实体关系图(ER图)
实体关系图(ER图)
在下面的具体实例中,使用的是PetShop数据库(网络上传播的为微软的.net的测试数据库,下载地址http://www.qddown.com/down.asp?id=2475&no=1.本文使用的是Petshop(<st1:chsdate isrocdate="False" month="12" w:st="on" day="30" islunardate="False" year="1899">1.5.2</st1:chsdate>).msi版本).ER建模工具为Erwin4.1.4.图1是其表结构在ERwin下的ER图.
<v:shapetype o:spt="75" coordsize="21600,21600" filled="f" stroked="f" id="_x0000_t75" path="m@4@5l@4@11@9@11@9@5xe" o:preferrelative="t"><v:stroke joinstyle="miter"></v:stroke><v:formulas><v:f eqn="if lineDrawn pixelLineWidth 0"></v:f><v:f eqn="sum @0 1 0"></v:f><v:f eqn="sum 0 0 @1"></v:f><v:f eqn="prod @2 1 2"></v:f><v:f eqn="prod @3 21600 pixelWidth"></v:f><v:f eqn="prod @3 21600 pixelHeight"></v:f><v:f eqn="sum @0 0 1"></v:f><v:f eqn="prod @6 1 2"></v:f><v:f eqn="prod @7 21600 pixelWidth"></v:f><v:f eqn="sum @8 21600 0"></v:f><v:f eqn="prod @7 21600 pixelHeight"></v:f><v:f eqn="sum @10 21600 0"></v:f></v:formulas><v:path o:extrusionok="f" o:connecttype="rect" gradientshapeok="t"></v:path><o:lock v:ext="edit" aspectratio="t"></o:lock></v:shapetype><v:shape id="_x0000_i1025" type="#_x0000_t75" style="WIDTH: 414.75pt; HEIGHT: 311.25pt"><v:imagedata src="file:///C:\DOCUME~1\new\LOCALS~1\Temp\msohtml1\01\clip_image001.jpg" o:title="4"></v:imagedata></v:shape>
图1
3.1 1对1关系
图2:Account中的userid和Signon中的username和Profile中的userid具有1对1的关系. 表中存在约束关系.并且Account中的userid必须同时在Signon和Profile中出现才可以插入.而Signon和Profile则没有限制.
<v:shape id="_x0000_i1026" type="#_x0000_t75" style="WIDTH: 165pt; HEIGHT: 395.25pt"><v:imagedata src="file:///C:\DOCUME~1\new\LOCALS~1\Temp\msohtml1\01\clip_image003.wmz" o:title=""></v:imagedata></v:shape><o:p></o:p>
图2
3.2 1对多关系<o:p></o:p>
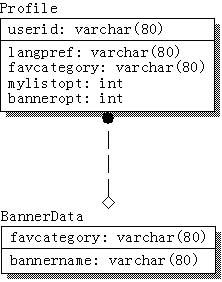
如图3:Profile表中的favcategory与BannerData的主键favcategory具有外键约束,并且favcategory在Profile中可以重复出现. 并只能是在BannerData中出现的才可以插入。
<v:shape id="_x0000_i1027" type="#_x0000_t75" style="WIDTH: 165.75pt; HEIGHT: 209.25pt"><v:imagedata src="file:///C:\DOCUME~1\new\LOCALS~1\Temp\msohtml1\01\clip_image005.wmz" o:title=""></v:imagedata></v:shape><o:p></o:p>
图3
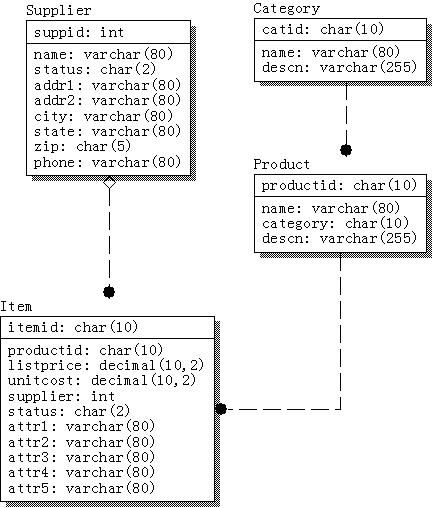
下图也是一对多的关系为什么出现的一个是菱形的图标?因为可以在Profile中在favcategory项上可以为空.而不必一定要出现在BannerData中.如果没有菱形图标就不允许为空。如下图4:
<v:shape id="_x0000_i1028" type="#_x0000_t75" style="WIDTH: 328.5pt; HEIGHT: 380.25pt"><v:imagedata src="file:///C:\DOCUME~1\new\LOCALS~1\Temp\msohtml1\01\clip_image007.wmz" o:title=""></v:imagedata></v:shape><o:p></o:p>
图4
3.3 多对多关系<o:p></o:p>
一门课程同时有若干学生选修,而一个学生有同时可以选多门课程,则学生与课程之间具有多对多关系。如图5:
<v:shape id="_x0000_i1029" type="#_x0000_t75" style="WIDTH: 168pt; HEIGHT: 288.75pt"><v:imagedata src="file:///C:\DOCUME~1\new\LOCALS~1\Temp\msohtml1\01\clip_image009.wmz" o:title=""></v:imagedata></v:shape><o:p></o:p>
图5
3.4 无任何约束的表
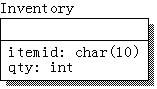
没有限制的表,如图6:
<v:shape id="_x0000_i1030" type="#_x0000_t75" style="WIDTH: 115.5pt; HEIGHT: 64.5pt"><v:imagedata src="file:///C:\DOCUME~1\new\LOCALS~1\Temp\msohtml1\01\clip_image011.wmz" o:title=""></v:imagedata></v:shape><o:p></o:p>
图6 <o:p></o:p>