操作中,上面各图层中的文字都要和本图层中的文字对齐。
在第30、60帧插入关键帧,在第1、30帧间建立动作补间 动画,接着编辑第1、第60帧中的元件实例。
分别选择第1帧与第60帧中的“填充颜色”元件实例,在【 属性 】面板上设置 【Alpha】值为0%,如图3-6-15所示。如此设置的作用是让文字的底色有明暗渐变的效果,让画面更生动一 些。
图3-6-15 在【 属性 】面板中设置 元件实例透明度
引导路径动画(3)
将【图层1】名称重新命名为“中心”,选择【椭圆工具】 ,设置【笔触颜色】为无,在场景中画一个圆形,大小为“13×13”像素。在 【混色器】面板中,选择【填充样式】为【放射状】,将两个色标的颜色均设置为白色,其中左边的【Alpha】值为100%,右边的为0%,用【颜料桶工 具】填充圆形,设置颜料桶属性和填充后的效果如图3-6-10所示。
图3-6-10 画星星的中心
新建一个图层,重新命名为“光芒”,选择工具栏上的【矩形工具】,设置【笔触颜色】为无,在场景中绘 制一个细长的矩形。在【混色器】面板中,选择【填充样式】为【线性】,将四个色标的颜色均设置为白色。其中,中间两个色标【Alpha】值为100%,左右两边的两个色标【Alpha】值为0%,用【颜料桶工具】填充矩形,设置颜料桶属性如图 3-6-11所示。
图3-6-11 【混色器】面板
接着,我们复制几条光芒,执行【窗口】|【设计面板】|【变 形】命令,打开【变形】面板,设置【旋转】为45度,连续单击三次【复制并应用变形】按钮,星星的光芒就画好了,变形面板及星星效果分别如图 3-6-12(a)和3-6-12(b)所示。
3-6-12(a) 制作完成的星星效果 图3-6-12(b) 变形面板
注意,画好的星星中心要对准场景中的十字星(为了显示清楚, 图3-6-12中星星放大300%)。
步骤 3 创建“旋转的星星”元件
执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为 “旋转的星星”。从库中将名为“星星”的元件拖到第1帧中,在第20帧添加关键帧,再在第1帧建立动作补间动画,在【属性】面板上设置顺时针旋转一周,如 图3-6-13所示。
图3-6-13 设置动作补间动画的旋转
步骤 4 创建“填充颜色”元件
执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为 “填充颜色”。先从库里把图形元件“老康蓝层”拖到场景中,然后执行【修改】|【分离】命令三次,把文字打散为图形,其中第一次是将图形元件实例分离成文 字,第二次是将文字分离成单个的字块,第三次是将文字块分离成图形。选择【选择工具】,在场景的空白处单击,取消对文字的选择,再选择【颜料桶工具】 ,把每个字中间的空隙都填充上蓝色,如图3-6-14所示。
图3-6-14 填充好的文字
(3)创建动画
单击时间轴右上方的【编辑场景】按钮,选择【场景1】切换到 主场景中。
本实例场景中共有八个图层,最下面的图层是图片背景,在前面已经先建好了,现在我们从最后第二层开始 向上一层一层地叙述,在叙述过程中,请随时参考图3-6-16。
步骤1创建 【填充蓝色的文字】层
根据需要,我们先将背景图层的帧延伸到第60帧,再插入一个 新图层并命名为“填充蓝色的文字”。现在我们在【填充蓝色的文字】图层中,把库里的名为“填充颜色”的元件拖到场景中间,在【属面】板中设置【X】为9, 【Y】为65。
注意,以后的操作中,上面各图层中的文字都要和本图层中的文字对齐。
在第30、60帧插入关键帧,在第1、30帧间建立动作补间 动画,接着编辑第1、第60帧中的元件实例。
分别选择第1帧与第60帧中的“填充颜色”元件实例,在【 属性 】面板上设置 【Alpha】值为0%,如图3-6-15所示。如此设置的作用是让文字的底色有明暗渐变的效果,让画面更生动一 些。
图3-6-15 在【 属性 】面板中设置 元件实例透明度
引导路径动画(4)
步骤2 创建【文字】层
新建名为“文字”的图层,把库里名为“老康蓝屋”的元件拖到场景中,文字的边缘要和下面的“填充蓝色 的文字”图层文字边缘对齐,必要时可把对象放大。
步骤3 创建引导层和被引导层
新建一图层并命名为“星星一”,再单击时间轴上的【添加引导层】按钮 ,创建引导层,此时刚刚新建的图层会自动缩进到引导层下面,单击缩进了的这一 层,在时间轴上连续单击【添加图层】按钮 ,共三次,就会在引导层下面创建好四个缩进的被引导层,其它三个图层分别命名为 “星星二”、“星星三”和“星星四”,在这些被引导图层中,用来放置旋转的星星。 完成后的时间轴如图3-6-16所示。
图3-6-16 时间轴面板
步骤4 设置引导层
选中引导图层,从库里把名为“老康蓝屋”的元件拖出来,其边缘要和下面的“文字”图层中的对象边缘对 齐,执行【修改】|【分离】命令三次,把文字打散成形状,注意,这时“老康蓝屋”元件已经被“打散”,原文字的边 缘已经成为“线段”,它将被我们用作“引导线”。
这时候的场景效果如图3-6-17所示。
图3-6-17 打散文字,作为引导线
步骤5 设置被引导层
在步骤3里面,我们已经创建了四个“被引导层”,现在我们来 设置这四个“被引导层”里的内容,每个图层里放一个“星星”元件,并分别沿着“老康蓝屋”4字的边缘运动。
首先设置第一个“老”字:
为了防止对引导层进行误操作,我们先锁住该层,图层结构如图3-6-18 所示。
图3-6-18 锁定引导层
选中【星星一】图层,单击工具箱上的【对齐对象】按钮,从库里把名为“旋转的星星”的元件拖出来,放 在“老”字边缘的某一点,这是星星运动的起始点,在第60帧添加关键帧,移动星星到文字边缘的另一处,这是星星运 动的结束点。在第1帧建立动作补间动画。
切记:元件的中心点一定要位于文字边缘的线上,如图3-6-19 所示。
图3-6-19 星星在第1、60帧中的位置
从左向右拉动播放头 ,观察星星是否沿文字的边缘运动,如果从起始点直接运动到结束点,表示引导失 败,检查元件的中心是不是位于文字边缘的线上,或者改变运动的起始点和结束点,二者之间的路径不能太远,太复杂。
另外3个被引导层的设置同上述一样,只是分别对准“康”、 “蓝”、“屋”3个文字对象,这里不再赘述。效果如下: